1.map
1.1 个人理解
- 映射 一个对一个 例如:[45,57,138]与[{name:'blue',level:0},{name:'zhangsan',level:99},{name:'lisi',level:100}] [45,67,99]与['不及格','不及格','及格']
1.2 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>map数组</title>
<script>
let score = [12, 88, 59, 99];
let result = score.map(item => item > 60 ? '及格' : '不及格');
alert(score);
alert(result);
</script>
</head>
<body>
</body>
</html>
2.reduce
2.1 个人理解
- 汇总 一堆只出来一个 例如:算个总数[12,8,4]->24 算个平均数[12,8,4]->8
2.2 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>reduce数组</title>
<script>
let score = [1, 3, 6, 9];
let result = score.reduce((tmp, item, index) => {
console.log("第" + index + "次计算后返回结果:" + tmp);
console.log("当前的值" + item);
console.log("当前值的下标" + index);
return tmp + item;
});
alert(result);
let scoreone = [1, 3, 6, 14];
let resultone = scoreone.reduce((tmp, item, index) => {
if (index != scoreone.length - 1) {
console.log(index)
return tmp + item;
} else {
return (tmp + item) / scoreone.length;
}
});
alert(resultone);
</script>
</head>
<body>
</body>
</html>
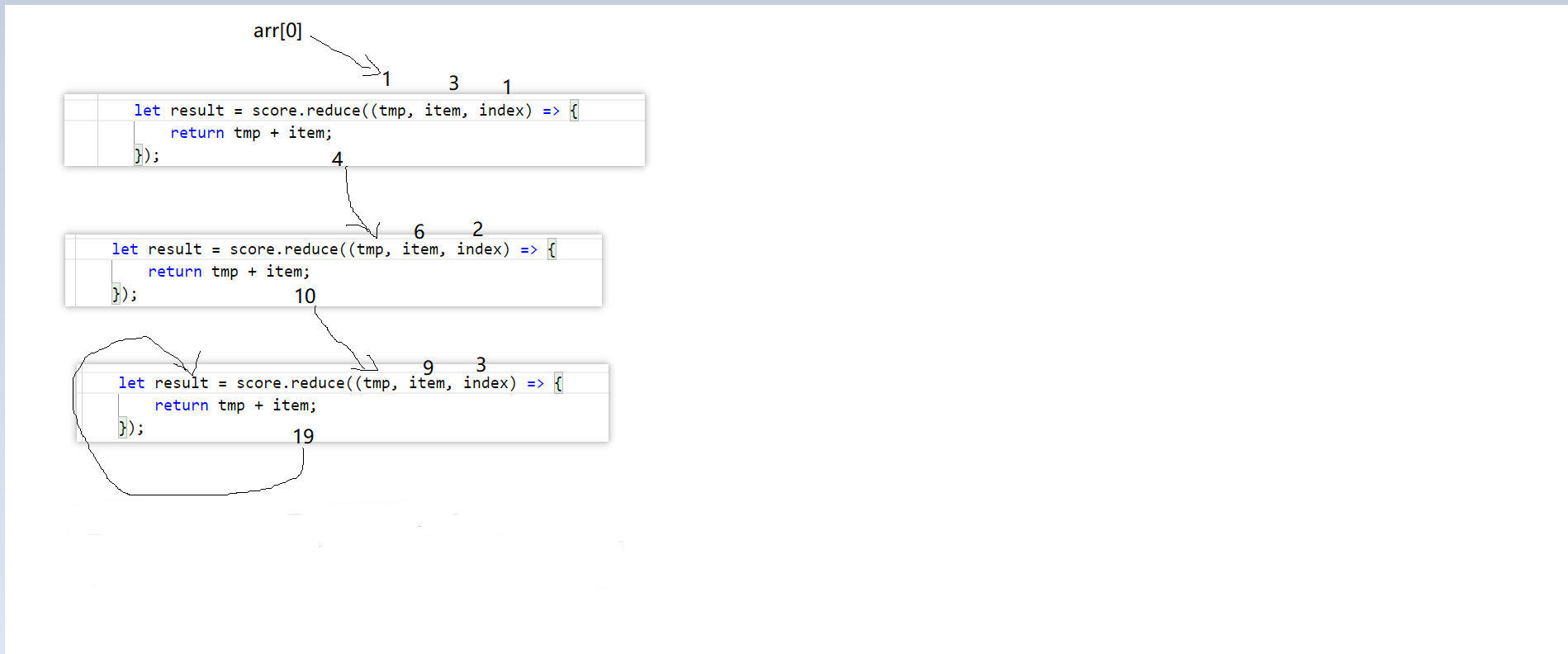
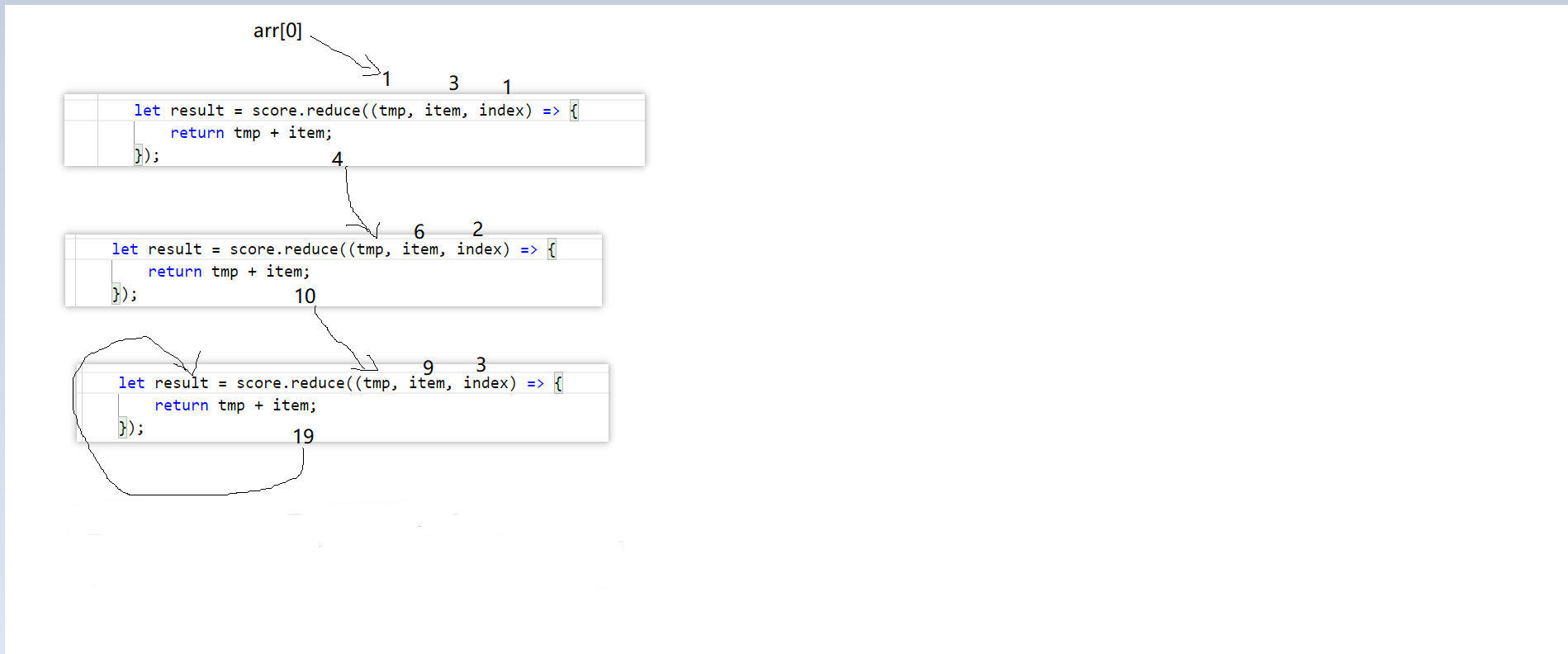
2.3 分析图

3.fliter 过滤器
3.1 个人理解
3.2 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>filter过滤器</title>
<script>
let score = [12, 88, 59, 99];
let result = score.filter(item => item % 3 == 0 ? true : false);
alert(result);
let arr = [{
title: '男士衬衫',
price: 75
}, {
title: '衬衫',
price: 65000
}, {
title: '男士',
price: 2250
}];
let resultone = arr.filter(item => item.price > 1000 ? true : false);
console.log(resultone);
</script>
</head>
<body>
</body>
</html>
4.forEach 循环(迭代)
4.1 个人理解
4.2 代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>forEach迭代循环</title>
<script>
let score = [12, 88, 59, 99];
score.forEach((item, index) => {
alert(index + ":" + item);
});
</script>
</head>
<body>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律