小程序获取用户信息第一步我们先设计页面样式,然后书写事件js,js需要实现的功能:核心就是点击使用小程序原生官方api获取用户信息,然后在小程序页面使用{{}}
设计思路
- 小程序获取用户信息第一步我们先设计页面样式,然后书写事件js,js需要实现的功能:核心就是点击使用小程序官方api获取用户信息,然后在小程序页面使用{
index.wxml页面
在这个界面采用了简单的逻辑判断语句,还有按钮绑定事件
<view class="container">
<view class="userinfo">
<image wx:if="{{!hasUserInfo && canIUse}}" src="https://gss0.baidu.com/-4o3dSag_xI4khGko9WTAnF6hhy/zhidao/wh%3D600%2C800/sign=775a322c9945d688a357baa294f25126/91ef76c6a7efce1b29b133d5a451f3deb48f6513.jpg"class="userinfo-avatar"></image>
<view wx:if="{{!hasUserInfo && canIUse}}" class="geren">
<text>微信将获取你的个人信息</text>
</view>
<text wx:if="{{!hasUserInfo && canIUse}}" class="userinfo-nickname">亲爱的用户,点击获取昵称进行访问</text>
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo" class="huoqu"> 获取头像昵称 </button>
<block wx:else>
<image class="userinfo-avatar" src="https://gss0.baidu.com/-4o3dSag_xI4khGko9WTAnF6hhy/zhidao/wh%3D600%2C800/sign=775a322c9945d688a357baa294f25126/91ef76c6a7efce1b29b133d5a451f3deb48f6513.jpg" mode="cover"></image>
<text class="userinfo-nickname">亲爱的{{userInfo.nickName}},你最近已经进行了授权,可以直接进行访问</text>
<button class="huoqu" bindtap="bindViewTap" > 点击访问 </button>
</block>
</view>
</view>
index.wxss页面
.geren{
color: blueviolet;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.huoqu{
background-color: rgb(130, 231, 218);
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
width:400rpx;
}
index.js页面
核心:这里 bindViewTap()函数里跳转页面, getUserInfo()获取信息,结合了wxml里按钮里的属性bindgetuserinfo,用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致,open-type="getUserInfo"时有效
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
bindViewTap: function() {
wx.switchTab({
url: '../home/home'
})
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
app.js页面
这是自定义的小程序界面原生的
App({
onLaunch: function () {
wx.login({
success: res => {
}
})
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: res => {
this.globalData.userInfo = res.userInfo
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})
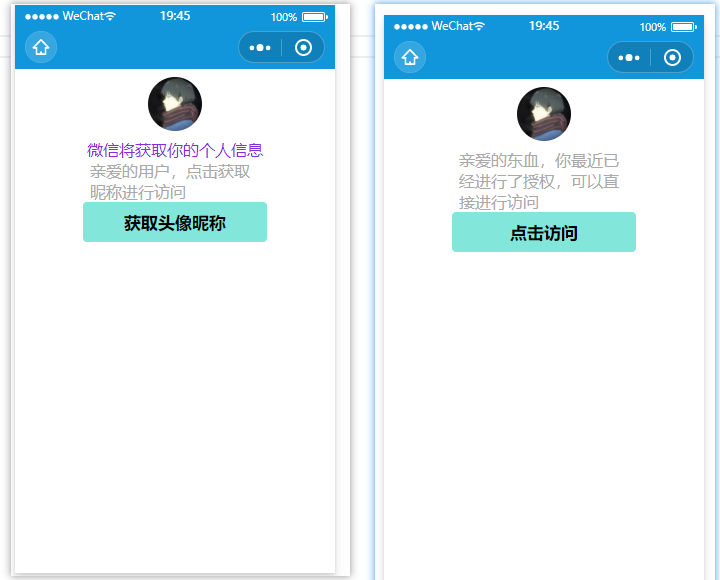
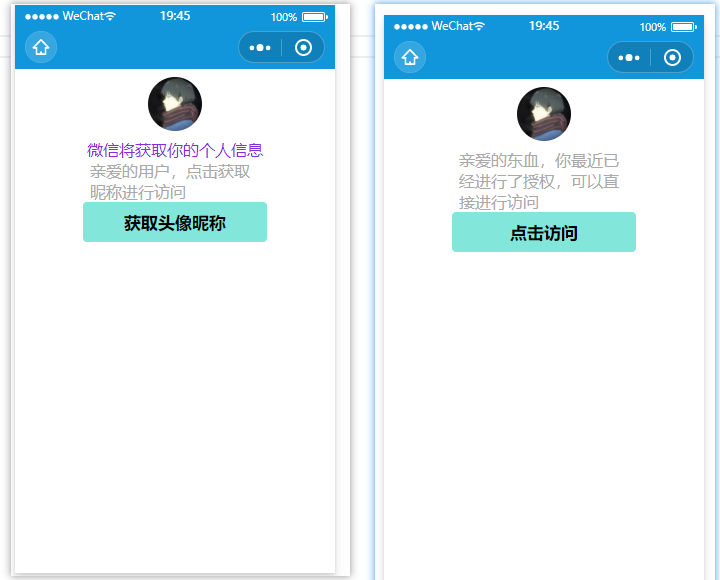
效果展示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律