创建世界上最强大、最漂亮、最简单的 Web 渲染引擎之一,对所有人完全开放和免费。 微软团队打造。
官网: https://www.babylonjs.com/
入门参考链接: https://blog.csdn.net/qq_40407998/article/details/108599954
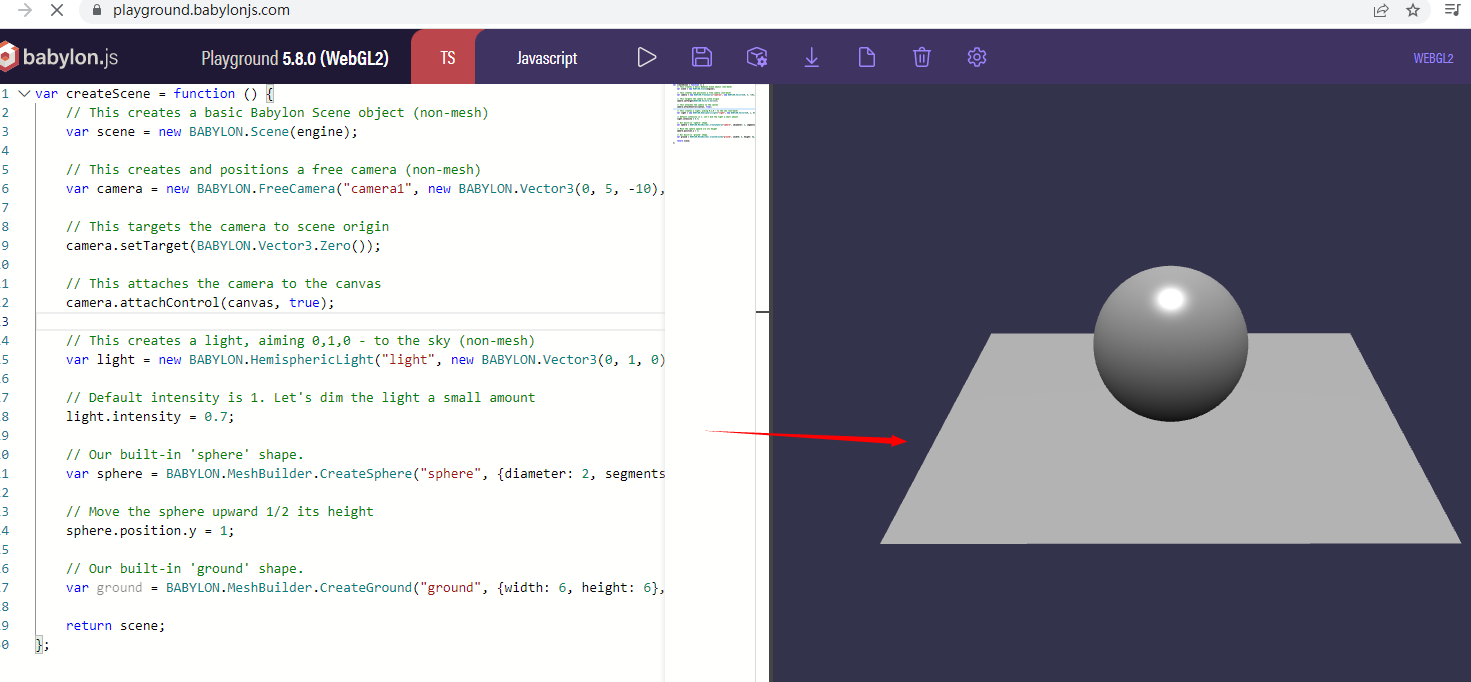
This creates a basic Babylon Scene object (non-mesh) 这将创建基本的巴比伦场景对象(非网格)
This creates and positions a free camera (non-mesh) 这将创建并定位自由摄影机(非网格)
This targets the camera to scene origin 这会将摄影机定位到场景原点
This attaches the camera to the canvas 这会将相机连接到画布
This creates a light, aiming 0,1,0 - to the sky (non-mesh) 这将创建灯光,将0,1,0-对准天空(非网格)
Default intensity is 1. Let's dim the light a small amount 默认强度为1。让我们把灯调暗一点
Our built-in 'sphere' shape 我们内置的“球体”形状。
Move the sphere upward 1/2 its height 将球体向上移动其高度的1/2
Our built-in 'ground' shape. 我们的内置“地面”形状。

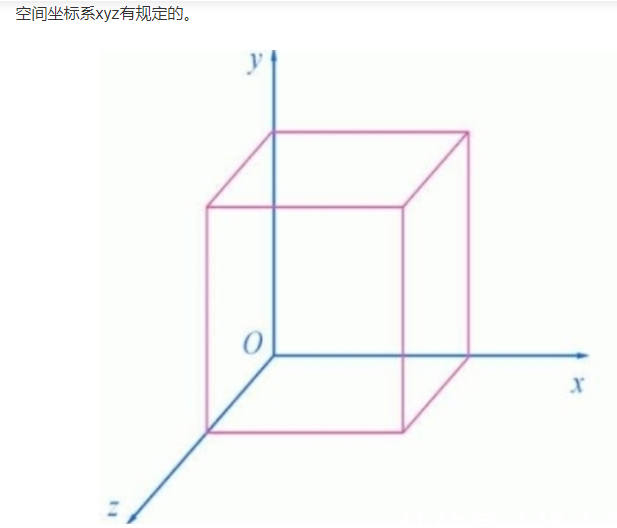
总是忘记xyz坐标系走向 直接上图忘记了顺带看一眼下图。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>Babylon.js sample code</title> 6 <!-- Babylon.js --> 7 <script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.6.2/dat.gui.min.js"></script> 8 <script src="https://assets.babylonjs.com/generated/Assets.js"></script> 9 <script src="https://preview.babylonjs.com/ammo.js"></script> 10 <script src="https://preview.babylonjs.com/cannon.js"></script> 11 <script src="https://preview.babylonjs.com/Oimo.js"></script> 12 <script src="https://preview.babylonjs.com/earcut.min.js"></script> 13 <script src="https://preview.babylonjs.com/babylon.js"></script> 14 <script src="https://preview.babylonjs.com/materialsLibrary/babylonjs.materials.min.js"></script> 15 <script src="https://preview.babylonjs.com/proceduralTexturesLibrary/babylonjs.proceduralTextures.min.js"></script> 16 <script src="https://preview.babylonjs.com/postProcessesLibrary/babylonjs.postProcess.min.js"></script> 17 <script src="https://preview.babylonjs.com/loaders/babylonjs.loaders.js"></script> 18 <script src="https://preview.babylonjs.com/serializers/babylonjs.serializers.min.js"></script> 19 <script src="https://preview.babylonjs.com/gui/babylon.gui.min.js"></script> 20 <script src="https://preview.babylonjs.com/inspector/babylon.inspector.bundle.js"></script> 21 22 <style> 23 html, body { 24 overflow: hidden; 25 width: 100%; 26 height: 100%; 27 margin: 0; 28 padding: 0; 29 } 30 #renderCanvas { 31 width: 100%; 32 height: 100%; 33 touch-action: none; 34 } 35 </style> 36 </head> 37 <body> 38 <canvas id="renderCanvas"></canvas> 39 <script> 40 var canvas = document.getElementById("renderCanvas"); 41 var startRenderLoop = function (engine, canvas) { 42 engine.runRenderLoop(function () { 43 if (sceneToRender && sceneToRender.activeCamera) { 44 sceneToRender.render(); 45 } 46 }); 47 } 48 49 var engine = null; 50 var scene = null; 51 var sceneToRender = null; 52 var createDefaultEngine = function() { return new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true, disableWebGL2Support: false}); }; 53 var createScene = function () { 54 // This creates a basic Babylon Scene object (non-mesh) 55 var scene = new BABYLON.Scene(engine); 56 57 // This creates and positions a free camera (non-mesh) 58 var camera = new BABYLON.FreeCamera("camera", new BABYLON.Vector3(0, 5, -10), scene); 59 60 // This targets the camera to scene origin 61 camera.setTarget(BABYLON.Vector3.Zero()); 62 63 // This attaches the camera to the canvas 64 camera.attachControl(canvas, true); 65 66 // This creates a light, aiming 0,1,0 - to the sky (non-mesh) 67 var light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(0, 1, 0), scene); 68 69 // Default intensity is 1. Let's dim the light a small amount 70 light.intensity = 1; 71 72 // Our built-in 'sphere' shape. 73 var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, segments: 32}, scene); 74 75 // Move the sphere upward 1/2 its height 76 sphere.position.y = 1; 77 78 // Our built-in 'ground' shape. 79 var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 6, height: 6}, scene); 80 81 return scene; 82 }; 83 window.initFunction = async function() { 84 85 86 var asyncEngineCreation = async function() { 87 try { 88 return createDefaultEngine(); 89 } catch(e) { 90 console.log("the available createEngine function failed. Creating the default engine instead"); 91 return createDefaultEngine(); 92 } 93 } 94 95 window.engine = await asyncEngineCreation(); 96 if (!engine) throw 'engine should not be null.'; 97 startRenderLoop(engine, canvas); 98 window.scene = createScene();}; 99 initFunction().then(() => {sceneToRender = scene 100 }); 101 102 //Resize 103 window.addEventListener("resize", function () { 104 engine.resize(); 105 }); 106 </script> 107 </body> 108 </html>
本文来自博客园,作者:董锡振,转载请注明原文链接:https://www.cnblogs.com/dongxizhen/p/16319320.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人