SpringMVC框架,json
需求:以前点击个人明细的时候,是新开一个窗口进行展示,现在我们要实现的效果是点击明细的时候,直接在当前页面的下方进行明细信息的展示。并且页面不刷新。
这就需要是用ajax来实现异步请求。
首先在userlist.jsp页面中添加一个div,用来存放要展示的明细信息的条目
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@include file="/WEB-INF/jsp/common/head.jsp"%> <div class="right"> <div class="location"> <strong>你现在所在的位置是:</strong> <span>用户管理页面</span> </div> <div class="search"> <form method="post" action="${pageContext.request.contextPath }/user/userlist.html"> <input name="method" value="query" class="input-text" type="hidden"> <span>用户名:</span> <input name="queryname" class="input-text" type="text" value="${queryUserName }"> <span>用户角色:</span> <select name="queryUserRole"> <c:if test="${roleList != null }"> <option value="0">--请选择--</option> <c:forEach var="role" items="${roleList}"> <option <c:if test="${role.id == queryUserRole }">selected="selected"</c:if> value="${role.id}">${role.roleName}</option> </c:forEach> </c:if> </select> <input type="hidden" name="pageIndex" value="1"/> <input value="查 询" type="submit" id="searchbutton"> <a href="${pageContext.request.contextPath}/user/useradd.html" >添加用户</a> </form> </div> <!--用户--> <table class="providerTable" cellpadding="0" cellspacing="0"> <tr class="firstTr"> <th width="10%">用户编码</th> <th width="20%">用户名称</th> <th width="10%">性别</th> <th width="10%">年龄</th> <th width="10%">电话</th> <th width="10%">用户角色</th> <th width="30%">操作</th> </tr> <c:forEach var="user" items="${userList }" varStatus="status"> <tr> <td> <span>${user.userCode }</span> </td> <td> <span>${user.userName }</span> </td> <td> <span> <c:if test="${user.gender==1}">男</c:if> <c:if test="${user.gender==2}">女</c:if> </span> </td> <td> <span>${user.age}</span> </td> <td> <span>${user.phone}</span> </td> <td> <span>${user.userRoleName}</span> </td> <td> <span><a class="viewUser" href="javascript:;" userid=${user.id } username=${user.userName }><img src="${pageContext.request.contextPath }/statics/images/read.png" alt="查看" title="查看"/></a></span> <span><a class="modifyUser" href="javascript:;" userid=${user.id } username=${user.userName }><img src="${pageContext.request.contextPath }/statics/images/xiugai.png" alt="修改" title="修改"/></a></span> <span><a class="deleteUser" href="javascript:;" userid=${user.id } username=${user.userName }><img src="${pageContext.request.contextPath }/statics/images/schu.png" alt="删除" title="删除"/></a></span> </td> </tr> </c:forEach> </table> <input type="hidden" id="totalPageCount" value="${totalPageCount}"/> <c:import url="rollpage.jsp"> <c:param name="totalCount" value="${totalCount}"/> <c:param name="currentPageNo" value="${currentPageNo}"/> <c:param name="totalPageCount" value="${totalPageCount}"/> </c:import> <!