最近项目打包需要本地测试,这里记录下
1.创建项目
创建一个新项目来运行dist的文件
参考 https://www.jianshu.com/p/79c2512b42de 创建express项目并运行
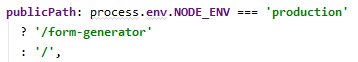
这里需要注意下,如果在vue.config.js里的publicPath的值是有层级的‘/form-generator’

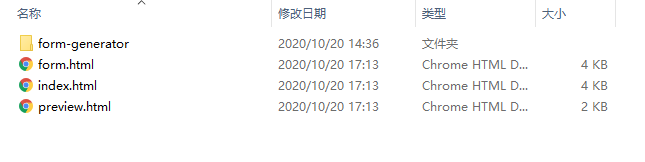
你的文件需要这样修改,除了html等其他文件放进form-generator

2.跨域问题
因为用的还是本地路由,所以跨域还是存在的
安装 npm install express-http-proxy --save 请求代理
const proxy = require('express-http-proxy');
let opts = { preserveHostHdr: false, //当前域名复制到代理的服务器 reqAsBuffer: true, //将请求主体编码为NodeBuffer proxyReqPathResolver: function(req, res) { //代理请求之前触发该方法 // req.url = req.baseUrl+req.url; //默认会去掉/api,如果路径需要使用,req.baseUrl可以加回 return require('url').parse(req.url).path; } } app.use("/api",proxy('https://***.com',opts));





