Springmvc框架-json对象的处理
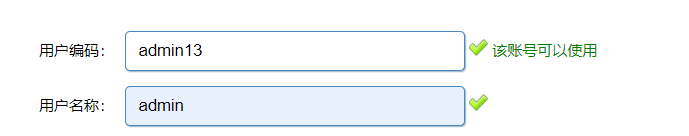
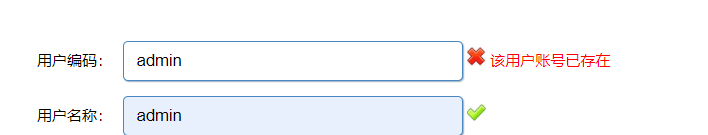
需求:我们在新添加用户的时候,在录入用户编码的时候,如果录入的用户编码和数据库中的用户编码相同的话,在鼠标失去焦点的时候,应给予相应的提示。增加用户体验。
首先引入相应的jar包,这些jar包都是由阿里巴巴团队写的。

useradd.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@include file="/WEB-INF/jsp/common/head.jsp"%><div class="right"> <div class="location"> <strong>你现在所在的位置是:</strong> <span>用户管理页面 >> 用户添加页面</span> </div> <div class="providerAdd"> <form id="userForm" name="userForm" method="post" action="${pageContext.request.contextPath }/user/useraddsave.html" enctype="multipart/form-data"> <input type="hidden" name="method" value="add"> <!--div的class 为error是验证错误,ok是验证成功--> <div> <label for="userCode">用户编码:</label> <input type="text" name="userCode" id="userCode" value=""> <!-- 放置提示信息 --> <font color="red"></font> </div> <div> <label for="userName">用户名称:</label> <input type="text" name="userName" id="userName" value=""> <font color="red"></font> </div> <div> <label for="userPassword">用户密码:</label> <input type="password" name="userPassword" id="userPassword" value=""> <font color="red"></font> </div> <div> <label for="ruserPassword">确认密码:</label> <input type="password" name="ruserPassword" id="ruserPassword" value=""> <font color="red"></font> </div> <div> <label >用户性别:</label> <select name="gender" id="gender"> <option value="1" selected="selected">男</option> <option value="2">女</option> </select> </div> <div> <label for="birthday">出生日期:</label> <input type="text" Class="Wdate" id="birthday" name="birthday" readonly="readonly" onclick="WdatePicker();"> <font color="red"></font> </div> <div> <label for="phone">用户电话:</label> <input type="text" name="phone" id="phone" value=""> <font color="red"></font> </div> <!-- 两个 --> <div> <input type="hidden" id="errorinfo" value="${uploadFileError }"/> <label for="a_idPicPath">证件照:</label> <input type="file" name="attachs" id="a_idPicPath"> <font color="red"></font> </div> <div> <input type="hidden" id="errorinfo_wp" value="${uploadwpFileError }"/> <label for="a_workPicPath">免冠照:</label> <input type="file" name="attachs" id="a_workPicPath"> <font color="red"></font> </div> <div> <label for="address">用户地址:</label> <input name="address" id="address" value=""> </div> <div> <label >用户角色:</label> <!-- 列出所有的角色分类 --> <!-- <select name="userRole" id="userRole"></select> --> <select name="userRole" id="userRole"> <option value="1">系统管理员</option> <option value="2">经理</option> <option value="3" selected="selected">普通用户</option> </select> <font color="red"></font> </div> <div class="providerAddBtn"> <input type="button" name="add" id="add" value="保存" > <input type="button" id="back" name="back" value="返回" > </div> </form> </div></div></section><%@include file="/WEB-INF/jsp/common/foot.jsp" %><script type="text/javascript" src="${pageContext.request.contextPath }/statics/js/useradd.js"></script> |
useradd.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 | var userCode = null;var userName = null;var userPassword = null;var ruserPassword = null;var phone = null;var birthday = null;var userRole = null;var addBtn = null;var backBtn = null;//定義變量var a_idPicPath=null;var errorinfo=null;var a_workPicPath=null;var errorinfo_wp=null;$(function(){ userCode = $("#userCode"); userName = $("#userName"); userPassword = $("#userPassword"); ruserPassword = $("#ruserPassword"); phone = $("#phone"); birthday = $("#birthday"); userRole = $("#userRole"); addBtn = $("#add"); backBtn = $("#back"); a_idPicPath=$("#a_idPicPath"); errorinfo=$("#errorinfo"); a_workPicPath=$("#a_workPicPath"); errorinfo_wp=$("#errorinfo_wp"); //初始化的时候,要把所有的提示信息变为:* 以提示必填项,更灵活,不要写在页面上 userCode.next().html("*"); userName.next().html("*"); userPassword.next().html("*"); ruserPassword.next().html("*"); phone.next().html("*"); birthday.next().html("*"); userRole.next().html("*"); if(errorinfo.val() == null || errorinfo.val() == ""){ a_idPicPath.next().html("* 上传大小不能超过500K * 上传文件类型必须为:jpg、jpeg、png、pneg"); }else{ a_idPicPath.next().html(errorinfo.val()); } if(errorinfo_wp.val() == null || errorinfo_wp.val() == ""){ a_workPicPath.next().html("* 上传大小不能超过500K * 上传文件类型必须为:jpg、jpeg、png、pneg"); }else{ a_workPicPath.next().html(errorinfo_wp.val()); } /*$.ajax({ type:"GET",//请求类型 url:path+"/jsp/user.do",//请求的url data:{method:"getrolelist"},//请求参数 dataType:"json",//ajax接口(请求url)返回的数据类型 success:function(data){//data:返回数据(json对象) if(data != null){ userRole.html(""); var options = "<option value=\"0\">请选择</option>"; for(var i = 0; i < data.length; i++){ //alert(data[i].id); //alert(data[i].roleName); options += "<option value=\""+data[i].id+"\">"+data[i].roleName+"</option>"; } userRole.html(options); } }, error:function(data){//当访问时候,404,500 等非200的错误状态码 validateTip(userRole.next(),{"color":"red"},imgNo+" 获取用户角色列表error",false); } });*/ /* * 验证 * 失焦\获焦 * jquery的方法传递 */ userCode.bind("blur",function(){ //ajax后台验证--userCode是否已存在 //user.do?method=ucexist&userCode=** $.ajax({ type:"GET",//请求类型 url:path+"/user/ucexist.html",//请求的url data:{userCode:userCode.val()},//请求参数 dataType:"json",//ajax接口(请求url)返回的数据类型 success:function(data){//data:返回数据(json对象) if(data.userCode == "exist"){//账号已存在,错误提示 validateTip(userCode.next(),{"color":"red"},imgNo+ " 该用户账号已存在",false); }else{//账号可用,正确提示 validateTip(userCode.next(),{"color":"green"},imgYes+" 该账号可以使用",true); } }, error:function(data){//当访问时候,404,500 等非200的错误状态码 validateTip(userCode.next(),{"color":"red"},imgNo+" 您访问的页面不存在",false); } }); }).bind("focus",function(){ //显示友情提示 validateTip(userCode.next(),{"color":"#666666"},"* 用户编码是您登录系统的账号",false); }).focus(); userName.bind("focus",function(){ validateTip(userName.next(),{"color":"#666666"},"* 用户名长度必须是大于1小于10的字符",false); }).bind("blur",function(){ if(userName.val() != null && userName.val().length > 1 && userName.val().length < 10){ validateTip(userName.next(),{"color":"green"},imgYes,true); }else{ validateTip(userName.next(),{"color":"red"},imgNo+" 用户名输入的不符合规范,请重新输入",false); } }); userPassword.bind("focus",function(){ validateTip(userPassword.next(),{"color":"#666666"},"* 密码长度必须是大于6小于20",false); }).bind("blur",function(){ if(userPassword.val() != null && userPassword.val().length > 6 && userPassword.val().length < 20 ){ validateTip(userPassword.next(),{"color":"green"},imgYes,true); }else{ validateTip(userPassword.next(),{"color":"red"},imgNo + " 密码输入不符合规范,请重新输入",false); } }); ruserPassword.bind("focus",function(){ validateTip(ruserPassword.next(),{"color":"#666666"},"* 请输入与上面一只的密码",false); }).bind("blur",function(){ if(ruserPassword.val() != null && ruserPassword.val().length > 6 && ruserPassword.val().length < 20 && userPassword.val() == ruserPassword.val()){ validateTip(ruserPassword.next(),{"color":"green"},imgYes,true); }else{ validateTip(ruserPassword.next(),{"color":"red"},imgNo + " 两次密码输入不一致,请重新输入",false); } }); birthday.bind("focus",function(){ validateTip(birthday.next(),{"color":"#666666"},"* 点击输入框,选择日期",false); }).bind("blur",function(){ if(birthday.val() != null && birthday.val() != ""){ validateTip(birthday.next(),{"color":"green"},imgYes,true); }else{ validateTip(birthday.next(),{"color":"red"},imgNo + " 选择的日期不正确,请重新输入",false); } }); phone.bind("focus",function(){ validateTip(phone.next(),{"color":"#666666"},"* 请输入手机号",false); }).bind("blur",function(){ var patrn=/^(13[0-9]|15[0-9]|18[0-9])\d{8}$/; if(phone.val().match(patrn)){ validateTip(phone.next(),{"color":"green"},imgYes,true); }else{ validateTip(phone.next(),{"color":"red"},imgNo + " 您输入的手机号格式不正确",false); } }); userRole.bind("focus",function(){ validateTip(userRole.next(),{"color":"#666666"},"* 请选择用户角色",false); }).bind("blur",function(){ if(userRole.val() != null && userRole.val() > 0){ validateTip(userRole.next(),{"color":"green"},imgYes,true); }else{ validateTip(userRole.next(),{"color":"red"},imgNo + " 请重新选择用户角色",false); } }); addBtn.bind("click",function(){ /*if(userCode.attr("validateStatus") != "true"){ userCode.blur(); }else */if(userName.attr("validateStatus") != "true"){ userName.blur(); }else if(userPassword.attr("validateStatus") != "true"){ userPassword.blur(); }else if(ruserPassword.attr("validateStatus") != "true"){ ruserPassword.blur(); }else if(birthday.attr("validateStatus") != "true"){ birthday.blur(); }else if(phone.attr("validateStatus") != "true"){ phone.blur(); }/*else if(userRole.attr("validateStatus") != "true"){ userRole.blur(); }*/else{ if(confirm("是否确认提交数据")){ $("#userForm").submit(); } } }); backBtn.on("click",function(){ if(referer != undefined && null != referer && "" != referer && "null" != referer && referer.length > 4){ window.location.href = referer; }else{ history.back(-1); } });}); |
编写UserController.java

最终的运行结果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY