swiper轮播图--兼容IE8

//引入idangerous.swiper.min.js var mySwiper = new Swiper ('.swiper-container', { loop: true, pagination: '.pagination', autoplay: 2000, autoplayDisableOnInteraction:false, paginationClickable: true, mode: 'vertical',//竖向轮播 mousewheelControl : true });

//引入idangerous.swiper.css *{margin:0;padding:0;} .swiper{position:relative;height:600px;} .swiper-wrapper,.swiper-slide,.swiper-slide img{width:100%;} .pagination { position: absolute; z-index: 20; left: 10px; top: 10px; } .swiper-pagination-switch { display: block; width: 8px; height: 8px; border-radius: 8px; background: #555; margin: 0 0px 5px; opacity: 0.8; border: 1px solid #fff; cursor: pointer; } .swiper-active-switch { background: #f8bb00; }
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="idangerous.swiper.css"/> </head> <body> <div class="swiper"> <div class="swiper-container jl_lb"> <ul class="swiper-wrapper"> <li class="swiper-slide"> <a href="javascript:void (0);"><img src="in_banner.png"></a> </li> <li class="swiper-slide"> <a href="javascript:void (0);"><img src="in_banner.png"></a> </li> </ul> </div> <div class="pagination"></div> </div> </body> <script src="idangerous.swiper.min.js"></script> </html>
swiper动画
1、需要同时引入animate.min.css 和 swiper.animate.min.js
2、给需要添加动画的元素添加class名ani, 并添加后边几个参数swiper-animate-effect="fadeInDownBig" swiper-animate-duration="1.5s" swiper-animate-delay="0s"
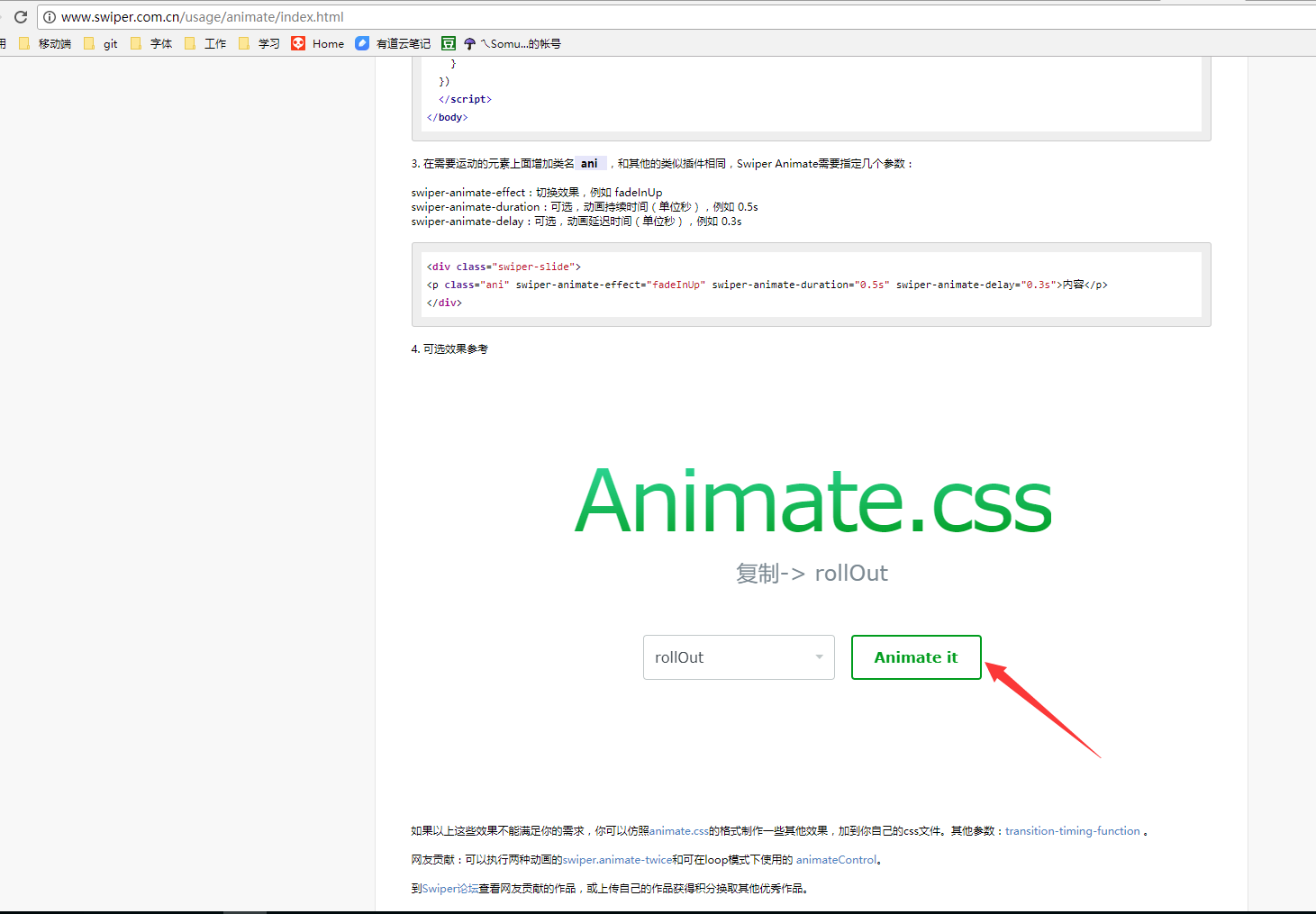
swiper-animate-effect表示动画效果,通过animate.css选择需要的参数
3、调用的时候跟普通的不太一样,具体可参照官网
var mySwiper = new Swiper ('.swiper-container', { direction: 'vertical',//Slides的滑动方向,可设置水平(horizontal)或垂直(vertical)。 // loop: true,//无缝滚动,设置为true,切换到最后一张时会自动跳转到第一张 freeMode : false,//slide滑动时只滑动一格,并自动贴合wrapper // 如果需要分页器 pagination: '.swiper-pagination', mousewheelControl : true,//滚动鼠标时切换轮播图 onInit: function(swiper){ //Swiper2.x的初始化是onFirstInit swiperAnimateCache(swiper); //隐藏动画元素 swiperAnimate(swiper); //初始化完成开始动画 }, onSlideChangeEnd: function(swiper){ swiperAnimate(swiper); //每个slide切换结束时也运行当前slide动画 } })