Javascript基础
JavaScript概述
JavaScript是什么
JavaScript(是什么)
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
作用(做什么?)
网页特效 (监听用户的一些行为让网页作出对应的反馈)
– 表单验证 (针对表单数据的合法性进行判断)
– 数据交互 (获取后台的数据, 渲染到前端)
– 服务端编程 (node.js)
组成(有什么)
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)。一套操作页面元素的API,DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)。一套操作浏览器功能的API,通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.
JS的引入方式
1. 写在行内
<input type="button" value="按钮" onclick="alert('Hello World')" />
2. 写在script标签中
<head>
<script>
alert('Hello World!');
</script>
</head>
3. 写在外部js文件中,在页面引入
<script src="main.js"></script>
JS的结束符
可以有 ;,也可以没有。但是需要 统一
JS 注释
单行注释
// 这是一个变量
let name = 'hm';
多行注释
/*
let age = 18;
let name = 'zs';
console.log(name, age);
*/
JS的输入输出语法
输入
prompt("请输出您的姓名")
输出
document.write('要出的内容')
alert('要出的内容')
console.log('控制台打印')
字面量
在源代码中一个固定值的表示法。
数值字面量:8, 9, 10
字符串字面量: "大前端"
布尔字面量:true,false
变量
2.1 变量是什么
-
变量是什么
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据。
-
为什么要使用变量
使用变量可以方便的获取或者修改内存中的数据。
2.2 变量的基本使用
声明变量
要想使用变量,首先需要创建变量(也称为声明变量或者定义变量)
let 变量名
变量赋值
let age = 18;
同时声明多个变量
let age, name, sex;
age = 10;
name = 'zs';
同时声明多个变量并赋值
let age = 10, name = 'zs';
变量的命名规则和规范
- 规则 - 必须遵守的,不遵守会报错
- 由字母、数字、下划线、$符号组成,不能以数字开头
- 不能是关键字和保留字,例如:for、while。
- 区分大小写
- 规范 - 建议遵守的,不遵守不会报错
- 变量名必须有意义
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。例如:userName、userPassword
案例
使用第三方的变量进行交换
let num1=10;
let num2=20;
//把num1这个变量的值取出来放在temp变量中
let temp=num1;
//把num2这个变量的值取出来放在num1变量中
num1=num2;
//把temp变量的值取出来放在num2变量中
num2=temp;
console.log(num1);//20
console.log(num2);//10
一般适用于数字的交换
let num1 = 10;
let num2 = 20;
//把num1的变量中的值和num2变量中的值,取出来相加,重新赋值给num1这个变量
num1 = num1 + num2;//30
//num1变量的值和num2变量的值取出来,相减的结果重新赋值给num2
num2 = num1 - num2;//10
//num1变量的值和num2变量的值取出来,相减的结果重新赋值给num1
num1 = num1 - num2;//20
console.log(num1, num2);
扩展的变量的交换:只需要看代码,不需要理解---位运算
let num1 = 10;
let num2 = 20;
num1 = num1 ^ num2;
num2 = num1 ^ num2;
num1 = num1 ^ num2;
console.log(num1, num2);
变量拓展-let和var的区别
let 和 var 区别:
在较旧的JavaScript,使用关键字 var 来声明变量 ,而不是 let。
var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。
let 为了解决 var 的一些问题。
var 声明:
- 可以先使用 在声明 (不合理)
- var 声明过的变量可以重复声明(不合理)
- 比如变量提升、全局变量、没有块级作用域等等
结论:
var 就是个bug,别迷恋它了,以后声明变量我们统一使用 let
数组
数组的概念
所谓数组,就是将多个元素(通常是同一类型)按一定顺序排列放到一个集合中,那么这个集合我们就称之为数组。
数组:一组有序的数据
数组的作用:可以一次性存储多个数据
一些术语
元素:数组中保存的每个数据都叫数组元素
下标:数组中数据的编号
长度:数组中数据的个数,通过数组的length属性获得
数组的定义
数组是一个有序的列表,可以在数组中存放任意的数据,并且数组的长度可以动态的调整。
通过构造函数创建数组
let 数组名=new Array();
let array=new Array();//定义了一个数组
数组的名字如果直接输出,那么直接就可以把数组中的数据显示出来,如果没有数据,就看不到数据
let 数组名=new Array(长度);
如果数组中没有数据,但是有长度---,数组中的每个值就是undefined
构造函数的方式创建数组的时候,如果在Array(一个数字)--->数组的长度(数组元素的个数)
如果在Array(多个值);这个数组中就有数据了,数组的长度就是这些数据的个数
通过数组字面量创建数组
// 创建一个空数组
let arr1 = [];
// 创建一个包含3个数值的数组,多个数组项以逗号隔开
let arr2 = [1, 3, 4];
// 创建一个包含2个字符串的数组
let arr3 = ['a', 'c'];
// 数组中的元素可以是不同的数据类型
letarr=[10,"哈哈",true,null,undefined,new Object()];
// 可以通过数组的length属性获取数组的长度 console.log(arr3.length); // 可以设置length属性改变数组中元素的个数 arr3.length = 0;
10.3 获取数组元素
遍历数组
遍历:遍及所有,对数组的每一个元素都访问一次就叫遍历。
for(let i = 0; i < arr.length; i++) {
// 数组遍历的固定结构
}
操作数据
查
// 格式:数组名[下标] 下标又称索引
// 功能:获取数组对应下标的那个值,如果下标不存在,则返回undefined。
let arr = ['red',, 'green', 'blue'];
arr[0]; // red
arr[2]; // blue
arr[3]; // 这个数组的最大下标为2,因此返回undefined
改
数据[下标] = 新值
增
// 格式:数组名[下标/索引] = 值;
// 如果下标有对应的值,会把原来的值覆盖,如果下标不存在,会给数组新增一个元素。
let arr = ["red", "green", "blue"];
// 把red替换成了yellow
arr[0] = "yellow";
// 给数组新增加了一个pink的值
arr[3] = "pink";
// push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度 (重点)
arr.push(元素1,元素2,元素n)
// unshift 方法将一个或多个元素添加到数组的开头,并返回该数组的新长度
arr.unshift(元素1,元素2,元素n)
删
// pop() 方法从数组中删除最后一个元素,并返回该元素的值
arr.pop()
// shift() 方法从数组中删除第一个元素,并返回该元素的值
arr.shift()
// splice() 方法 删除指定元素
// splice(start, deleteCount)
// start:指定修改的开始位置(从0开始);deleteCount:表示要删除的数组元素个数。省略则从start删到最后
冒泡排序:把所有的数据按照一定的顺序进行排列(从小到大,从大到下)
var arr = [10, 0, 100, 20, 60, 30];
//循环控制比较的轮数
for (var i = 0; i < arr.length - 1; i++) {
//控制每一轮的比较的次数
for (var j = 0; j < arr.length - 1 - i; j++) {
if (arr[j] < arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);
常量
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是 let
命名规范:和变量一致
常量的基本使用
注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
小技巧:不需要重新赋值的数据使用const
数据类型
分为两大类
- 基本数据类型:Number、String、Boolean、Undefined、Null
- 引用数据类型:object对象
基本数据类型
number类型
JavaScript 中的正数、负数、小数等 统一称为 数字类型。
注意:
JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
Java是强数据类型 例如 int a = 3 必须是整数
浮点进度问题
浮点数
let n = 5e-324; // 科学计数法 5乘以10的-324次方
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数
let result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100);
不要判断两个浮点数是否相等
数值范围
最小值:Number.MIN_VALUE,这个值为: 5e-324
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
无穷大:Infinity
无穷小:-Infinity
数值判断
NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数据操作所得到的结果
NaN 与任何值都不相等,包括他本身
NaN 是粘性的。任何对 NaN 的操作都会返回 NaN,比如console.log(NaN + 2)
String类型
'abc' "abc"
-
字符串字面量
'程序猿','程序媛'
-
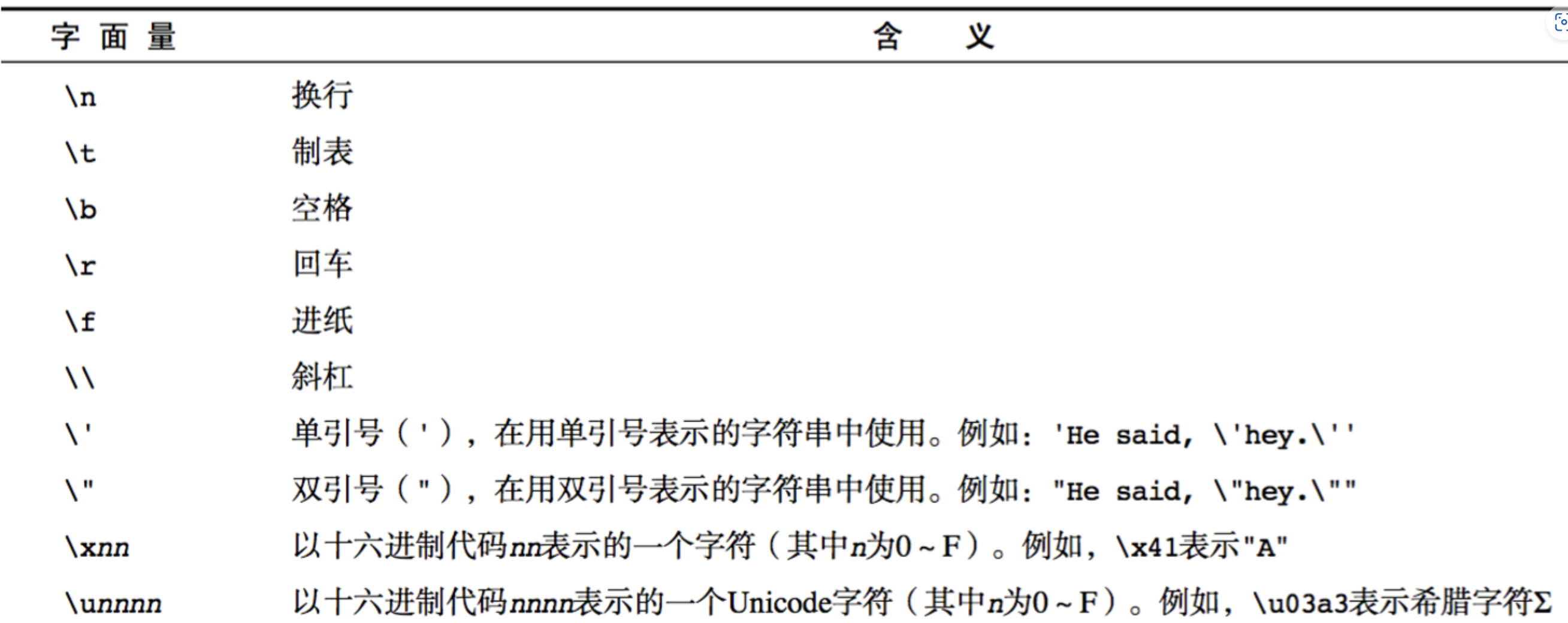
转义符

-
字符串长度
length属性用来获取字符串的长度
let str = '中文加空格 Hello World';
console.log(str.length);>>> 17
- 字符串拼接
字符串拼接使用 + 连接
console.log(11 + 11);
console.log('hello' + ' world');
console.log('100' + '100');
console.log('11' + 11);
console.log('male:' + true);
- 两边只要有一个是字符串,那么+就是字符串拼接功能
- 两边如果都是数字,那么就是算术功能。
模板字符串
使用场景:拼接字符串和变量
document.write('大家好,我叫' + name + '今年' + age '岁')
可已替换为
document.write('大家好,我叫${name},今年${age}岁')
Boolean类型
- Boolean字面量: true和false,区分大小写
- 计算机内部存储:true为1,false为0
Undefined和Null
- undefined表示一个声明了没有赋值的变量,变量只声明的时候值默认是undefined
- null表示一个空,变量的值如果想为null,必须手动设置
null 和 undefined 区别:
undefined 表示没有赋值
null 表示赋值了,但是内容为空
null 开发中的使用场景:
官方解释:把 null 作为尚未创建的对象
大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
获取变量的类型
typeof(以下两种写法都可以)
* typeof 变量名
* typeof(变量名)
let num = 10;
let str = "小白";
let flag = true;
let nll = null;
let undef;
let obj = new Object();
//是使用typeof 获取变量的类型
console.log(typeof num);//number
console.log(typeof str);//string
console.log(typeof flag);//boolean
console.log(String(nll));//是null
console.log(typeof nll);//不是null
console.log(typeof undef);//undefined
console.log(typeof obj);//object
console.log(typeof(num));
引用数据类型
各种object
类型转换
为什么需要类型转换
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑: 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
+号两边只要有一个是字符串,都会把另外一个转成字符串- 除了
+以外的算术运算符 比如- * /等都会把数据转成数字类型
显式转换
Number(数据)
- 转成数字类型
- 如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
- NaN也是number类型的数据,代表非数字
console.log(Number("10"));//10//
console.log(Number("10afrswfdsf"));//NaN//
console.log(Number("g10"));//NaN//
console.log(Number("1fds0"));//NaN//
console.log(Number("10.98"));//10.98// console.log(Number("10.98fdsfd"));//NaN
parseInt(数据)
let num1 = parseInt("12.3abc"); // 返回12,如果第一个字符是数字会解析知道遇到非数字结束 var num2 = parseInt("abc123"); // 返回NaN,如果第一个字符不是数字或者符号就返回NaN
parseFloat(数据)
parseFloat()把字符串转换成浮点数
parseFloat()和parseInt非常相似,不同之处在与
parseFloat会解析第一个. 遇到第二个.或者非数字结束
如果解析的内容里只有整数,解析成整数
变量.toString(进制)
String(数据)
String()函数存在的意义:有些值没有toString(),这个时候可以使用String()。比如:undefined和null
= - 0 等运算
var str = '500';
console.log(+str); // 取正 500
console.log(-str); // 取负 -500
console.log(str - 0); // 500
var str = '-500';
console.log(+str); // -500
console.log(-str); // 500
console.log(str - 0); //-500// 切记不能用 str + 0 ,会直接判断为拼接字符串
Boolean
false: 0 ''(空字符串) null undefined NaN 会转成 false
true: 其它
console.log(Boolean(1));//true
console.log(Boolean(0));//false
console.log(Boolean(11));//true
console.log(Boolean(-10));//true
console.log(Boolean("哈哈"));//true
console.log(Boolean(""));//false
console.log(Boolean(null));//false
console.log(Boolean(undefined));//false
运算符
操作符:一些符号-----用来计算
赋值运算符
= += -= *= /= %=
例如:
let num = 0;
num += 5; //相当于 num = num + 5;
算术运算符
算数运算符: + - * / %
算数运算表达式:由算数运算符连接起来的表达式。
一元运算符
一元运算符:只有一个操作数的运算符
5 + 6 两个操作数的运算符 二元运算符
++ 自身加1
-- 自身减1
- 前置++
var num1 = 5;
++ num1;
var num2 = 6;
console.log(num1 + ++ num2);
- 后置++
var num1 = 5;
num1 ++;
var num2 = 6
console.log(num1 + num2 ++);
总结
前置++:先加1,后参与运算
后置++:先参与运算,后加1
上面两个理解后,下面两个自通
前置-- :先减1,后参与运算
后置-- :先参与运算,后减1
逻辑运算符
&& 与 两个操作数同时为true,结果为true,否则都是false
|| 或 两个操作数有一个为true,结果为true,否则为false
! 非 取反
关系运算符(比较运算符)
< > >= <= == != === !==
==与===的区别:==只进行值得比较,===类型和值同时相等,则相等
var result = '55' == 55; // true
var result = '55' === 55; // false 值相等,类型不相等
var result = 55 === 55; // true
运算符的优先级
优先级从高到底
1. () 优先级最高
2. 一元运算符 ++ -- !
3. 算数运算符 先* / % 后 + -
4. 关系运算符 > >= < <=
5. 相等运算符 == != === !==
6. 逻辑运算符 先&& 后||
7. 赋值运算符
// 练习1:答案true
4 >= 6 || '人' != '阿凡达' && !(12 * 2 == 144) && true
// 练习2:答案true
var num = 10;
5 == num / 2 && (2 + 2 * num).toString() === '22'
表达式和语句
表达式
一个表达式可以产生一个值,有可能是运算、函数调用、有可能是字面量。表达式可以放在任何需要值的地方。
语句
语句可以理解为一个行为,循环语句和判断语句就是典型的语句。一个程序有很多个语句组成,一般情况下;分割一个一个的语句
流程控制
顺序结构
从上到下,从左到右执行的顺序,就叫做顺序结构。
程序默认就是由上到下顺序执行的
分支结构
if语句,if-else语句,if-else if-else if...语句,switch-case语句,三元表达式语句
循环结构
while循环,do-while循环,for循环,后期还有一个for-in循环
分支结构
if语句
if (/* 条件表达式 */) {
// 执行语句
}
if (/* 条件表达式 */){
// 成立执行语句
} else {
// 否则执行语句
}
if (/* 条件1 */){
// 成立执行语句
} else if (/* 条件2 */){
// 成立执行语句
} else if (/* 条件3 */){
// 成立执行语句
} else {
// 最后默认执行语句
}
以上格式固定,大小括号不能随意放置。这点跟C不一样。
三元运算符
表达式1 ? 表达式2 : 表达式3;
是对if……else语句的一种简化写法
var x = 10;
var y = 20;
var result1 = x > y ? x : y;
switch语句
switch (expression) {
case 常量1:
语句;
break;
case 常量2:
语句;
break;
case 常量3:
语句;
break;
…
case 常量n:
语句;
break;
default:
语句;
break;
}
// let month=parseInt(prompt("请输入月份"));
// switch (month){
// case 1:
// case 3:
// case 5:
// case 7:
// case 8:
// case 10:
// case 12:console.log("31天");break;
// case 4:
// case 6:
// case 9:
// case 11:console.log("30天");break;
// case 2:console.log("28天");break;
// }
总结
* 三元表达式:和if-else语句是一样的
* 什么时候使用if-else if...: 一般是对范围的判断
* 什么时候使用switch-case语句:一般是对具体的值的判断
* 如果有多个分支,是针对范围的判断一般选择if-else if的语句
* 如果有多个分支,是针对具体的值判断,一般选择用switch-case语句
循环结构
while语句
基本语法:
// 当循环条件为true时,执行循环体,
// 当循环条件为false时,结束循环。
while (循环条件) {
//循环体
}
代码示例:
// 计算1-100之间所有数的和
// 初始化变量
var i = 1;
var sum = 0;
// 判断条件
while (i <= 100) {
// 循环体
sum += i;
// 自增
i++;
}
console.log(sum);
do...while语句
do..while循环和while循环非常像,二者经常可以相互替代,但是do..while的特点是不管条件成不成立,都会执行一次。
基础语法:
do {
// 循环体;
} while (循环条件);
代码示例:
// 初始化变量
var i = 1;
var sum = 0;
do {
sum += i;//循环体
i++;//自增
} while (i <= 100);//循环条件
for语句
while和do...while一般用来解决无法确认次数的循环。for循环一般在循环次数确定的时候比较方便
for循环语法:
// for循环的表达式之间用的是;号分隔的,千万不要写成,
for (初始化表达式1; 判断表达式2; 自增表达式3) {
// 循环体4
}
continue和break
break:立即跳出整个循环,即循环结束,开始执行循环后面的内容(直接跳到大括号)
continue:立即跳出当前循环,继续下一次循环(跳到i++的地方)
调试
过去调试JavaScript的方式
- alert()
- console.log()
- 断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
- 调试步骤
浏览器中按F12-->sources-->找到需要调试的文件-->在程序的某一行设置断点
- 调试中的相关操作
Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
F10: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
F8:跳到下一个断点处,如果后面没有断点了,则程序执行结束。
函数
什么是函数
function:是被设计为 执行特定任务 的代码块
函数的使用
函数声明
function 函数名(){
// 函数体
}
函数表达式
let fn = function() {
// 函数体
}
函数的调用
调用函数的语法:
函数名();
// 声明函数
function sayHi() {
console.log("吃了没?");
}
// 调用函数
sayHi();
区别
1.具名函数的调用可以写到任何位置
2.函数表达式,必须先声明函数表达式,后调用
函数的传参
语法
// 函数内部是一个封闭的环境,可以通过参数的方式,把外部的值传递给函数内部
// 带参数的函数声明
function 函数名(形参1, 形参2, 形参...){
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3);
形参和实参
- 形式参数:在声明一个函数的时候,为了函数的功能更加灵活,有些值是固定不了的,对于这些固定不了的值。我们可以给函数设置参数。这个参数没有具体的值,仅仅起到一个占位置的作用,我们通常称之为形式参数,也叫形参。
- 实际参数:如果函数在声明时,设置了形参,那么在函数调用的时候就需要传入对应的参数,我们把传入的参数叫做实际参数,也叫实参。
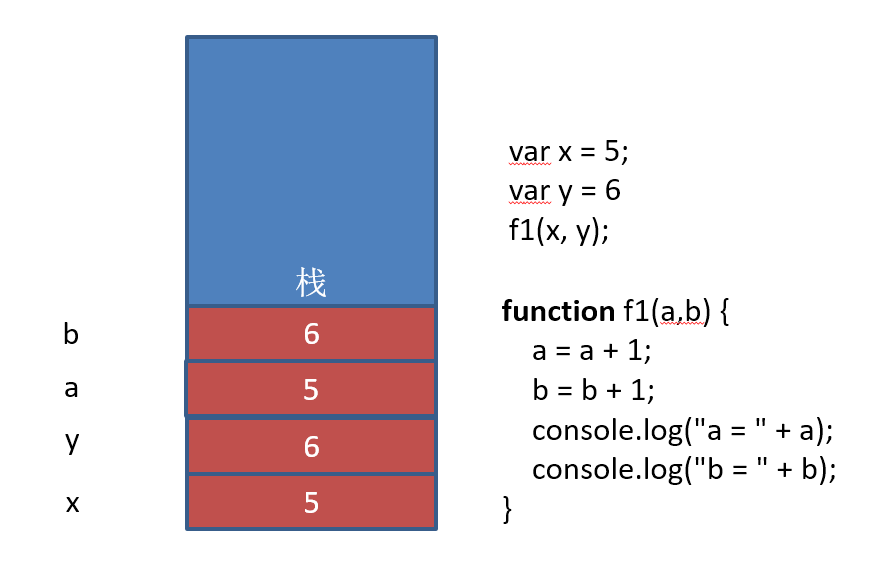
let x = 5, y = 6;
fn(x,y);
function fn(a=默认值, b) {
console.log(a + b);
}
//x,y实参,有具体的值。函数执行的时候会把x,y复制一份给函数内部的a和b,函数内部的值是复制的新值,无法修改外部的x,y
函数的返回值
当函数执行完的时候,并不是所有时候都要把结果打印。我们期望函数给我一些反馈(比如计算的结果返回进行后续的运算),这个时候可以让函数返回一些东西。也就是返回值。函数通过return返回一个返回值
返回值语法:
//声明一个带返回值的函数
function 函数名(形参1, 形参2, 形参...){
//函数体
return 返回值;
}
//可以通过变量来接收这个返回值
var 变量 = 函数名(实参1, 实参2, 实参3);
函数的调用结果就是返回值,因此我们可以直接对函数调用结果进行操作。
返回值详解:
如果函数没有显示的使用 return语句 ,那么函数有默认的返回值:undefined
如果函数使用 return语句,那么跟再return后面的值,就成了函数的返回值
如果函数使用 return语句,但是return后面没有任何值,那么函数的返回值也是:undefined
函数使用return语句后,这个函数会在执行完 return 语句之后停止并立即退出,也就是说return后面的所有其他代码都不会再执行。推荐的做法是要么让函数始终都返回一个值,要么永远都不要返回值。
//求整数1~100的累加值,但要求碰到个位为3的数则停止累加
//求1-100之间不能被7整除的整数的和(用continue)
//求200-300之间所有的奇数的和(用continue)
// - 求2个数中的最大值
// - 求3个数中的最大值
// - 判断一个数是否是素数(质数)
匿名函数
函数可以分为两种
具名函数(命名函数)
声明
function fn(){}
调用
fn()
匿名函数
function(){}
匿名函数如何使用
- 将匿名函数赋值给一个变量,这样就可以通过变量进行调用。
- 匿名函数自调用。
关于自执行函数(匿名函数自调用)的作用:防止全局变量污染。
//命名函数
function f1() {
console.log("这是命名函数");
}
f1();
//匿名函数赋值给变量调用
var f2 = function () {
console.log("匿名函数赋值给一个变量,用变量进行调用。");
}; // 这里有个分号
f2();
//函数自调用
(function () {
console.log("阿涅哈斯诶呦");
})();
其它
函数是一种数据类型
function f1() {
console.log("我是函数");
}
//如何获取某个变量的类型? typeof
console.log(typeof f1);
//函数是有数据类型,数据类型:是function 类型的
函数作为参数使用
- 函数可以作为参数使用,如果一个函数作为参数,那么我们说这个参数(函数)可以叫回调函数
- 只要是看到一个函数作为参数使用了,那就是回调函数
//函数声明,fn是变量,fn是参数
function f1(fn) {
fn();//函数调用---说明fn这个变量中存储的是一个函数
}
function f2() {
console.log("哦,这也可以");
}
f1(f2);
函数作为返回值使用
function f1() {
console.log("f1函数调用了");
return function () {
console.log("这是一个函数");
};
}
var ff=f1();//调用
//ff就是一个函数了
ff();
作用域
全局变量和局部变量
-
全局变量
在任何地方都可以访问到的变量就是全局变量,对应全局作用域
-
局部变量
只在固定的代码片段内可访问到的变量,最常见的例如函数内部。对应局部作用域(函数作用域)
不使用let/var声明的变量是全局变量,不推荐使用。
变量退出作用域之后会销毁,全局变量关闭网页或浏览器才会销毁。
作用域链
只有函数可以制造作用域结构, 那么只要是代码,就至少有一个作用域, 即全局作用域。凡是代码中有函数,那么这个函数就构成另一个作用域。如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域。
将这样的所有的作用域列出来,可以有一个结构: 函数内指向函数外的链式结构。就称作作用域链。
var num=10;
function f1() {
var num=20;
function f2() {
var num=30;
function f3() {
var num=50;
console.log(num);
}
f3();
}
f2();
}
f1(); // 50
预解析
规则反人类,以后用let,不用var。不管了。
对象
对象的创建
调用系统的构造函数创建对象
Object 是系统的构造函数,数组构造函数 Array。注意要加 new。
var obj = new Object();
//对象有特征---属性和行为---方法
//添加属性-----如何添加属性? 对象.名字=值;
obj.name = "小苏";
obj.age = 38;
obj.sex = "女";
//添加方法----如何添加方法? 对象.名字=函数;
obj.eat = function () {
console.log("我喜欢吃油炸榴莲凉拌臭豆腐和大蒜");
};
obj.play = function () {
console.log("我喜欢玩飞机模型");
};
obj.cook = function () {
console.log("切菜");
console.log("洗菜");
console.log("把菜放进去");
console.log("大火5分钟");
console.log("出锅");
console.log("凉水过一下");
console.log("放料,吃");
};
console.log(obj.name);//获取--输出了
console.log(obj.age);
console.log(obj.sex);
//方法的调用
obj.eat();
obj.play();
obj.cook();
工厂函数创建对象
function createObject(name,age) {
var obj = new Object();//创建对象
//添加属性
obj.name = name;
obj.age = age;
//添加方法
obj.sayHi = function () {
console.log("阿涅哈斯诶呦,我叫:" + this.name + "我今年:" + this.age);
};
return obj;
}
//创建人的对象
var per1 = createObject("小芳",20);
per1.sayHi();
//创建一个人的对象
var per2 = createObject("小红",30);
per2.sayHi();
自定义构造函数创建对象
//自定义构造函数创建对象,我要自己定义一个构造函数,自定义构造函数,创建对象
//函数和构造函数的区别;名字是不是大写(首字母是大写)
function Person(name,age) {
this.name=name;
this.age=age;
this.sayHi=function () {
console.log("我叫:"+this.name+",年龄是:"+this.age);
};
}
//自定义构造函数创建对象:先自定义一个构造函数,创建对象
var obj=new Person("小明",10);
console.log(obj.name);
console.log(obj.age);
obj.sayHi();
var obj2=new Person("小红",20);
console.log(obj2.name);
console.log(obj2.age);
obj2.sayHi();
console.log(obj instanceof Person);
console.log(obj2 instanceof Person);
自定义构造函数创建对象做了哪几件事?
* 1. 在内存中开辟(申请一块空闲的空间)空间,存储创建的新的对象
* 2. 把this设置为当前的对象
* 3. 设置对象的属性和方法的值
* 4. 把this这个对象返回
字面量的方式创建对象
var obj={};
obj.name="小白";
obj.age=10;
obj.sayHi=function () {
console.log("我是:"+this.name);
};
obj.sayHi();
var obj2={
name:"小明",
age:20,
sayHi:function () {
console.log("我是:"+this.name);
},
eat:function () {
console.log("吃了");
}
};
obj2.sayHi();
obj2.eat();
属性和方法
- 如果一个
变量属于一个对象所有,那么该变量就可以称之为该对象的一个属性,属性一般是名词,用来描述事物的特征。 - 如果一个
函数属于一个对象所有,那么该函数就可以称之为该对象的一个方法,方法是动词,描述事物的行为和功能。
设置和获取属性的另一种写法
let person = {
'user-name' : 'pink老师',
age:18,
gender:'女'
}
console.log(person.user-name) // 会有问题,user-name会认为是 减号
// 得这么写。单引号双引号都可以
console.log(person['user-name'])
遍历对象
let obj = {
uname : 'andy',
age : 18,
sex : '男'
}
for (let k in obj) {
console.log(k)
console.log(obj[k])
}
- 一般不用这种方式遍历数组,主要是用来遍历对象
- for in 语法中的 k 是一个变量,在循环的过程中依次代表对象的属性名
- 由于 k 是变量,所以必须使用 [] 语法解析
- 一定记住:
K是获得对象的属性名,对象名[k]是获得属性值
删除对象的属性
function fun() {
this.name = 'mm';
}
var obj = new fun();
console.log(obj.name); // mm
delete obj.name;
console.log(obj.name); // undefined
简单类型和复杂类型的区别
基本类型又叫做值类型,复杂类型又叫做引用类型。
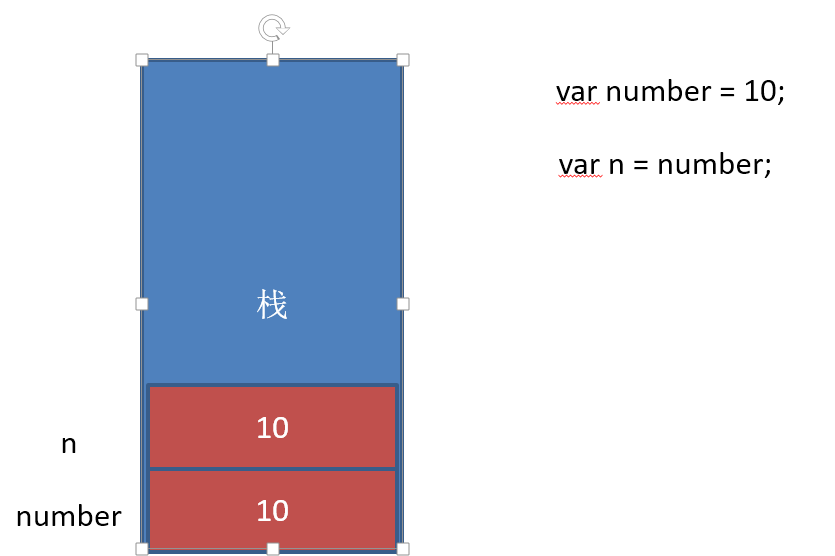
值类型:简单数据类型,基本数据类型,在存储时,变量中存储的是值本身,因此叫做值类型。
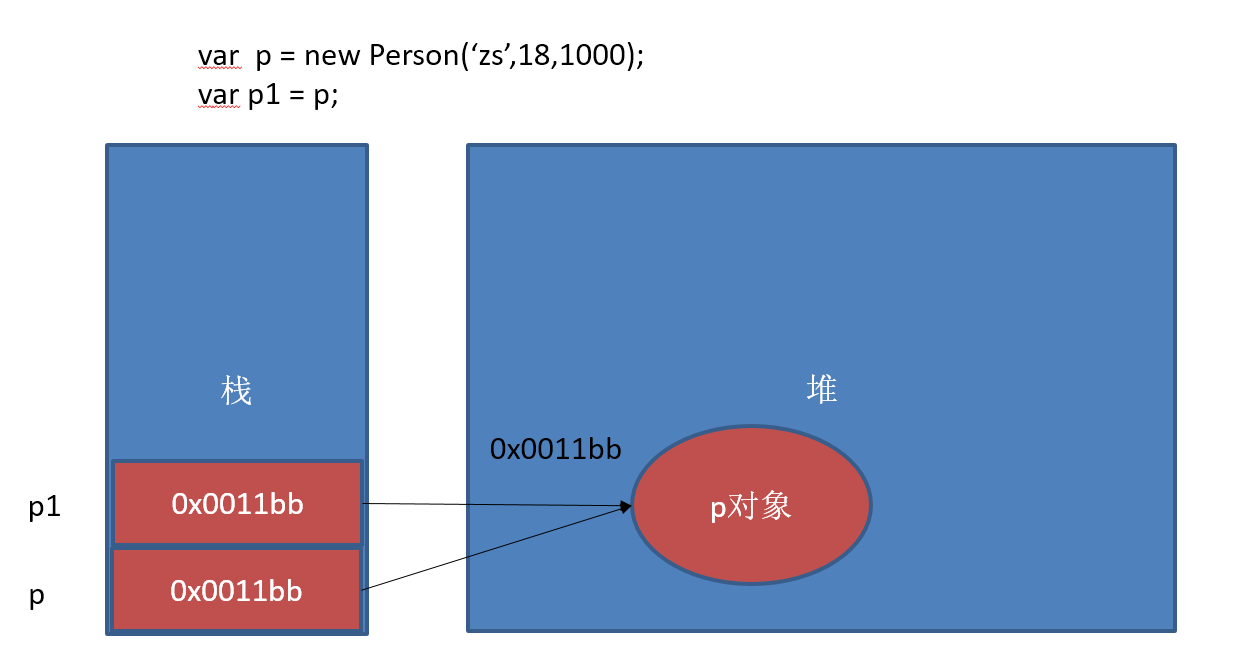
引用类型:复杂数据类型,在存储是,变量中存储的仅仅是地址(引用),因此叫做引用数据类型。
堆和栈
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放 ,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈;
2、堆(操作系统): 存储复杂类型(对象),一般由程序员分配释放, 若程序员不释放,由垃圾回收机制回收,分配方式倒是类似于链表。
注意:JavaScript中没有堆和栈的概念,此处我们用堆和栈来讲解,目的方便理解和方便以后的学习。
基本类型在内存中的存储

复杂类型在内存中的存储

基本类型作为函数的参数

复杂类型作为函数的参数


