https://www.bilibili.com/video/BV1nY411a7T8?p=12

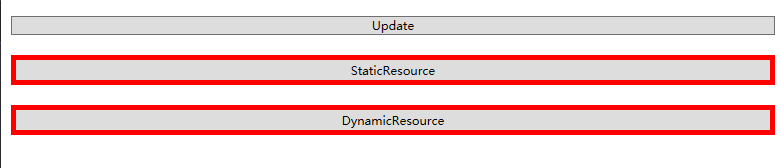
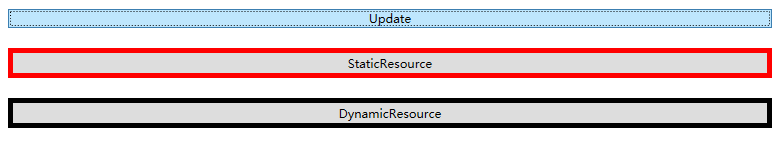
点击Update 更新动态资源 DynamicResource按钮的边框颜色发生变动 StaticResource不变
StaticResource 静态资源初始加载后就不再随着资源属性的变动而变动
DynamicResource 动态资源初始加载后资源属性的变动会跟着变动
this.Resources["SolidColor"] = new SolidColorBrush(Colors.Black); 后端通过Key查找到资源

1 2 3 4 5 6 7 8 9 10 11 12 | <Window.Resources> <SolidColorBrush x:Key="SolidColor" Color="Red"></SolidColorBrush> </Window.Resources> <Grid> <StackPanel> <Button Margin="10" Content="Update" Click="Button_Click"></Button> <Button Margin="10" Height="30" BorderThickness="5" Content="StaticResource" BorderBrush="{StaticResource SolidColor}" ></Button> <Button Margin="10" Height="30" BorderThickness="5" Content="DynamicResource" BorderBrush="{DynamicResource SolidColor}" ></Button> </StackPanel> </Grid> |
1 2 3 4 | private void Button_Click(object sender, RoutedEventArgs e) { this.Resources["SolidColor"] = new SolidColorBrush(Colors.Black); } |
对于多样式避免重复多次定义可以使用资源字典

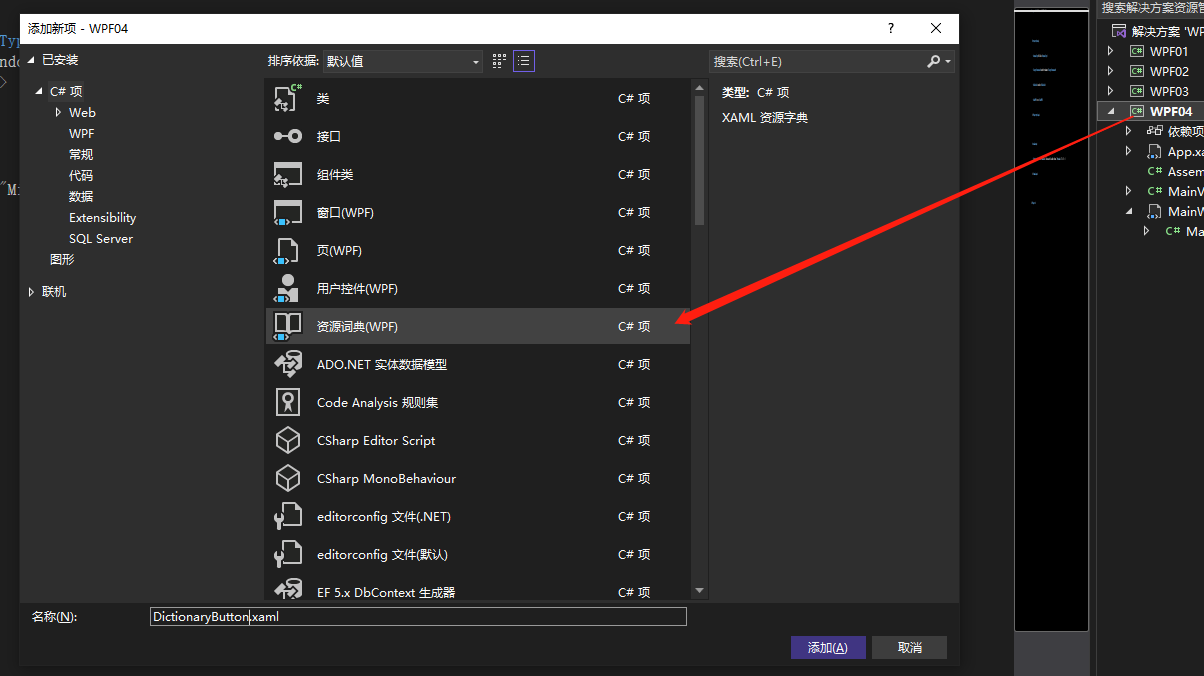
DictionaryButton.xaml代码如下:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <SolidColorBrush x:Key="SolidColor" Color="Red"></SolidColorBrush> <Style TargetType="Button" x:Key="DefaultButtonStyle"> <Setter Property="Height" Value="30"></Setter> <Setter Property="Margin" Value="5,0"></Setter> <Setter Property="Background" Value="Blue"></Setter> <Setter Property="BorderThickness" Value="5"></Setter> </Style> </ResourceDictionary>
在App.xaml 中添加引用
1 2 3 4 5 6 7 8 9 10 11 12 13 | <Application x:Class="WPF04.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WPF04" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="DictionaryButton.xaml"></ResourceDictionary> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources></Application> |
页面中Resource就可以删除了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <Window x:Class="WPF04.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WPF04" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Window.Resources> </Window.Resources> <Grid> <StackPanel> <Button Margin="10" Content="Update" Click="Button_Click"></Button> <Button Content="StaticResource" BorderBrush="{StaticResource SolidColor}" ></Button> <Button Content="DynamicResource" BorderBrush="{DynamicResource SolidColor}" ></Button> </StackPanel> </Grid></Window> |
后端查找资源的方式 通过 App.Current.FindResource(key)
1 2 3 4 5 6 7 | private void Button_Click(object sender, RoutedEventArgs e) { this.Resources["SolidColor"] = new SolidColorBrush(Colors.Black); //通过 App.Current.FindResource(key)可以找到资源字典中的样式 var SolidColor = App.Current.FindResource("SolidColor"); var DefaultButtonStyle = App.Current.FindResource("DefaultButtonStyle"); } |
本文来自博客园,作者:董锡振,转载请注明原文链接:https://www.cnblogs.com/dongxizhen/p/16496477.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人