-- 下面用于展示的随机个人详细信息的div --> <div class="providerAdd"> <div> <label>用户编码:</label> <input type="text" id="v_userCode" value="" readonly="readonly"> </div> <div> <label>用户名称:</label> <input type="text" id="v_userName" value="" readonly="readonly"> </div> <div> <label>用户性别:</label> <input type="text" id="v_gender" value="" readonly="readonly"> </div> <div> <label>出生日期:</label> <input type="text" Class="Wdate" id="v_birthday" value="" readonly="readonly" onclick="WdatePicker();"> </div> <div> <label>用户电话:</label> <input type="text" id="v_phone" value="" readonly="readonly"> </div> <div> <label>用户角色:</label> <input type="text" id="v_userRoleName" value="" readonly="readonly"> </div> <div> <label>用户地址:</label> <input type="text" id="v_address" value="" readonly="readonly"> </div> </div> </div> </section><!--点击删除按钮后弹出的页面--><div class="zhezhao"></div><div class="remove" id="removeUse"> <div class="removerChid"> <h2>提示</h2> <div class="removeMain"> <p>你确定要删除该用户吗?</p> <a href="#" id="yes">确定</a> <a href="#" id="no">取消</a> </div> </div></div><%@include file="/WEB-INF/jsp/common/foot.jsp" %><script type="text/javascript" src="${pageContext.request.contextPath }/statics/js/userlist.js"></script> |
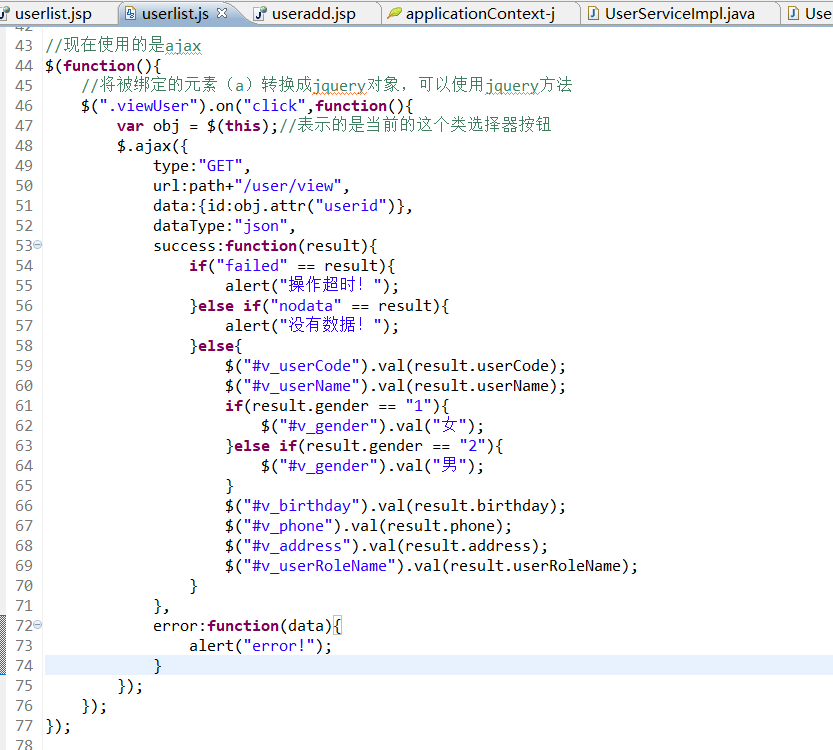
userlist.js

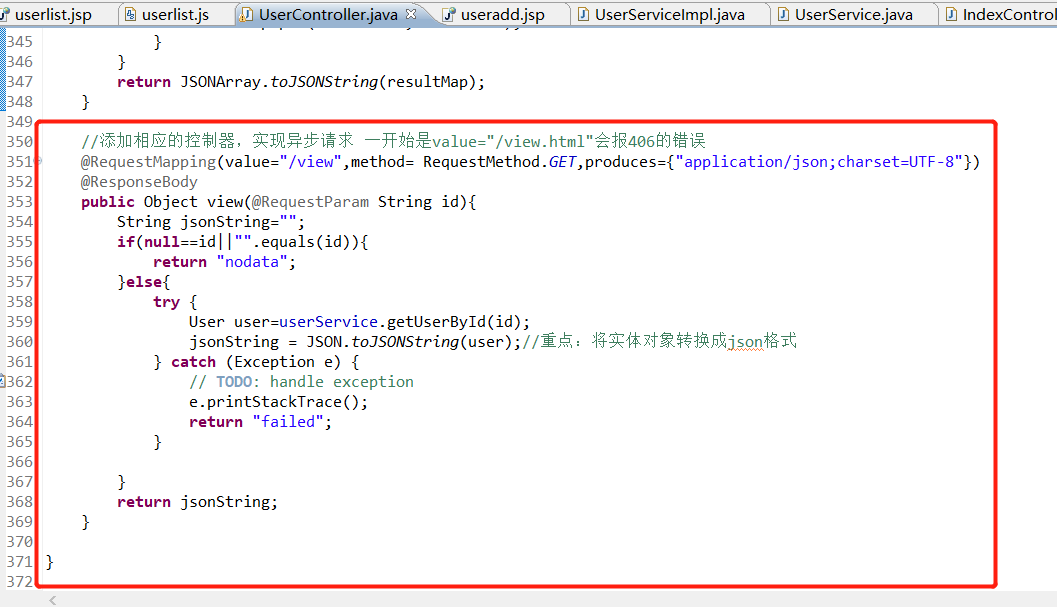
UserController.java

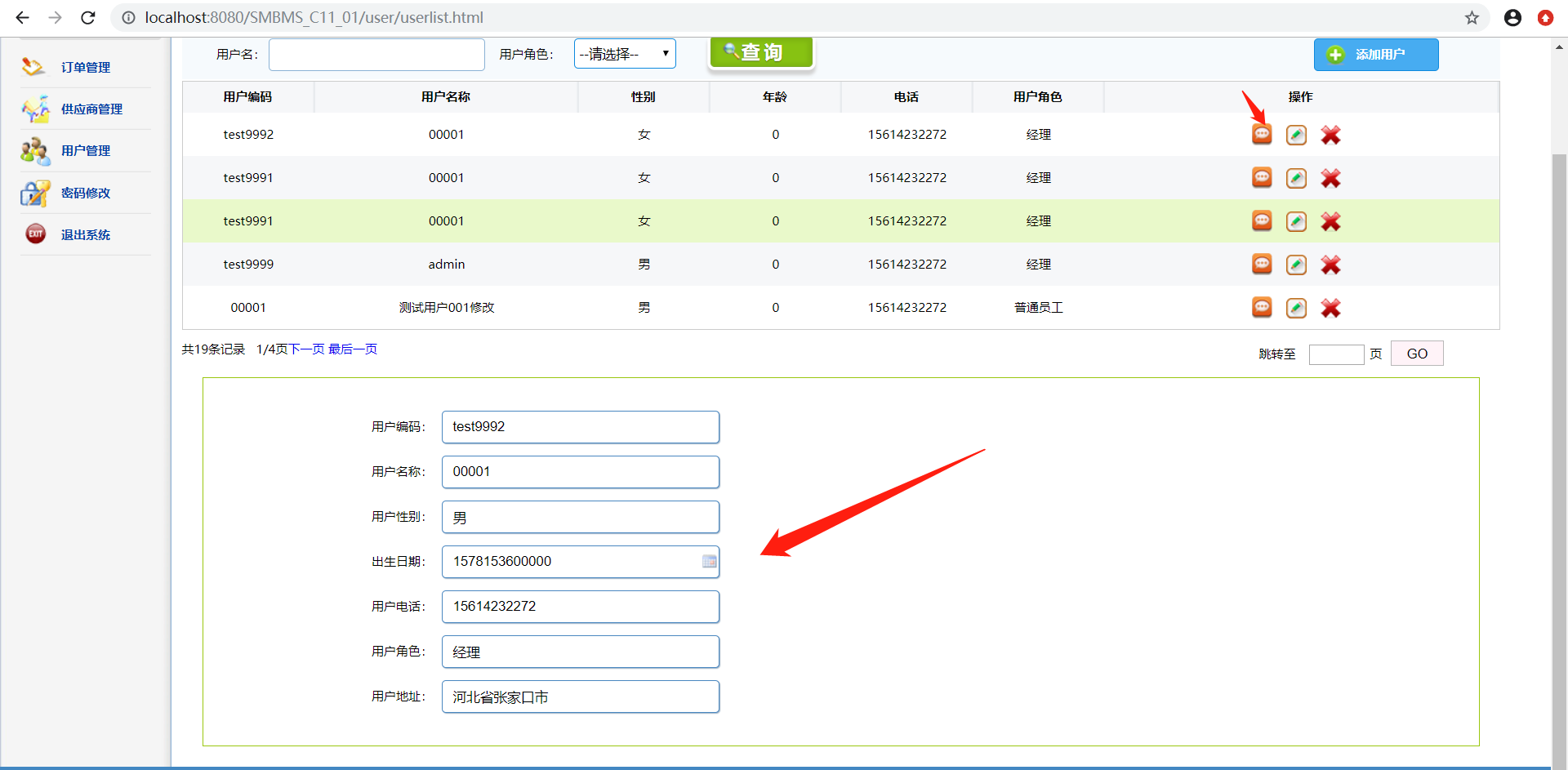
运行结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY