https://www.bilibili.com/video/BV1nY411a7T8?p=9

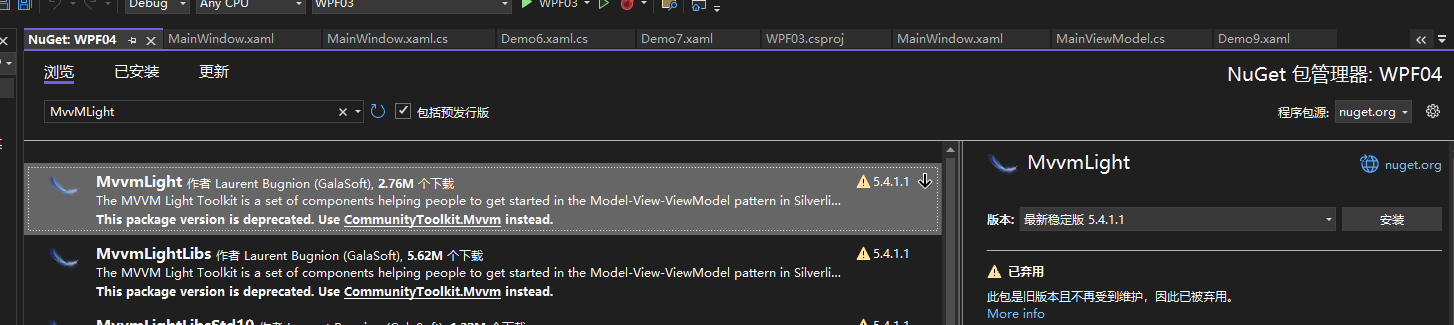
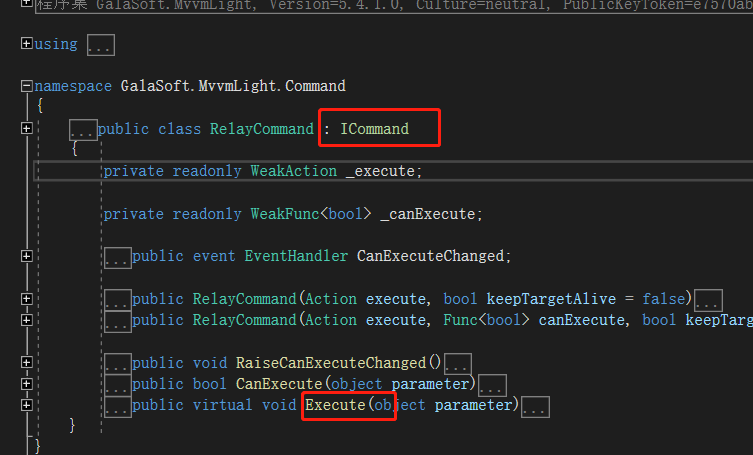
命令Command

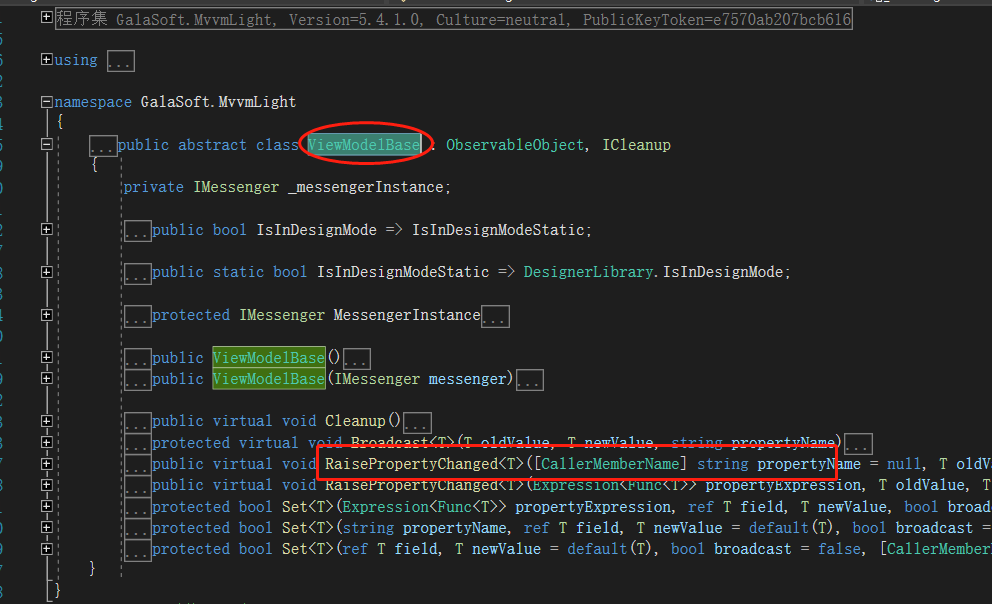
更改通知方法 RaisePropertyChanged

<Window x:Class="WPF04.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WPF04" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <StackPanel Orientation="Horizontal"> <TextBox Text="{Binding Name}" Height="20" Width="200"></TextBox> <Button Command="{Binding ShowCommand}" Height="20" Width="60" Content="测试点击"></Button> </StackPanel> </Grid> </Window>
using System.Windows; namespace WPF04 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.DataContext = new MainViewModel(); } } }
using GalaSoft.MvvmLight; using GalaSoft.MvvmLight.Command; using System.Windows; namespace WPF04 { public class MainViewModel : ViewModelBase { /// <summary> /// 供前端的Command命令Binding调用 /// </summary> public RelayCommand ShowCommand { get; set; } public MainViewModel() { ShowCommand = new RelayCommand(Show); } private string name; public string Name { get { return name; } set { name = value; RaisePropertyChanged(); } } private string title; public string Title { get { return title; } set { title = value; RaisePropertyChanged(); } } public void Show() { Title = "你点击了按钮 this is Title"; Name = "你点击了按钮 this is Name"; MessageBox.Show(Name); } } }
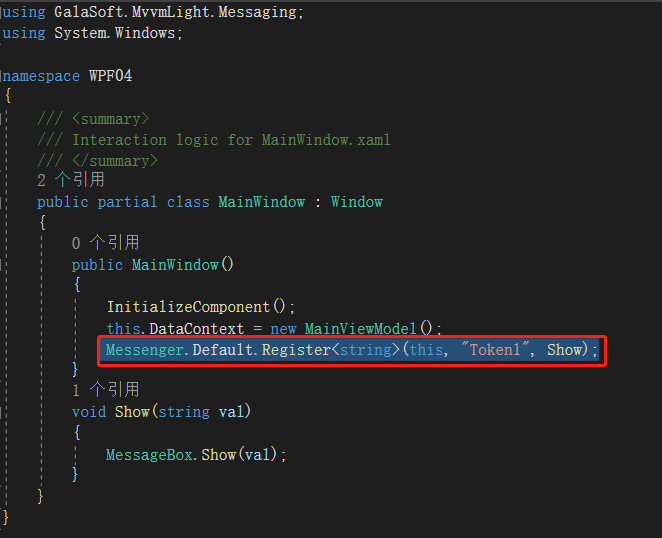
另外也可使用消息通知
using GalaSoft.MvvmLight.Messaging
Messenger.Default.Register<string>(this, "Token1", Show);
Messenger.Default.Send<string>(Title, "Token1");


本文来自博客园,作者:董锡振,转载请注明原文链接:https://www.cnblogs.com/dongxizhen/p/16492662.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人