通过案例来剖析JQuery与原生JS
首先来个例子:
我们在登陆或者注册一些网站时,如果某一项点过了但没填,鼠标移走后是不是经常看到网站有相应的红色字体提示呢?
那下面我们就以这个为例来剖析下jQuery和原生JS的一些区别,来上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> <style> /*字体设置为红色*/ .c1{ color: red; } </style> </head> <body> <div class="container"> <form action=""> <div class="username"><label for="i1">用户名 <input type="text" id="i1"> <span></span> </label></div> <div class="password"><label for="i2">密码 <input type="text" id="i2"> <span></span> </label></div> <div><label for=""> <input type="submit" id="d1" value="提交"> </label></div> </form> </div> <script> var $d1Ele = $("#d1"); var $i1Ele = $("#i1"); var $i2Ele = $("#i2"); //点击提交按钮,如果用户没有输入,则提示给用户名框、密码框下面的span插入提示文本,并给字体标注红色样式 $d1Ele.click(function () { if (!$i1Ele[0].value){ $i1Ele.parent().children()[1].innerText = "用户名不能为空"; $i1Ele.parent().children()[1].classList.add("c1") } if(!$i2Ele[0].value){ $i2Ele.parent().children()[1].innerText = "密码不能为空"; $i2Ele.parent().children()[1].classList.add("c1") } return false }); //鼠标焦点到用户名框,清除提示文字,清除字体样式 $i1Ele.focus(function () { $i1Ele.parent().children()[1].innerText = ""; $i1Ele.parent().children()[1].classList.remove("c1") }); //鼠标焦点到密码框,清除提示文字,清除字体样式 $i2Ele.focus(function () { $i2Ele.parent().children()[1].innerText=""; $i2Ele.parent().children()[1].classList.remove("c1") }); //用户名框失去鼠标焦点,再判断用户是否输入,未输入则继续提示 $i1Ele.blur(function () { if (!$i1Ele[0].value){ $i1Ele.parent().children()[1].innerText = "用户名不能为空"; $i1Ele.parent().children()[1].classList.add("c1") } }); //密码框失去鼠标焦点,再判断用户是否输入,未输入则继续提示 $i2Ele.blur(function () { if (!$i2Ele[0].value){ $i2Ele.parent().children()[1].innerText = "密码不能为空"; $i2Ele.parent().children()[1].classList.add("c1") } }) </script> </body> </html>
页面打开效果:

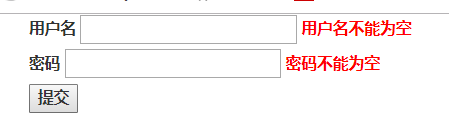
直接点击提交后显示效果:

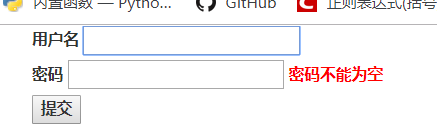
随后鼠标点击用户名框时的效果:

由此,我们可以实现登陆或注册页对用户的提示。
我们来归纳其中的知识点
查找标签
jQuery和原生JS的区别
JS查找某个标签:
var i1Ele = document.getElementsByClassName(".top") //类名查找
var i1Ele = document.getElementsByTagName("p") //标签名查找
var i1Ele = document.getElementById("#i1") //ID查找
jQuery查找某个标签:
var $i1Ele = $("#i1") //id查找
var $i1Ele = $(".top") //类查找
var $i1Ele = $("p") //标签查找
var $i1Ele = $(":text") //input文本框查找
var $i1Ele = $("input:checked") //这里的input不加会默认把option的含checked的标签也检索到,所以在用checked去检索input标签时需要留意
var $i1Ele = $(":button") //input按钮标签查找
JS查找节点标签:
var test = document.getElementById("i1");
var parent = test.parentNode; // 父节点
var chils = test.childNodes; // 全部子节点
var first = test.firstChild; // 第一个子节点
var last = test.lastChile; // 最后一个子节点
var previous = test.previousSibling; // 上一个兄弟节点
var next = test.nextSibling; // 下一个兄弟节点
jQuery查找节点标签:
$("#test1").parent(); // 父节点
$("#test1").parents(); // 全部父节点
$("#test1").parents(".mui-content");
$("#test").children(); // 全部子节点
$("#test").children("#test1");
$("#test").contents(); // 返回#test里面的所有内容,包括节点和文本
$("#test").contents("#test1");
$("#test1").prev(); // 上一个兄弟节点
$("#test1").prevAll(); // 之前所有兄弟节点
$("#test1").next(); // 下一个兄弟节点
$("#test1").nextAll(); // 之后所有兄弟节点
$("#test1").siblings(); // 所有兄弟节点
$("#test1").siblings("#test2");
$("#test").find("#test1");
JS标签对象与jQuery的相互转换
js对象转jQuery对象:$(JS对象) JS对象外套$() 即可
jQuery对象转js对象:$("#i1")[index] 取索引即可
JS原生对象和jQuery对象对属性操作的相似与不同
jQuery属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
获取:
$('div').attr('id')
设置
$('div').attr('class','box')
设置多个值,键值对存储
$('div').attr({name:'hahaha',class:'happy'})
//删除单个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class');
//删除多个属性
$('#box').removeAttr('name class');
返回属性的值//与attr区别是返回值不同,prop返回布尔值
$(selector).prop(property)
设置属性和值
$(selector).prop(property,value)
设置多个属性和值
$(selector).prop({property:value, property:value,...})
$('div').addClass("box");//追加一个类名到原有的类名
$('div').addClass("box box2");//追加多个类名
$('div').removeClass('box');移除指定的类(一个或多个)
$('div').removeClass(); 移除全部的类
$(this).toggleClass('active'); 没有则添加,有则删除,多和绑定事件配合使用
text() 获取匹配元素包含的文本内容,一般配合trim使用
console.log($('.box').text().trim());
val()用于表单控件中获取值,比如input textarea select等等
$('input').val('设置了表单控件中的值');
文档操作:
父元素.append(子元素)
$('ul').append('<li class="item1">苏东坡</li>'); 如果追加的是jquery对象那么这些元素将从原位置上消失。简言之,就是一个移动操作
子元素.appendTo(父元素)
父元素.prepend(子元素);前置添加, 添加到父元素的第一个位置
$('ul').prepend('<li>我是第一个</li>')
子元素.prependTo(父元素);前置添加, 添加到父元素的第一个位置
$('<li>我是第一个</li>').prependTo(‘ul’)
父元素.before(子元素);
子元素.inserBefore(父元素);在匹配的元素之前插入内容
修改/替换
replaceWith():替换
replaceAll() :替换所有
$('<p>哈哈哈</p>').replaceAll('h2');
删除
remove() 删除节点后,事件也会删除(简言之,删除了整个标签)
detach() 删除节点后,事件会保留
$('ul').remove();
$('button').detach();
empty() 清空选中元素中的所有后代节点
//清空掉ul中的子元素,保留ul
$('ul').empty();
JS原生对象的属性操作
Class属性操作
添加Class
document.getElementById('head').classList.add('add') //('add1','add2')
//<div id="head" class="add"></div>
删除Class
document.getElementById('head').classList.remove('add')
//<div id="head"></div>
切换class toggle
document.getElementById('head').classList.toggle('add')
//打印true 代表添加成功,<div id="head" class="add"></div>
//打印false为删除成功, <div id="head"></div>
是否存在Class
document.getElementById('head').classList.contains('add')
//返回 true和false
返回类名在元素中的索引值。索引值从 0 开始。
<div id="head" class="add remove"></div>
document.getElementById('head').classList.item(1)
//remove
属性增删操作:
添加属性元素
document.getElementById('head').setAttribute('set', 'value');
//<div id="head" set='value'></div>
获取属性
document.getElementById('head').getAttribute('set')
//"value" 不存在为null
原生DOM增删:
//已有元素前插入元素insertBefore
<ul id="box">
<li>001</li>
</ul>
var newItem=document.createElement("li")
var lis=document.getElementsByTagName("li");
var curItem = document.getElementById('box')
newItem.innerHTML="002";
curItem.insertBefore(newItem,lis[0]);
//<ul id="box">
// <li>002</li>
// <li>001</li>
//</ul>
已有元素内追加元素appendChild
<ul id="box">
<li>001</li>
</ul>
var newItem=document.createElement("li")
var curItem = document.getElementById('box')
newItem.innerHTML="002";
curItem.appendChild(newItem);
//<ul id="box">
// <li>001</li>
//</ul>
为元素增加文本innerText 和 innerHTML
<p></p>
document.getElementsByTagName("p").innerText = "呵呵"
//<p>呵呵</p>
//innerText和innerHTML用法一样,但innerHTML可以识别标签,innerText只用作插入文本
JS原生对象和jQuery对象事件绑定的区别
JS原生对象绑定事件语法:js对象.onXXX = 触发函数
document.getElementById("#d1").onclick = function(){
if (!document.getElementById("#i1").value) {
alert("请输入内容!");
}
}
jQuery对象绑定事件语法:$(".class1").on(事件名,触发函数)
$("#di").on("click",function(){
if (!$("#i1")[0].value){
alert("请输入内容");
}
})
或者
$("#di").click(function(){
if (!$("#i1")[0].value){
alert("请输入内容");
})
常用绑定事件:
| 原生JS | jQuery | 释义 |
| onclick | click(handler) | 单击 |
| dbclick(handler) | 双击 | |
| mouseenter(handler) | 鼠标移入事件 | |
| mouseleave(handler) | 鼠标离开事件 | |
| focus(handler) | 获得焦点事件(input框经常用) | |
| onblur | blur | 失去焦点事件 |
| keydown(handler) | 键盘按下事件 | |
| keyup | 键盘弹起来事件 | |
| onchange | change(handler) | 文本框值改变,下拉列表值改变等 |
| select() | 用于input 文本框里的内容都被选中 |
程序猿,要对自己狠一点!



