在学习python的Django\Flask\Tornado前你需要知道的,what is web?
我们都在讲web开发web开发,那到底什么是web呢?
如果你正在学习python三大主流web框架,那这些你必须要知道了
软件开发架构:
C/S架构:Client/Server 客户端与服务端
B/S架构:Browser/Server 浏览器与服务端(本质上仍是C/S架构)
HTTP协议:
超文本传输协议:规定了客户端(浏览器)与服务端消息传输的格式
例:我们用socket启一个服务端,用浏览器去访问相应端口,如果服务端按普通c/s方式发送文本信息,浏览器是无法解析和识别的,这就是服务端和浏览器通信没有遵循HTTP协议造成的,如果想要浏览器识别需要在发送内容前执行
conn.send(b'HTTP/1.1 200 OK\r\n\r\n')
这样向浏览器发送的数据就可以被解析并展示了
HTTP协议四大特性:
1.基于TCP/IP协议作用于应用层的协议
2.基于请求响应
3.无状态 --不识别用户,请求完了就完了,每次待你如初恋
4.无连接 --一次请求响应后即断开连接
HTTP协议数据传输格式
数据传输格式之请求格式:
请求首行 请求头(一对封装好的k,v键值对) 空行 --------重点:懂不懂HTTP协议,面试官考得就是你知不知道这个 请求体(POST请求携带的数据)
数据格式之响应:
响应首行
响应头(一堆k,v键值对)
空行 -----------重点:懂不懂HTTP协议,就看你知不知道有这么个东西
响应体(post请求携带的数据)
我们来看下请求示例:
#请求首行 b'GET / HTTP/1.1\r\n #请求头(一大堆kv键值对) Host: 127.0.0.1:8080\r\n Connection: keep-alive\r\n Upgrade-Insecure-Requests: 1\r\n User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36\r\n Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3\r\n Accept-Encoding: gzip, deflate, br\r\n Accept-Language: zh-CN,zh;q=0.9,en;q=0.8\r\n \r\n ------重点 请求体 '
划出来的部分就是重点强调的部分
响应状态码 1XX 服务器已经成功接受到你的数据正在处理,你可以继续提交其他数据 2XX 请求成功 服务器已经将你请求的数据发送给你了 3XX 重定向 4XX 请求资源不存在 5XX 服务器错误
什么是静态网页、什么是动态网页:
动静态网页
静态网页: 页面上的数据都是写死的,万年不变 动态网页: 页面上的数据是从后端动态获取的(比如后端获取当前时间,后端获取数据库数据然后传递给前端页面)
模板渲染
在说到Django等主流python web框架时必须要了解什么是模板渲染
如何让后端生成的数据直接传递给前端页面使用?(并且前端页面可以灵活的操作改数据) >>> 模板语法
我们可能会想到在前端页面中用特殊符号占位,然后用字符串替换的方式去渲染。
但我们在遇到问题时首先应该想到的是python有没有为我们提供这样的轮子,而非自己造轮子
python强大而优秀的三方库为我们解决了这个问题
实现模板渲染 模板语法的第三方模块:jinja2
安装jinja2:
python2版本:pip install jinja2
python3版本:pip3 install jinja2
模板语法 jinja2支持前端直接使用类似于python的语法操作数据
<p>{{ user_dic }}</p>
<p>{{ user_dic.name }}</p>
<p>{{ user_dic['password'] }}</p>
<p>{{ user_dic.get('name') }}</p>
{% for user in user_dict %} <!--[{},{},{},{}]-->
<tr>
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.password }}</td>
</tr>
{% endfor %}
红色标记为固定语法,jinja2支持字典、列表等数据类型,在前端页面文件中的使用方式也和python中如出一辙。
不得不感叹python为码农们提供了极大的方便~~~~
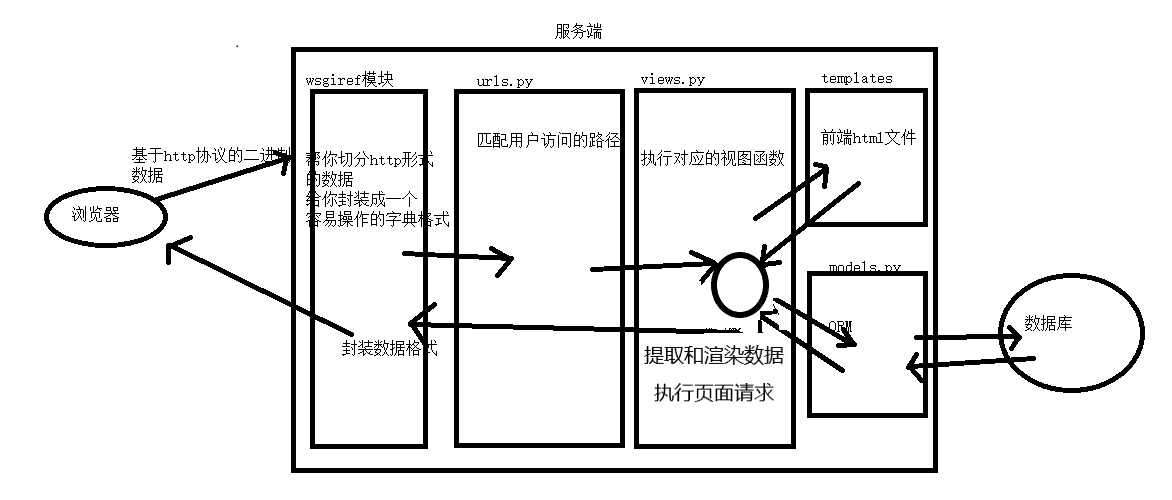
简易的web请求流程图

wsgiref模块:将请求的数据进行切分,解析成便于操作字典格式供开发者使用
将发送的数据进行封装成HTTP格式便于发送
urls 路由:主要是匹配浏览器请求的视图页面并交由对应视图函数处理
views 视图函数:得到浏览器的页面请求及浏览器携带的请求数据,进行html页面提取、数据处理、模板渲染并返回
templates 放有所有前端html页面文件夹
models 封装ORM(对象关系映射),执行对数据库操作请求
什么是web框架?
python三大主流web框架
Django:大而全,自带了很多功能模块,类似于航空母舰 (缺点:有点笨重)
Flask:短小精悍,自带的功能模块特别少,大部分都是依赖于第三方模块(轻量化web框架)
Tornado:异步非阻塞 主要用在处理高io 多路复用的情况 可以写游戏后端
Django:
socket通信用的别人的 wsgiref
路由与视图函数自己写的
模板渲染自己写的
Flask:
socket通信用的别人的 werkzeug
路由与视图函数自己写的
模板渲染用的别人的 jinja2
Tornado:
socket通信,路由与视图函数,模板渲染都是自己写的
由此我们是不是可以总结什么是web了呢?
我们可以大致理解为:web即通过浏览器与应用服务器之间的数据交互
那么web开发就是程序猿基于浏览器与服务端实现的相互通信和渲染


