最近需要使用编辑器,选了这款,说实话一般般,凑合用
下面记录下问题
1.编辑器不出来
引入皮肤样式
import 'tinymce/skins/ui/oxide/skin.css'
2.icons报错
引入图标库
import 'tinymce/icons/default/icons'
3.语言包报错
本地路径,需要require引用
language_url: require('/static/tinymce/langs/zh_CN.js')
4.显示本地上传图片
init添加images_upload_handler函数即可,但是点击还是要切换下,以后再研究吧
images_upload_handler: (blobInfo, success, failure) => {
5.关于存在两个视频的情况(补充)
问题
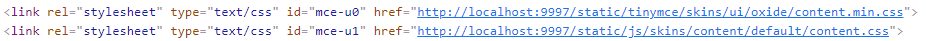
这个主要就是css的问题,添加编辑器后,会自动引入下方样式,是从根目录的static查找,问题就是根目录访问不到static的文件

点击后视频后下方显示出一个,其实就是css未生效
解决
不要设置skin_url(除非要设置其他皮肤样式,这里暂不讨论)
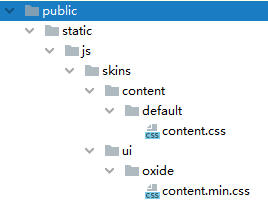
public目录新增static

把需要的两个css放入就可以了
ps:假如封装了组件,建议传对象赋值,否则就要监听回传;项目需要使用多个编辑器的话,去除editor的id,不然渲染失败。
安装请另行参考。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现