使用Spring框架自带的标签库改造添加用户功能
使用Spring框架自带的标签库改造添加用户功能,这种方式一般情况下,在实际的项目中是比较少见的,但是也有必要要学习一下
useradd.jsp
注意标签库的引用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%><%@ taglib prefix="fm" uri="http://www.springframework.org/tags/form" %><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Insert title here</title></head><body><!--下面使用spring框架提供的表单标签 其中的path就相当于以前input标签中的name属性 --><fm:form method="post" modelAttribute="user"> 用户编码:<fm:input path="userCode"/><br/> 用户名称:<fm:input path="userName"/><br/> 用户密码:<fm:input path="userPassword"/><br/><!--注意:必须要和实体类中的属性的名称保持一致 --> 用户生日:<fm:input path="birthday" Class="Wdate" id="birthday" name="birthday" readonly="readonly" onclick="WdatePicker();"/><br/> 用户地址:<fm:input path="address"/><br/> 联系电话:<fm:input path="phone"/><br/> 用户角色:<fm:radiobutton path="userRole" value="1"/>系统管理员 <fm:radiobutton path="userRole" value="2"/>经理 <fm:radiobutton path="userRole" value="3" checked="checked"/>普通用户 <br/> <!-- 使用普通的html标签 --> <input type="submit" value="保存"/></fm:form></body></html> |
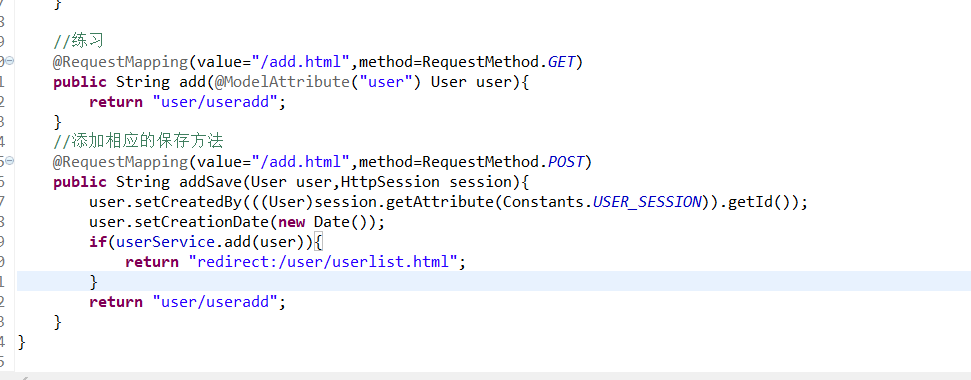
改造UserController.java

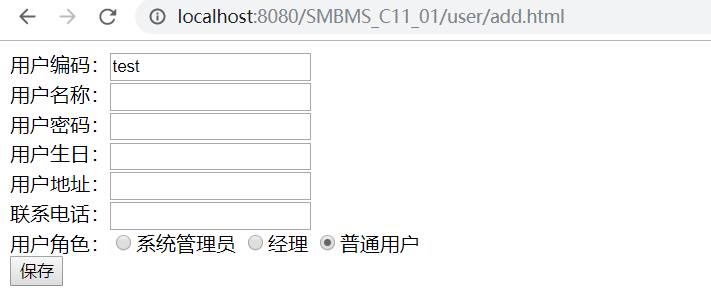
运行结果:

分类:
SpringMVC





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY