页内跳转到指定位置-有过渡动画
一般页内跳转,像:锚点,scrollTo,location.hash正常情况下都是直接跳转的,没有动画,如果我们想要添加动画,就需要采取优化或其他办法。不多说,看下面。
今天用了三种方法,分别是scrollTo、自定义function和jQuery链式的方法,个人推荐第一种,因为非常简单,后续如果还有,会继续补充。
window.scrollTo中可以配置过渡效果,它本身是瞬间跳转到某一位置(即behavior:'instant'),只需要在他的对象中配置behavior:'smooth'就可以了,简单快捷。
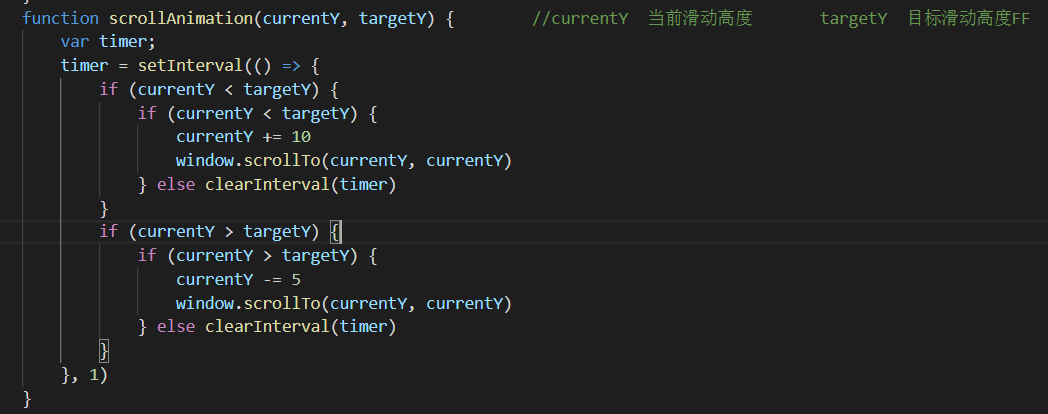
第二种方法就是自定义一个组件,这边我写下来一个思路你们自己参考。(19/09/06撰)
首先你可以获取当前滚动条位置和需要跳转的位置。
设置定时器,间隔多长时间触发一次,然后你需要加一个判断,是进行向上滚动还是向下滚动,即当前位置大于跳转位置,还是小于跳转位置。
如果是向下滚动,将当前滚动条位置加上一个数字,然后执行一次window.scrollTo();如果向上滚动就减少一个数字,然后执行window.scrollTo();
最后判断当前滚动条位置是否大于(小于)需要跳转的位置,如果大于(小于)清除定时器,否则继续执行。

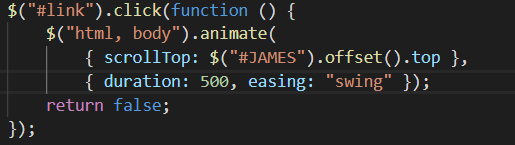
最后一种方式,也很方便,就是通过jQuery的链式调用,在跳转的同时加上一个动画和时间就可以了。

欢迎进店观光,谢谢!!

