linear-gradient() 函数用于创建一个线性渐变的 "图像"
它的语法是
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction
用角度值指定渐变的方向
方向值:常用的是to top,to bottom,to left,to right,to right top等等
角度值:常用的是0deg、180deg等等
color-stop1
color
使用关键字red、rgba等颜色值(透明也可以设置)
stop
是这个颜色块终止位置,换句话说就是这块颜色占的区域
ps:颜色值至少两个
角度值
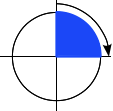
先来看看文档的图画

0deg不是按我们数学的角度向右定义的,默认方向是向上的,是从方向北开始的,所以北才是0deg,
.back{
width: 300px;
height: 300px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
background: linear-gradient(90deg,#02a0ff,red);
}
当为90deg时,渐变线的方向相当于to right,从左指向右

当为135deg时,渐变线的方向相当于to right bottom,从左上指向右下,相反为-135时,就从右上指向左下

颜色-终止位置
该值由一个<color>值组成,后跟一个可选的停止位置
以上两种情形是颜色渐变,占的区域非常均匀,相当于background: linear-gradient(-135deg,#02a0ff 0%,red 100%),都是从0-100%的比例结束的
所以这个区域是可以修改的

如上图,修改了参数
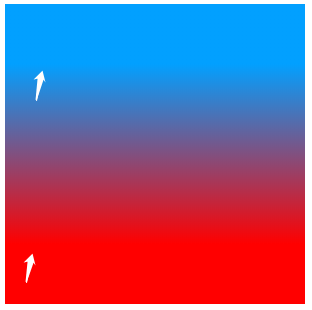
background: linear-gradient(180deg,#02a0ff 20%,red 80%);
20%相当于第一个颜色的区域,第一个白色箭头就是颜色1与颜色2初始渐变,最后一个白色箭头就表示完成渐变
我们会发现,顶部的20%和底部的20%并没有渐变,所以我们可以理解颜色1的20%为开始位置,颜色2的80%为结束位置。
我们将颜色1的值改成大于后面颜色的值,得到以下结果
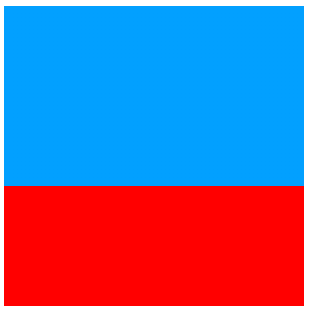
background: linear-gradient(180deg,#02a0ff 60%,red 20%);

颜色1和颜色2直接就没有产生阴影了,所以阴影产生是在区间里面的
做一个三角形覆盖图片

.box{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.box img{
display: block;
}
.back{
width: 330px;
height: 100%;
position: absolute;
right: 0;
top: 0;
background: linear-gradient(135deg,transparent 50%,red 50%);
}
<div class="box">
<div class="back"></div>
<img src="./img/dflmg.jpg">
</div>
先记录到这里。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现