假装是商品列表
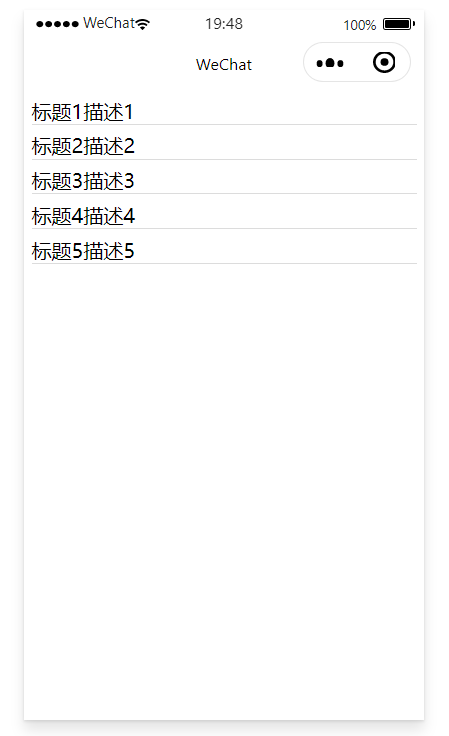
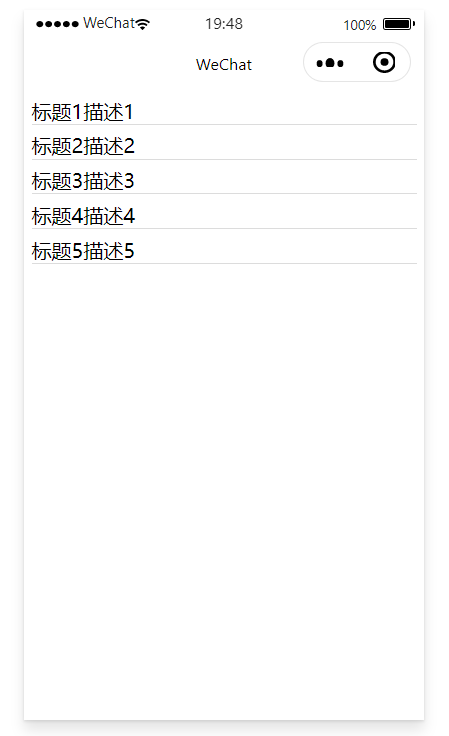
效果展示

index.wxml
<block wx:for="{{dataList}}" wx:key="index">
<view class="itemRoot" bindtap="goDetail" data-item="{{item}}">
<text>{{item.title}}</text>
<text>{{item.desc}}</text>
</view>
</block>
index.js
Page({
data: {
dataList:[]
},
onLoad: function (options) {
wx.cloud.database().collection("homelist")
.get()
.then(res=>{
console.log("获取成功",res)
this.setData({
dataList:res.data
})
})
.catch(err=>{
console.log("获取失败",err)
})
},
//跳转到详情页
goDetail(event){
console.log("点击获取的数据",event.currentTarget.dataset.item._id)
wx.navigateTo({
url: '/pages/detail/detail?id='+event.currentTarget.dataset.item._id,
})
}
})
假装是商品详情
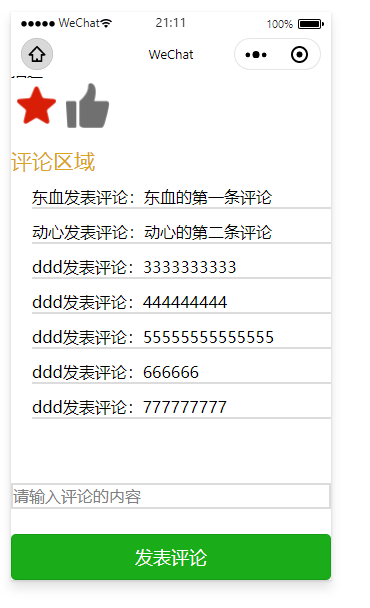
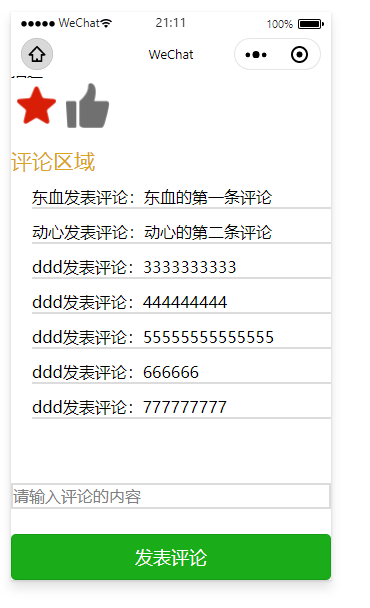
效果展示

detail.wxml
点赞和收藏主要是绑定点赞和收藏的事件,评论区域获取pinglun数组里的内容,绑定输入框的内容,然后绑定发表事件
<view>
<view>{{detail.title}}</view>
<view>{{detail.desc}}</view>
</view>
<image class="image" src="{{shoucangUrl}}" bindtap="clickShouc"></image>
<image class="image" src="{{dianzanUrl}}" bindtap="clickDianzan"></image>
<view class="tip">评论区域</view>
<block wx:for="{{pinglun}}" wx:key="index">
<view class="pinglunItem">
<text>{{item.name}}发表评论:</text>
<text>{{item.content}}</text>
</view>
</block>
<input class="input" bindinput="getContent" placeholder="请输入评论的内容" value="{{content}}"></input>
<button type="primary" bindtap="fabiao">发表评论</button>
detail.wxss
.image{
width: 120rpx;
height: 120rpx;
}
.tip{
margin-top: 30rpx;
font-size: 50rpx;
color: goldenrod;
}
.pinglunItem{
border-bottom: 2px solid gainsboro;
margin-left: 50rpx;
margin-top: 30rpx;
}
.input{
border:2px solid gainsboro;
margin-top: 150rpx;
margin-bottom: 60rpx;
}
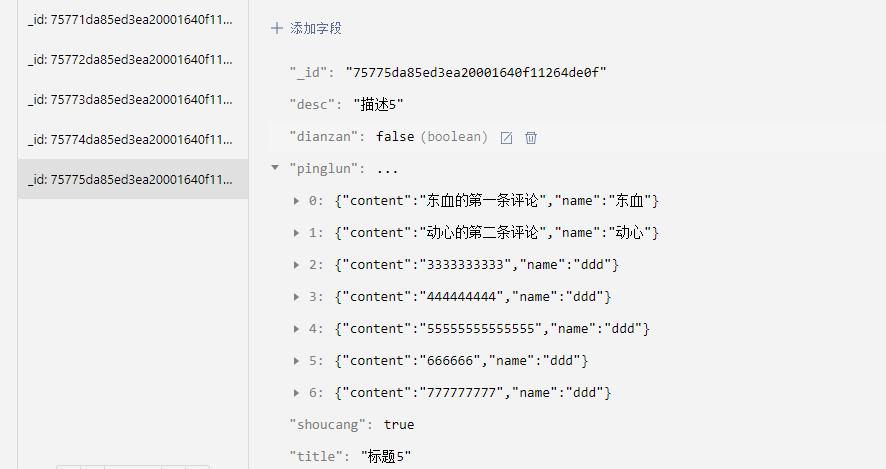
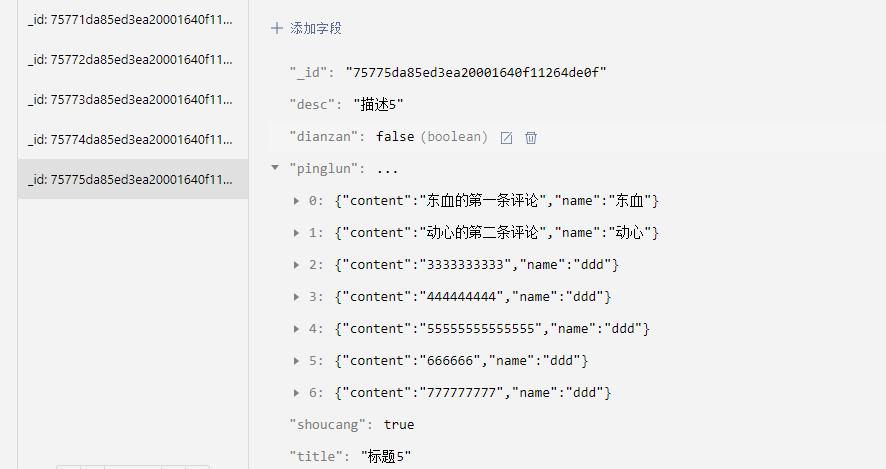
数据库展示图片

detail.js
开头onload将dianzan与shoucang添加到样式中,显示定义变量,然后刷入数据到小程序,收藏切换和点赞切换,在按钮点击之后就设置图片的显示,然后执行云函数,云函数改变云数据库里的收藏设置值。设置发表,将内容添加到原有的上。
let ID = ''
let shoucang = false
let dianzan = false
Page({
data: {
detail: '',
shoucangUrl: "../../images/shoucang.png",
dianzanUrl: "../../images/dianzan.png",
pinglun:[],
content:''
},
clickShouc() {
this.setData({
shoucangUrl: shoucang ? "../../images/shoucang.png" : "../../images/shoucanghave.png"
})
shoucang = !shoucang
wx.cloud.callFunction({
name: "detailcaozuo",
data: {
action: "shoucang",
id: ID,
shoucang: shoucang
}
})
.then(res => {
console.log("改变收藏状态成功", res);
})
.catch(err => {
console.log("改变收藏状态失败", err);
})
},
clickDianzan() {
this.setData({
dianzanUrl: dianzan ? "../../images/dianzan.png" : "../../images/dianzanhave.png"
})
dianzan = !dianzan
wx.cloud.callFunction({
name: "detailcaozuo",
data: {
action: "dianzan",
id: ID,
dianzan: dianzan
}
})
.then(res => {
console.log("改变点赞状态成功", res);
})
.catch(err => {
console.log("改变点赞状态失败", err);
})
},
onLoad(options) {
ID = options.id;
console.log("详情页接收的id", options.id);
wx.cloud.database().collection("homelist")
.doc(options.id)
.get()
.then(res => {
console.log("详情页成功", res);
shoucang = res.data.shoucang
dianzan = res.data.dianzan
console.log(shoucang, dianzan);
this.setData({
detail: res.data,
shoucangUrl: shoucang ? "../../images/shoucanghave.png" : "../../images/shoucang.png",
dianzanUrl: dianzan ? "../../images/dianzanhave.png" : "../../images/dianzan.png",
pinglun:res.data.pinglun
})
})
.catch(err => {
console.log("详情页失败", err);
})
},
getContent(event){
this.setData({
content:event.detail.value
})
},
fabiao(){
let content=this.data.content
if(content.length<4){
wx.showToast({
icon:"none",
title: '评论太短了',
})
return
}
let pinglunItem={}
pinglunItem.name="ddd"
pinglunItem.content=content
let pinglunArr=this.data.pinglun
pinglunArr.push(pinglunItem)
console.log("添加后的评论数组",pinglunArr)
wx.showLoading({
title: '发表中',
})
wx.cloud.callFunction({
name:"detailcaozuo",
data:{
action:"fabiao",
id: ID,
pinglun:pinglunArr
}
}).then(res=>{
console.log("发表成功",res);
this.setData({
pinglun:pinglunArr,
content:''
})
wx.hideLoading()
}).catch(err=>{
console.log("发表失败",err);
wx.hideLoading()
})
}
})
云函数detailcaozuo.js
data里:前面为数据库字段,后面为修改之后的值
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
if (event.action == 'shoucang') {
return await cloud.database().collection("homelist").doc(event.id)
.update({
data: {
shoucang: event.shoucang
}
})
.then(res => {
console.log("改变收藏状态", res);
return res
})
.catch(err => {
console.log("改变收藏状态失败", err);
return err
})
} else if(event.action=='dianzan'){
return await cloud.database().collection("homelist").doc(event.id)
.update({
data: {
dianzan: event.dianzan
}
})
.then(res => {
console.log("改变点赞状态成功", res);
return res
})
.catch(err => {
console.log("改变点赞状态失败", err);
return err
})
}else if(event.action=='fabiao'){
return await cloud.database().collection("homelist").doc(event.id)
.update({
data: {
pinglun: event.pinglun
}
})
.then(res => {
console.log("添加评论成功", res);
return res
})
.catch(err => {
console.log("添加评论失败", err);
return err
})
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律