最近项目有个下单的过程,需要输入很多信息,每次提交都要往下滑,还要去验证,测试后发现体验也不好,element框架也没提供这种滚动方法,
不过提供了一个验证的方法 validate (两个参数:是否校验成功和未通过校验的字段),于是做了一个验证错误时的位置滚动。
列举几个输入框,我是通过 ref 获取节点信息来算位置的,所以每一块都需要去设置ref属性(有好的建议可以留言哈)
<el-form-item label="联系人:" prop="trailer.address.name" ref="trailer.address.name"> <el-input v-model="form.trailer.address.name" placeholder="请输入工厂联系人"></el-input> </el-form-item> <el-form-item label="手机号码:" prop="trailer.address.phone" ref="trailer.address.phone"> <el-input v-model="form.trailer.address.phone" placeholder="请输入手机号码"></el-input> </el-form-item> <el-form-item label="so号:" prop="trailer.so_no" ref="trailer.so_no"> <el-input v-model="form.trailer.so_no"></el-input> </el-form-item>
this.$refs[formName].validate((valid, object) => { console.log(object) //object就是未通过校验的字段 if (valid) { //验证通过 } else {
for (let i in object) { let dom = this.$refs[i]; if (Object.prototype.toString.call(dom) !== '[object Object]') { //这里是针对遍历的情况(多个输入框),取值为数组 dom = dom[0]; }
//第一种方法(包含动画效果) dom.$el.scrollIntoView({ //滚动到指定节点 block: 'center', //值有start,center,end,nearest,当前显示在视图区域中间 behavior: 'smooth' //值有auto、instant,smooth,缓动动画(当前是慢速的) })
//第二种方法 let top = dom.$el.getBoundingClientRect().top; //获取当前节点的偏移值 let scrollTop = document.documentElement.scrollTop; //获取视图滚动值 let diff = top + scrollTop; document.documentElement.scrollTop = diff - 276; //276是第一个输入框节点距离顶部的偏移值,也可以在初始化提前保存 //window.scrollTo(0,diff- 276) //同上 break; //因为我们只需要检测一项,所以就可以跳出循环了 } } });
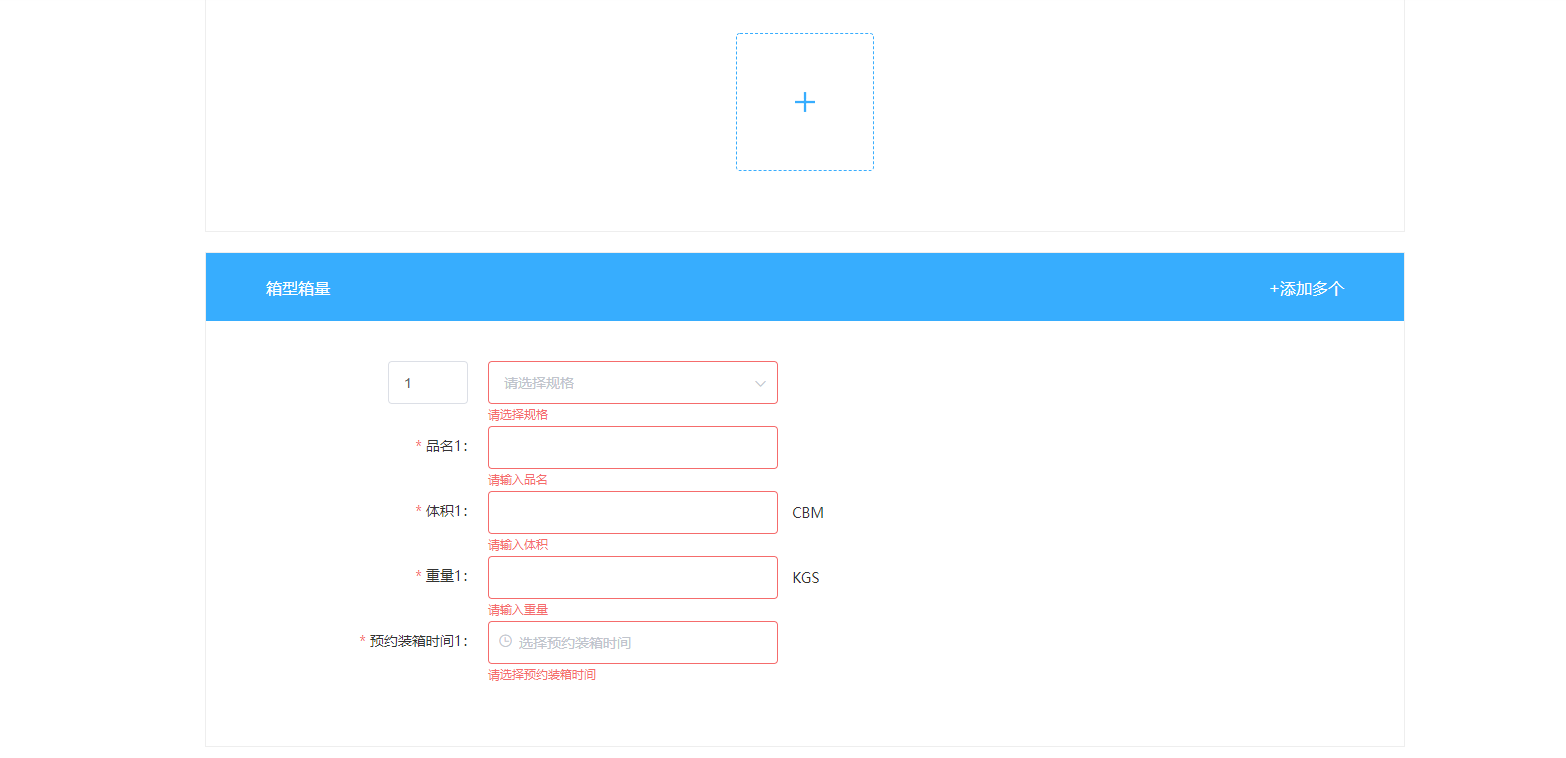
展示图








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现