跟学视频地址:https://www.bilibili.com/video/BV1nY411a7T8
一、Gird控件:
1、行、列定义(两行两列)
2、高度可设置百分比(4份 第1行占1份 第2行占3份)
3、Grid.Colunn/Grid.Rows/Grid.RowSpan 锁定元素位置 合并行 合并列
1 2 3 4 5 6 7 8 9 10 11 12 13 | <Grid> <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="3*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Border Background="Red" Grid.Row="0" Grid.Column="0"></Border> <Border Background="Blue" Grid.Row="0" Grid.Column="1" Grid.RowSpan="2" ></Border> <Border Background="Yellow" Grid.Row="1" Grid.Column="0"></Border> </Grid> |
二、StackPanel 、WrapPanel、DockPanel
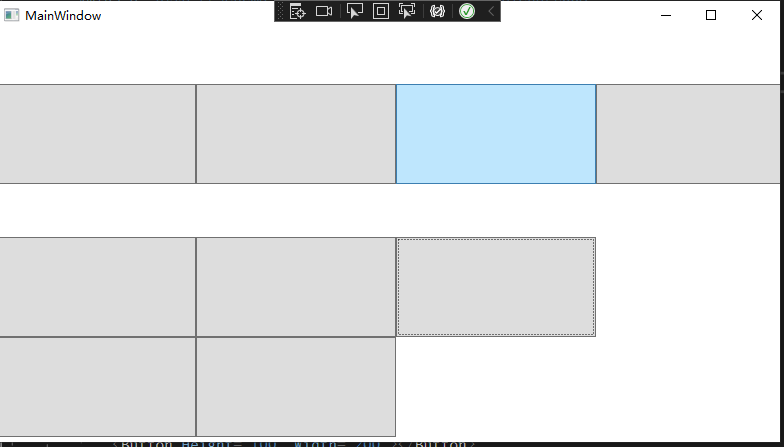
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <Grid> <Grid.RowDefinitions> <RowDefinition ></RowDefinition> <RowDefinition ></RowDefinition> </Grid.RowDefinitions> <!--默认垂直排列 可通过Orientation改变方向 超出不会折行--> <StackPanel Orientation="Horizontal" Grid.Row="0"> <Button Height="100" Width="200"></Button> <Button Height="100" Width="200"></Button> <Button Height="100" Width="200"></Button> <Button Height="100" Width="200"></Button> <Button Height="100" Width="200"></Button> </StackPanel> <!--默认垂直排列 可通过Orientation改变方向 超出自动折行--> <WrapPanel Grid.Row="1" Orientation="Vertical"> <Button Height="100" Width="200"></Button> <Button Height="100" Width="200"></Button> <Button Height="100" Width="200"></Button> <Button Height="100" Width="200"></Button> <Button Height="100" Width="200"></Button> </WrapPanel> </Grid> |

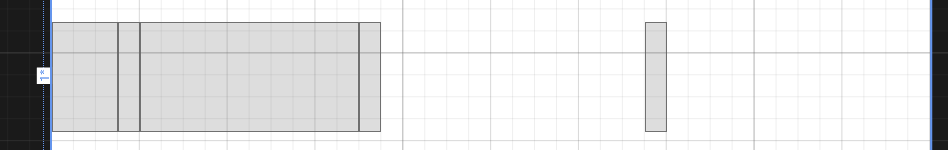
1 2 3 4 5 6 7 8 | <!--默认水平排列 无Orientation属性 超出不会折行 填充不满时最后一个元素居中显示 想要跟随紧邻显示设置LastChildFill="False" --> <DockPanel Grid.Row="1" > <Button Height="100" Width="60"></Button> <Button Height="100" Width="20"></Button> <Button Height="100" Width="200"></Button> <Button Height="100" Width="20"></Button> <Button Height="100" Width="20"></Button> </DockPanel> |
 DockPanel中的元素也可以设置DockPanel.Dock="Bottom"属性
DockPanel中的元素也可以设置DockPanel.Dock="Bottom"属性
三、UniformGrid
1 2 3 4 5 6 7 8 9 10 11 12 | <!--一种在网格(网格中的所有单元格都具有相同的大小)中排列内容的方法--> <UniformGrid Rows="3" Columns="3"> <Button></Button> <Button></Button> <Button></Button> <Button></Button> <Button></Button> <Button></Button> <Button></Button> <Button></Button> <Button></Button> </UniformGrid> |
后台代码写法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); UniformGrid uniformGrid = new UniformGrid(); uniformGrid.Columns = 3; uniformGrid.Rows = 3; uniformGrid.FirstColumn = 0; for (int i = 1; i <= uniformGrid.Columns * uniformGrid.Rows; i++) { Button button = new Button(); button.Content = "Btn" + (i); uniformGrid.Children.Add(button); } ((this as Window).Content as Grid).Children.Add(uniformGrid); } } |
基础布局练习Demo

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <Grid> <Grid.RowDefinitions> <RowDefinition Height="70"></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Border Background="#7671D8"></Border> <Grid Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Border Background="Orange"></Border> <Grid Grid.Column="1"> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="0.8*"></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Border Background="#7671D8" Grid.Column="0" Margin="5"></Border> <Border Background="#1671D1" Grid.Column="1" Margin="5"></Border> <Border Background="Orange" Grid.Column="2" Margin="5"></Border> <Border Background="Yellow" Grid.Column="3" Margin="5"></Border> <Border Background="Green" Grid.Column="4" Margin="5"></Border> <Border Background="Red" Grid.Row="1" Grid.ColumnSpan="3" Margin="5"></Border> <Border Background="Orange" Grid.Row="1" Grid.ColumnSpan="2" Grid.Column="3" Margin="5"></Border> <Border Background="Yellow" Grid.Row="2" Grid.ColumnSpan="3" Margin="5"></Border> <Border Background="#7671D8" Grid.Row="2" Grid.ColumnSpan="2" Grid.Column="3" Margin="5"></Border> </Grid> </Grid> </Grid> |
本文来自博客园,作者:董锡振,转载请注明原文链接:https://www.cnblogs.com/dongxizhen/p/16481805.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本