在 el-date-picker 组件中有一个 picker-options 属性

disabledDate 可以设置日期的可选范围
<el-date-picker v-model="form.trailer.cutoff_time" type="datetime" value-format="yyyy-MM-dd HH:mm:ss" :picker-options="pickerOptions"> </el-date-picker>
data 设置options,当前只设置了过去时间不可选,返回true代表禁用
data() { return { pickerOptions: { disabledDate(date){ let zero=new Date().setHours(0, 0, 0, 0); if(date.getTime()<zero){ return true; } return false; } },
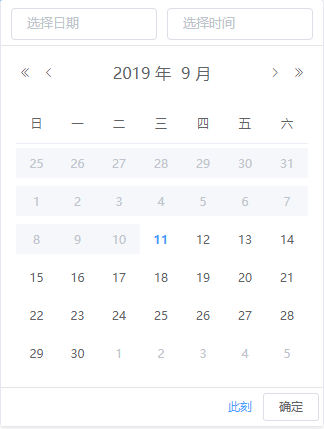
展示图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现