使用SpringMVC框架,实现修改用户的功能
使用spring框架,实现修改用户的功能
UserController.java

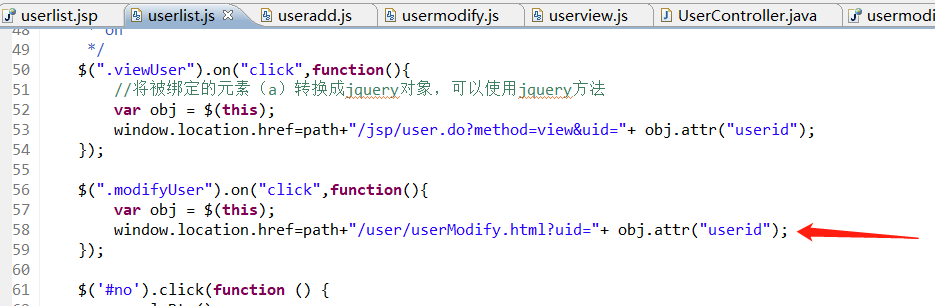
userlist.js

usermodify.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@include file="/WEB-INF/jsp/common/head.jsp"%> <div class="right"> <div class="location"> <strong>你现在所在的位置是:</strong> <span>用户管理页面 >> 用户修改页面</span> </div> <div class="providerAdd"> <form id="userForm" name="userForm" method="post" action="${pageContext.request.contextPath }/user/userModifySave.html"> <input type="hidden" name="id" value="${user.id }"/> <div> <label for="userName">用户名称:</label> <input type="text" name="userName" id="userName" value="${user.userName }"> <font color="red"></font> </div> <div> <label >用户性别:</label> <select name="gender" id="gender"> <c:choose> <c:when test="${user.gender == 1 }"> <option value="1" selected="selected">男</option> <option value="2">女</option> </c:when> <c:otherwise> <option value="1">男</option> <option value="2" selected="selected">女</option> </c:otherwise> </c:choose> </select> </div> <div> <label for="data">出生日期:</label> <input type="text" Class="Wdate" id="birthday" name="birthday" value="${user.birthday }" readonly="readonly" onclick="WdatePicker();"> <font color="red"></font> </div> <div> <label for="userphone">用户电话:</label> <input type="text" name="phone" id="phone" value="${user.phone }"> <font color="red"></font> </div> <div> <label for="userAddress">用户地址:</label> <input type="text" name="address" id="address" value="${user.address }"> </div> <div> <label >用户角色:</label> <!-- 列出所有的角色分类 --> <%-- <input type="hidden" value="${user.userRole }" id="rid" /> <select name="userRole" id="userRole"></select> --%> <select name="userRole" id="userRole"> <c:choose> <c:when test="${user.userRole == 1 }"> <option value="1" selected="selected">系统管理员</option> <option value="2">经理</option> <option value="3">普通用户</option> </c:when> <c:when test="${user.userRole == 2 }"> <option value="1">系统管理员</option> <option value="2" selected="selected">经理</option> <option value="3">普通用户</option> </c:when> <c:otherwise> <option value="1">系统管理员</option> <option value="2">经理</option> <option value="3" selected="selected">普通用户</option> </c:otherwise> </c:choose> </select> <font color="red"></font> </div> <div class="providerAddBtn"> <input type="button" name="save" id="save" value="保存" /> <input type="button" id="back" name="back" value="返回"/> </div> </form> </div> </div></section><%@include file="/WEB-INF/jsp/common/foot.jsp" %><script type="text/javascript" src="${pageContext.request.contextPath }/statics/js/usermodify.js"></script> |
useradd.jsp,注意隐藏域传值的使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@include file="/WEB-INF/jsp/common/head.jsp"%> <div class="right"> <div class="location"> <strong>你现在所在的位置是:</strong> <span>用户管理页面 >> 用户修改页面</span> </div> <div class="providerAdd"> <form id="userForm" name="userForm" method="post" action="${pageContext.request.contextPath }/user/userModifySave.html"> <input type="hidden" name="id" value="${user.id }"/> <div> <label for="userName">用户名称:</label> <input type="text" name="userName" id="userName" value="${user.userName }"> <font color="red"></font> </div> <div> <label >用户性别:</label> <select name="gender" id="gender"> <c:choose> <c:when test="${user.gender == 1 }"> <option value="1" selected="selected">男</option> <option value="2">女</option> </c:when> <c:otherwise> <option value="1">男</option> <option value="2" selected="selected">女</option> </c:otherwise> </c:choose> </select> </div> <div> <label for="data">出生日期:</label> <input type="text" Class="Wdate" id="birthday" name="birthday" value="${user.birthday }" readonly="readonly" onclick="WdatePicker();"> <font color="red"></font> </div> <div> <label for="userphone">用户电话:</label> <input type="text" name="phone" id="phone" value="${user.phone }"> <font color="red"></font> </div> <div> <label for="userAddress">用户地址:</label> <input type="text" name="address" id="address" value="${user.address }"> </div> <div> <label >用户角色:</label> <!-- 列出所有的角色分类 --> <%-- <input type="hidden" value="${user.userRole }" id="rid" /> <select name="userRole" id="userRole"></select> --%> <select name="userRole" id="userRole"> <c:choose> <c:when test="${user.userRole == 1 }"> <option value="1" selected="selected">系统管理员</option> <option value="2">经理</option> <option value="3">普通用户</option> </c:when> <c:when test="${user.userRole == 2 }"> <option value="1">系统管理员</option> <option value="2" selected="selected">经理</option> <option value="3">普通用户</option> </c:when> <c:otherwise> <option value="1">系统管理员</option> <option value="2">经理</option> <option value="3" selected="selected">普通用户</option> </c:otherwise> </c:choose> </select> <font color="red"></font> </div> <div class="providerAddBtn"> <input type="button" name="save" id="save" value="保存" /> <input type="button" id="back" name="back" value="返回"/> </div> </form> </div> </div></section><%@include file="/WEB-INF/jsp/common/foot.jsp" %><script type="text/javascript" src="${pageContext.request.contextPath }/statics/js/usermodify.js"></script> |
运行结果:

分类:
SpringMVC





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY