13-组件访问-父访问子-refs
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="../js/vue.js"></script>
<div id="app">
<!--使用但标签的方式是不可以的-->
<cpn ref="aaa"></cpn>
<button @click="btnclick">按钮</button>
</div>
<template id="cpn">
<div>我是子组件</div>
</template>
<script>
let app=new Vue({
el:'#app',
data:{
message:'hello world'
},
methods:{
btnclick(){
// console.log(this.$children);
// // this.$children[0].showMessage();
// for(let c of this.$children){
// console.log(c.name);
// c.showMessage();
//第二种方式,这种方式在实际项目中是经常使用的,而且风险也比较小,不过后期加不加点
console.log(this.$refs.aaa.name);
//}
}
},
components:{
cpn:{
template:'#cpn',
data(){
return{
name:'我是子组件的name'
}
},
methods:{
showMessage(){
console.log("==========showMessage");
}
}
}
}
})
</script>
</body>
</html>
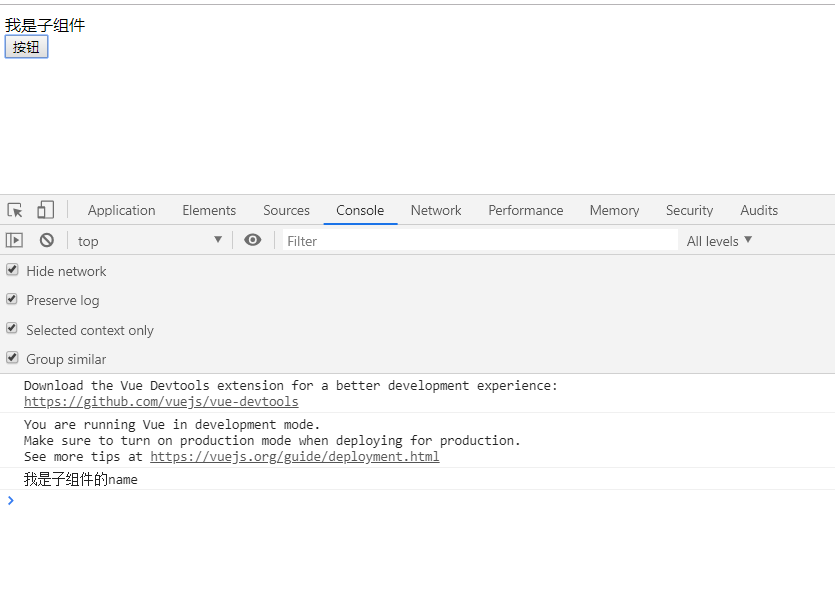
运行结果:

分类:
vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY