区别:在于条数的限制,云数据库api获取数据限制20条以内,云函数限制100条以内
index.wxml
<button bindtap="shujukuget">数据库api获取数据</button>
<button bindtap="yunhanshuget">云函数获取数据</button>
数据库api获取数据(index.js)
Page({
shujukuget() {
wx.cloud.database().collection("users").get({
success(res) {
console.log("查询数据成功", res);
},
fail(err) {
console.log("查询数据成功", err);
}
})
},
yunhanshuget() {
wx.cloud.callFunction({
name: "getdata",
success(res) {
console.log("云函数获取数据库成功", res);
},
fail(err) {
console.log("云函数获取数据库失败", err);
}
})
}
})
云函数获取数据(getdata.js)
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async (event, context) => {
return cloud.database().collection("users").get();
}
数据库api获取数据
index2.wxml
<button bindtap="getData">获取云数据库数据</button>
<view wx:for="{{datalist}}">
<view class="itemRoot">
<view>{{item.name}}</view>
<view>{{item._id}}</view>
<view>{{item.addr}}</view>
</view>
</view>
index2.js
Page({
data:{
datalist:[]
},
getData() {
let that=this;
wx.cloud.database().collection("userList").get({
success(res) {
console.log("获取数据库成功", res);
that.setData({
datalist:res.data
})
},
fail(err) {
console.log("获取数据库失败", err);
}
})
}
})
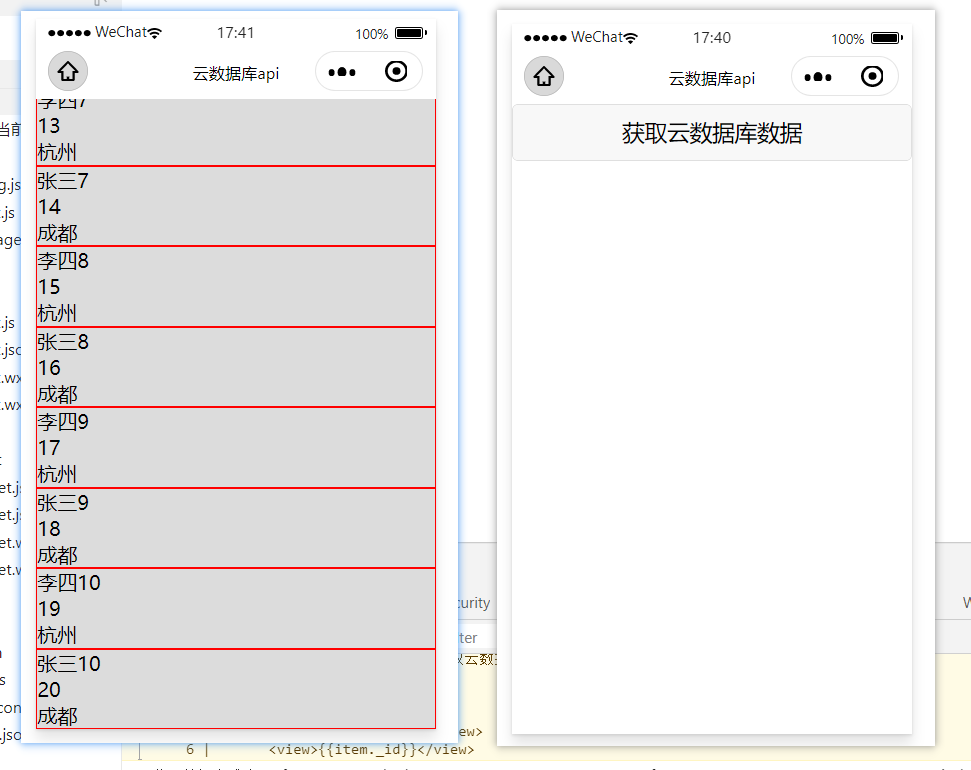
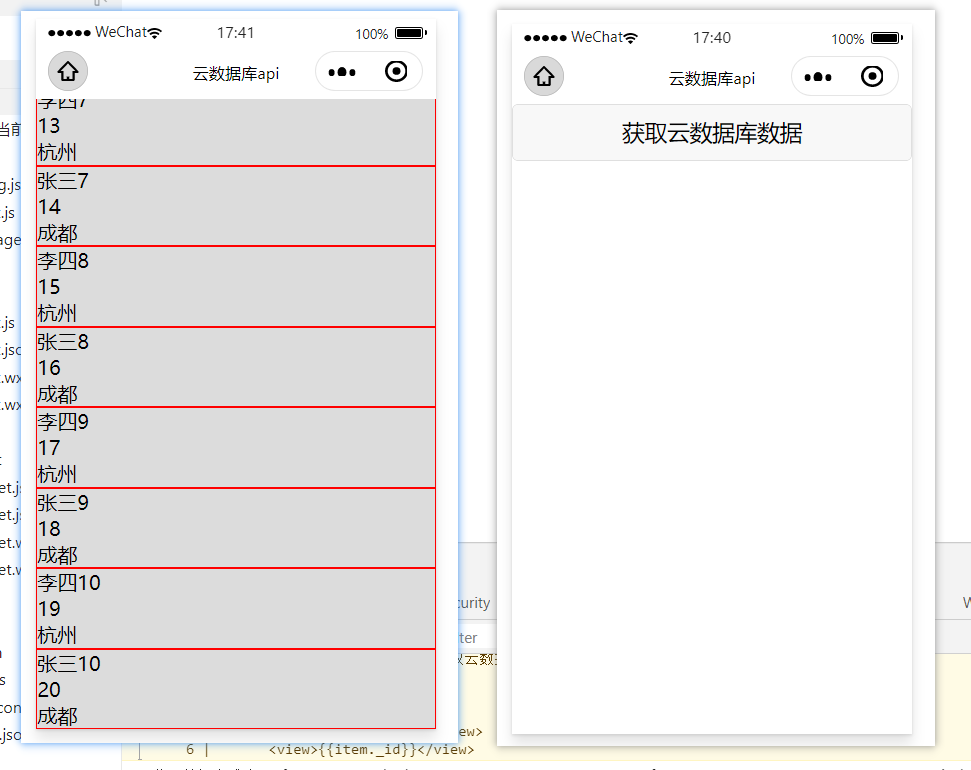
效果展示

云函数获取数据
index3.wxml
<button bindtap="getData">通过云函数获取数据</button>
<view wx:for="{{datalist}}" wx:key="item">
<view class="itemRoot">
<view>{{item.name}}</view>
<view>{{item._id}}</view>
