Python的GUI编程(TK)
TK在大多数 Unix平台、Windows平台和Macintosh系统都是预装好的,TKinter 模块是 Tk GUI 套件的标准Python接口。可实现Python的GUI编程。
Tkinter模块("Tk 接口")是python的标准Tk GUI工具包的接口.Tk和Tkinter可以在大多数的Unix平台下使用,同样可以应用在Windows和Macintosh系统里.Tk8.0的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。(百度百科)
一般的环境里直接import tkinter即可使用,但Ubuntu里既然没有,所以要自己安装,因为笔者Ubuntu系统里默认有python2,python3是自己后来安装的,查阅资料得到结果是tkinter安装成功后,并没有和python3成功链接,需要重新安装python3才可以。
安装:sudo apt-get install python-tk
安装:sudo apt install tk-dev
重新安装python3环境:
进入python版本解压目录:cd python3.7
命令:./configure
命令:make
命令:sudo make install
显示图片需安装pillow库 :
指定版本安装:sudo pip3 install Pillow==4.3.0
下面先用一个小爬虫程序入门python的tkinter编程:
效果:

程序:
1 from tkinter import * 2 from tkinter import messagebox 3 from PIL import Image,ImageTk 4 import re #正则表达式 5 import requests 6 def butonck(): 7 #改变lab颜色 8 labelx["fg"]="green" 9 #获取输入框值 10 textx=entryx.get() 11 #去掉字符串前后空格 12 textx=textx.strip() 13 if textx=='': 14 #弹出提示框 15 messagebox.showinfo("东东提示","输入不可为空") 16 else: 17 #字典数据 18 datax={ 19 "word":textx, 20 "sizes":60, 21 "fonts":"lfc.ttf", 22 "fontcolor":"#000000" 23 } 24 rx=requests.post("http://www.uustv.com/",data=datax) 25 rx.encoding="utf-8" 26 htmlx=rx.text #网站源码 27 zz='<div class="tu">.*?<img src="(.*?)"/></div>'#括号里的.*?表示要取的值 28 #取图片地址 29 imagex=re.findall(zz,htmlx) 30 #取图片数据 31 imagedatax=requests.get("http://www.uustv.com/"+imagex[0]).content 32 #打开文件 33 ff=open('{}.gif'.format(textx),"wb") 34 #写图片数据 35 ff.write(imagedatax) 36 # 37 bmx=ImageTk.PhotoImage(file='{}.gif'.format(textx)) 38 lab2=Label(rview,image=bmx) 39 lab2.bm=bmx 40 lab2.grid(row=2,columnspan=2) 41 #创建窗口 42 rview=Tk() 43 #标题 44 rview.title("东小东标题党") 45 #窗口大小 长高用小写x隔开 46 #rview.geometry("600x300") 47 #窗口基于屏幕的坐标 +x轴+y轴 48 rview.geometry("+500+200") 49 #创建lab标签 50 labelx=Label(rview,text="签名",fg="red",font=("宋体",30)) 51 #显示lab标签 网格布局 sticky=W #左对齐 E为右对齐 默认为中间对齐 52 labelx.grid(row=0,column=0) 53 #创建输入框 54 entryx=Entry(rview,font=("宋体",20)) 55 #显示输入框 56 entryx.grid(row=0,column=1) 57 #创建按钮 58 buttonx=Button(rview,text="确定",font=("宋体",30),command=butonck) 59 #显示按钮 60 buttonx.grid(row=1,column=2) 61 #显示后改变按钮属性 62 #buttonx["width"]=2 63 64 65 #消息循环 显示窗口 66 rview.mainloop()
其他补充:
按钮标签:
设置是否可点击buttonx.config(state=DISABLED)//不可按 NORMAL为正常
改变文字:buttonx["text"]="改变文字"
Lab标签:
改变文字内容:labx.config(text="改变文字")
改变文字样式:labx.config(font=("xx",100,"bold")) #字体,大小,加粗
获取标签上的内容:constr=labx["text"]
对齐方式为左上角:Label(rootv,text="123",justify=LEFT,font=("宋体",19),width=15,height=6,anchor='nw')
grid为表格布局
lab2.grid(row=2,columnspan=2)#columnspan为跨两列,对应 rowspan为跨行
sticky=“ew”#横向占满填充
其它属性:
padx和pady=10 #设置边距
bg为背景色;fg为前景色
布局默认:将页面尺寸去掉,则自动根据内容大小动态包裹
鼠标移动到此次改变箭头样式:标签.config(cursor="gumby")
对齐方式:anchor=W //W左E右
浮雕效果:relief=SUNKEN
pack布局:
标签.pack()默认为上居中随窗口移动不变
标签.pack(fill=X)#横向大小填充,内容居中
标签.pack(fill=BOTH,expand=True)#纵向大小填充,内容居中
标签.pack(fill=BOTH,expand=True)#填充全部,内容居中
标签.pack(side=LEFT) #全部向左靠
加载一张图片:
imgx = PhotoImage(file='dong.gif')
label = Label(image=imgx, width=20,height=20)
label.image = imgx
label.grid(row=1, column=1, sticky=W + E + N + S, padx=10, pady=10) #sticky=W + E + N + S 表示填充控件
可绑定的事件:
单击鼠标左键:<Button-1> #其中1为鼠标左键,2为鼠标右键,3为鼠标中键
左键移动:<B1-Motion>
左键释放:<ButtonRelease-1>
双击左键:<Double-Button-1>
进入:<Enter>
离开:<Leave>
获得光标:<FocusIn>
光标离开:<FoucusOut>
回车键:<Return>(F1,F2,F3,Delete…)
按任意键:<Key>
事件处理函数形参可用值:
输出点击的坐标:event.x event.y 如:<Button-1>事件
输出键盘按键对应的符号:event.char 如:<Key>事件
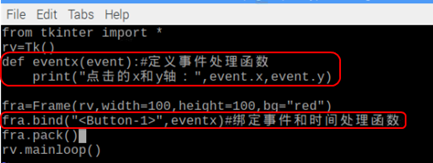
获取鼠标点击坐标实现:

关闭程序是出现弹出提示框:

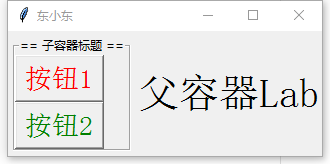
子容器:

1 from tkinter import * 2 #创建窗口 3 rview=Tk() 4 #标题 5 rview.title("东小东") 6 #窗口基于屏幕的坐标 +x轴+y轴 7 rview.geometry("+500+200") 8 #创建lab标签 9 labelx=Label(rview,text="父容器Lab",font=("宋体",30)) 10 #显示lab标签 网格布局 sticky=W #左对齐 E为右对齐 默认为中间对齐 11 labelx.grid(row=0,column=1) 12 13 #---------------------------------------------------------------------------- 14 15 # 创建一个子容器,其父容器为rview 16 monty = LabelFrame(rview, text="== 子容器标题 ==") 17 monty.grid(column=0, row=0,padx=5,pady=5) #设置子容器在父容器的位置 18 19 20 #创建子容器里的按钮1 21 buttonx1=Button(monty,text="按钮1",font=("宋体",20),fg="red") 22 buttonx1.grid(row=0,column=0) #设置按钮在子容器的位置 23 24 #创建子容器里的按钮2 25 buttonx2=Button(monty,text="按钮2",font=("宋体",20),fg="green") 26 buttonx2.grid(row=1,column=0) #设置按钮在子容器的位置 27 28 #--------------------------------------------------------------------------- 29 30 #消息循环 显示窗口 31 rview.mainloop()
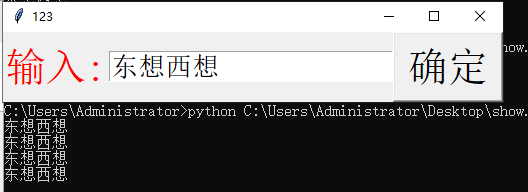
输入框内容操作

1 from tkinter import * 2 3 def butonck(): 4 print(entryx.get())#输出输入框值 5 6 #创建窗口 7 rview=Tk() 8 #标题 9 rview.title("123") 10 #窗口大小 长高用小写x隔开 11 #rview.geometry("600x300") 12 #创建lab标签 13 labelx=Label(rview,text="输入:",fg="red",font=("宋体",30)) 14 #显示lab标签 网格布局 sticky=W #左对齐 E为右对齐 默认为中间对齐 15 labelx.grid(row=0,column=0) 16 #创建输入框默认显示 17 entext = StringVar() 18 #创建输入框 19 entryx=Entry(rview,font=("宋体",20),textvariable=entext) 20 #显示输入框 21 entryx.grid(row=0,column=1) 22 #创建按钮 23 buttonx=Button(rview,text="确定",font=("宋体",30),command=butonck) 24 #显示按钮 25 buttonx.grid(row=0,column=2) 26 27 #------------------------------------------------- 28 #设置内容 29 entext.set('西') 30 #插入内容,最开始处 31 entryx.insert(0,'东') 32 #插入内容,光标位置开始 33 entryx.insert(INSERT,'想') 34 #插入内容,末尾 35 entryx.insert(END,'想') 36 #-------------------------------------------------- 37 38 #消息循环 显示窗口 39 rview.mainloop()
文本框加滚动条实现:

1 from tkinter import * 2 #创建窗口 3 rview=Tk() 4 #标题 5 rview.title("东小东") 6 #窗口基于屏幕的坐标 +x轴+y轴 7 rview.geometry("+500+200") 8 #创建lab标签 9 labelx=Label(rview,text="文本框实现",font=("宋体",30)) 10 #显示lab标签 网格布局 sticky=W #左对齐 E为右对齐 默认为中间对齐 11 labelx.grid(row=0,column=0) 12 13 #---------------------------------------------------------------------------- 14 15 # 创建一个纵向滚动的滚动条,打包到窗口右侧,铺满Y方向 16 scrollbar = Scrollbar(rview, orient=VERTICAL,bg="red") # orient默认为纵向 17 scrollbar.grid(row=2,column=0) 18 19 # 打包一个文本域到窗口,y方向滚动文本的监听丢给滚动条的set函数(文本域主动关联滚动条) 20 #高度和宽度确定的是字符个数(win) 21 text = Text(rview, width=50,height=10, yscrollcommand=scrollbar.set) 22 text.grid(row=2,column=0) 23 24 # 拉动滚动条时,改变文本域在y方向上的视图(滚动条主动关联文本域) 25 scrollbar.config(command=text.yview) 26 27 #--------------------------------------------------------------------------- 28 29 #消息循环 显示窗口 30 rview.mainloop()
添加操作属性:
text.delete(0.0, END)#清空文本框
text.insert(END, "追加的内容")
将opencv的图片转换到TK:
from PIL import Image, ImageTk
1 cv2image = cv2.cvtColor(tux, cv2.COLOR_BGR2RGBA) # 转换颜色从BGR到RGBA 2 current_image = Image.fromarray(cv2image) # 将图像转换成Image对象 3 imgx = ImageTk.PhotoImage(image=current_image) 4 label = Label(image=imgx) 5 label.image = imgx 6 label.grid(row=1, column=0, rowspan=4, sticky=W + E + N + S, padx=10, pady=10) # sticky=W + E + N + S 表示填充控件
opencv视频流显示在TK
通过lab的方式会出现闪烁,通过画布方式完美解决
1 import threading 2 import cv2 3 from tkinter import * 4 from PIL import Image, ImageTk 5 from tkinter import ttk 6 7 rootv = Tk() 8 rootv.title("东小东") 9 10 #创建lab标签 11 labelx=Label(rootv,text="东小东TK视频流",fg="red",font=("宋体",30)) 12 labelx.grid(row=0,column=0) 13 14 #创建一个画布 15 canv = Canvas(rootv,width=640,height=480,bg = 'red') 16 canv.grid(row=1,column=0) 17 18 def show_video(): 19 global labelvvv 20 vix=cv2.VideoCapture(2) #打开摄像头 21 #imgtk='' 22 while True: 23 ret,tu=vix.read() #ret为返回值,tu为当前帧 24 tu1=cv2.flip(tu,1)#图像反转,1为左右对换,-1为上下对换 25 cv2image = cv2.cvtColor(tu1, cv2.COLOR_BGR2RGBA)# 转换颜色从BGR到RGBA 26 current_image = Image.fromarray(cv2image) # 将图像转换成Image对象 27 imgtk = ImageTk.PhotoImage(image=current_image)#img 28 canv.create_image(0,0,anchor=NW,image=imgtk)#将图片添加到画布 29 obr = imgtk 30 31 #开启线程 32 t1=threading.Thread(target=show_video,args=()) 33 t1.start() 34 35 rootv.mainloop() 36
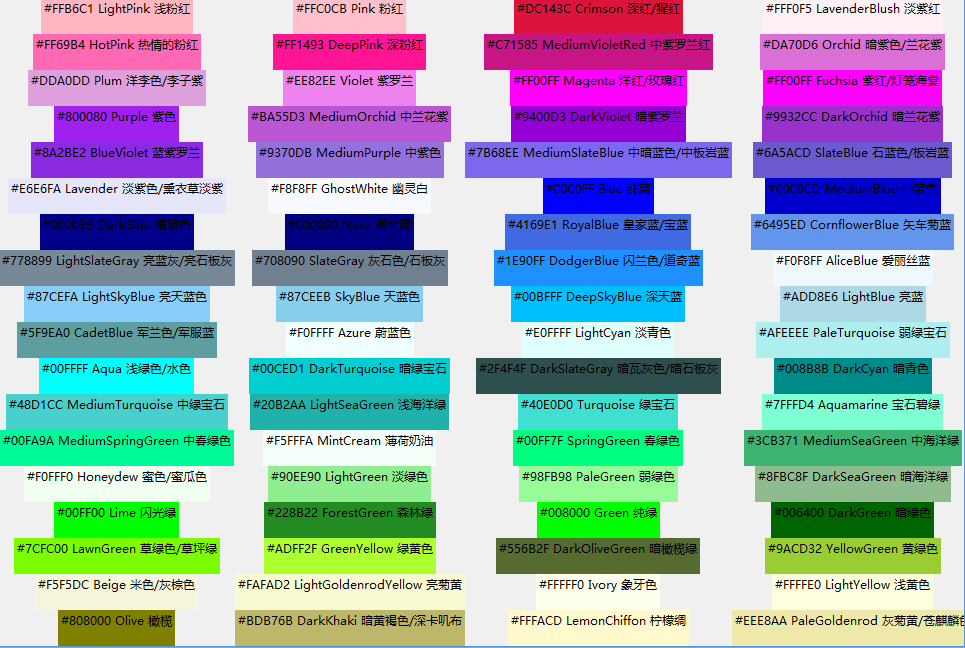
颜色列表

弹框

from tkinter import messagebox messagebox.showinfo("标题", "我是内容")
Python的tkinter参考:http://effbot.org/tkinterbook
画布视频流:https://stackoverflow.com/questions/35319531/python-tkinter-canvas-root-after-maximum-recursion-depth-exceeded
教程参考:潭州教育


 浙公网安备 33010602011771号
浙公网安备 33010602011771号