<view>{{item.addr}}</view>
</view>
</view>
index3.js
Page({
data:{
datalist:[]
},
getData() {
let that=this;
wx.cloud.callFunction({
name:"getList",
success(res) {
console.log("请求云函数成功", res);
that.setData({
datalist:res.result.data
})
},
fail(err) {
console.log("请求云函数失败", err);
}
})
}
})
云函数getList.js
const cloud = require('wx-server-sdk')
cloud.init({
env:"myminiprogram-xdqs5"
})
exports.main = async (event, context) => {
let result=cloud.database().collection("userList").get({
success:res=>{
return res
},
fail:err=>{
return err
}
})
return result
}
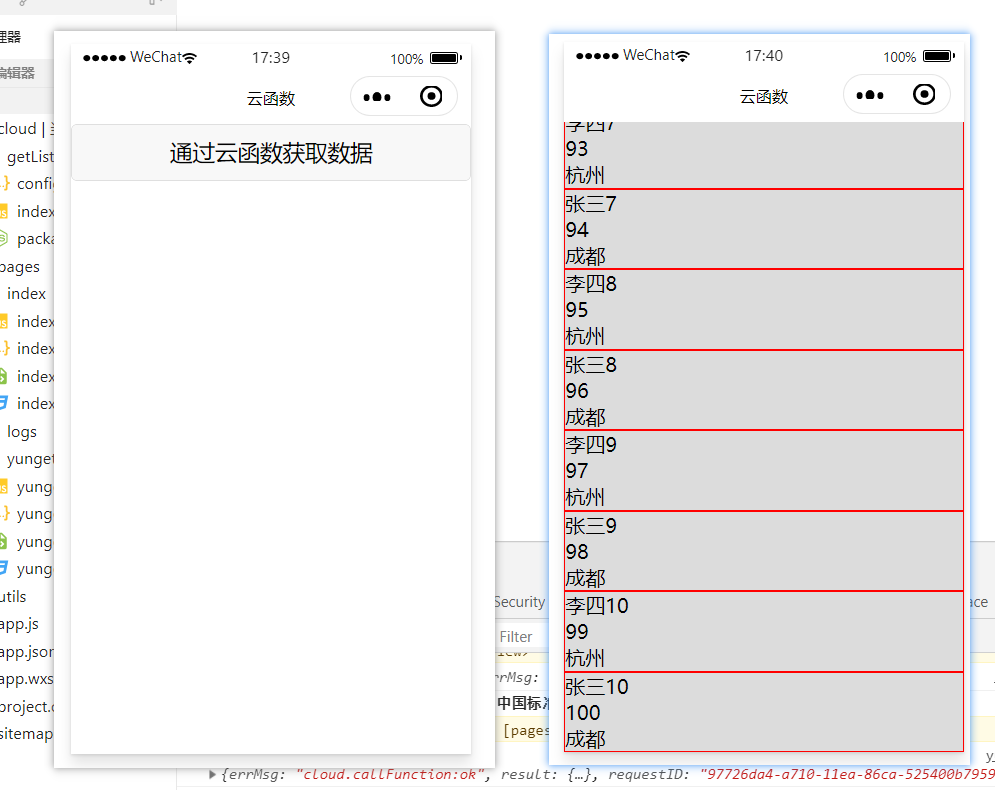
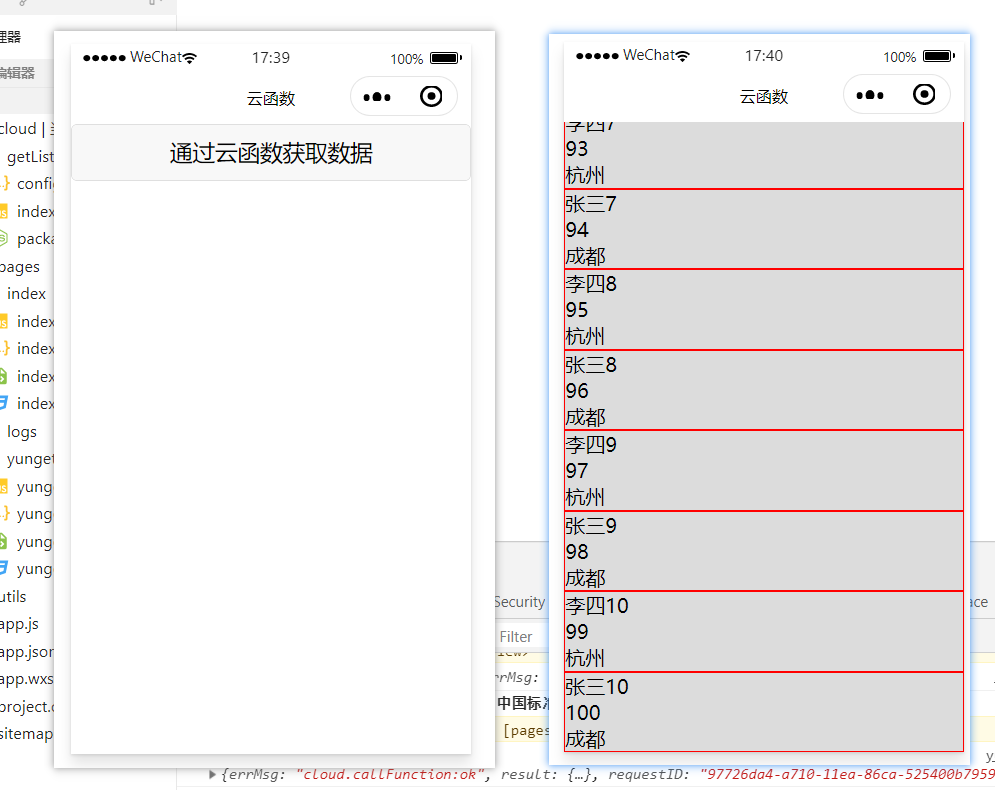
效果展示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律