安卓APP承载网页(WebView)
安卓APP自身如何打开网页,如何制作一个简单的浏览器,WebView在其中将是一个重要的角色。WebView是一个基于WebKit引擎、展现Web页面的控件。
Webview 是一个基于webkit引擎,可以解析DOM 元素,展示html页面的控件,它和浏览器展示页面的原理是相同的,所以可以把它当做浏览器看待。(chrome浏览器也是基于webkit引擎开发的,Mozilla浏览器是基于Gecko引擎开发的)
简而言之,WebView可以实现安卓APP中承载网页
手机浏览器:
国内手机的自带浏览器不是chrome,主要是版权的原因,自带的浏览器都是手机厂商基于国内主流的几大浏览器自己定制,然后发布在自己手机系统版本中.不过国内几大浏览器厂商如QQ浏览器,UC浏览器、都是基于webkit引擎的,iphone的自带浏览器是Safari,Safari浏览器的内核是webkit
使用WebView的好处:
- 使用内核都是webkit,所以APP中网页展示的效果与主流浏览器差别无几
- 这是一个BS架构即浏览器和服务器的,所以在某些要经常改变的界面嵌入WebView,可以方便随时在后台修改其内容
加载一个网页的方法
加载服务器的网页
//获取到webview控件 WebView webv=findViewById(R.id.mywebview); //加载网页 webv.loadUrl("https://www.cnblogs.com/dongxiaodong/");
加载资源文件(assets目录)的网页
assets目录是Android的一种特殊目录,用于放置APP所需的固定文件,且该文件被打包到APK中时,不会被编码到二进制文件。
//获取到webview控件 WebView webv=findViewById(R.id.mywebview); //加载网页 webv.loadUrl("file:///android_asset/androidt.html");
网页加载时附加网页代码
baseUrl表示基础的网页
data表示要加载的内容
mimeType表示加载网页的类型
encoding表示编码格式
historyUrl表示可用历史记录,可以为null值
webv.loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String historyUrl))
网页浏览器的基础属性
canGoBack() 是否可以后退
canGoForward() 是否可以前进
canGoBackOrForward(int step) 是否可以前进或者后退多少步,正数为前进,负数为后退
goBack() 后退
goBack() 前进
goBackOrForward(int step)前进或者后退多少步,正数为前进,负数为后退
reload() 重新加载或刷新界面
stopLoading() 停止加载
实现:
1 //后退函数实现 2 public void But_back(View v){ 3 //查询是否可以返回上一级 4 boolean canx=webv.canGoBack(); 5 //返回上一级 6 if(canx) webv.goBack(); 7 //不可返回 8 else Toast.makeText(MainActivity.this,"已经到达底端",Toast.LENGTH_SHORT).show(); 9 } 10 //前进函数实现 11 public void But_forward(View v){ 12 boolean canx=webv.canGoForward(); 13 //返回上一级 14 //查询是否可以返回上一级 15 if(canx) webv.goForward(); 16 //不可返回 17 else Toast.makeText(MainActivity.this,"已经到达顶端",Toast.LENGTH_SHORT).show(); 18 } 19 //刷新页面 20 public void But_reload(View v){ 21 webv.reload(); 22 } 23 //停止界面加载 24 public void But_stop(View v){ 25 webv.stopLoading(); 26 }
WebView配置类(WebSettings)
1 WebSettings webSettings = webView.getSettings(); 2 //如果访问的页面中要与Javascript交互,则webview必须设置支持Javascript 3 webSettings.setJavaScriptEnabled(true); 4 5 //设置自适应屏幕,两者合用 6 webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小 7 webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小 8 9 webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); //支持内容重新布局 10 11 //缩放操作 12 webSettings.setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。 13 webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放 14 webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件 15 webSettings.setTextZoom(2);//设置文本的缩放倍数,默认为 100 16 17 webSettings.setRenderPriority(WebSettings.RenderPriority.HIGH); //提高渲染的优先级 18 19 webSettings.setStandardFontFamily("");//设置 WebView 的字体,默认字体为 "sans-serif" 20 webSettings.setDefaultFontSize(20);//设置 WebView 字体的大小,默认大小为 16 21 webSettings.setMinimumFontSize(12);//设置 WebView 支持的最小字体大小,默认为 8 22 23 // 5.1以上默认禁止了https和http混用,以下方式是开启 24 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { 25 webSettings.setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW); 26 } 27 28 //其他操作 29 webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //关闭webview中缓存 30 webSettings.setAllowFileAccess(true); //设置可以访问文件 31 webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通过JS打开新窗口 32 webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片 33 webSettings.setDefaultTextEncodingName("utf-8");//设置编码格式 34 webSettings.setGeolocationEnabled(true);//允许网页执行定位操作 35 webSettings.setUserAgentString("Mozilla/5.0 (Windows NT 10.0; WOW64; rv:50.0) Gecko/20100101 Firefox/50.0");//设置User-Agent 36 37 38 //不允许访问本地文件(不影响assets和resources资源的加载) 39 webSettings.setAllowFileAccess(false); 40 webSettings.setAllowFileAccessFromFileURLs(false); 41 webSettings.setAllowUniversalAccessFromFileURLs(false);
事件监听
各种通知和请求事件(WebViewClient)
onPageStarted() 页面加载时
onPageFinished():页面加载完毕时调用。
shouldOverrideKeyEvent():重写此方法才能处理浏览器中的按键事件。
shouldInterceptRequest():页面每一次请求资源之前都会调用这个方法(非UI线程调用)。
onLoadResource():页面加载资源时调用,每加载一个资源(比如图片)就调用一次。
onReceivedError():加载页面的服务器出现错误(比如404)时回调。
onReceivedSslError():重写此方法可以让webview处理https请求。
doUpdateVisitedHistory():更新历史记录。
onFormResubmission():应用程序重新请求网页数据。
onReceivedHttpAuthRequest():获取返回信息授权请求。
onScaleChanged():WebView发生缩放改变时调用。
onUnhandledKeyEvent():Key事件未被加载时调用。
辅助 WebView 处理补充问题(WebChromeClient)
onProgressChanged():获得网页的加载进度并显示。
onReceivedTitle():获得网页的标题时回调。
onReceivedIcon():获得网页的图标时回调。
onCreateWindow():打开新窗口时回调。
onCloseWindow():关闭窗口时回调。
onJsAlert():网页弹出提示框时触发此方法。
上例程
统一统一步骤:
第一步:
在AndroidManifest.xml下添加网络访问权限,如果需要外网访问的情况下
<!--网络权限--> <uses-permission android:name="android.permission.INTERNET" /> <!--文件读写权限--> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
第二步:
在xml下添加WebView控件
<WebView android:layout_width="match_parent" android:id="@+id/mywebview" android:layout_height="match_parent" />
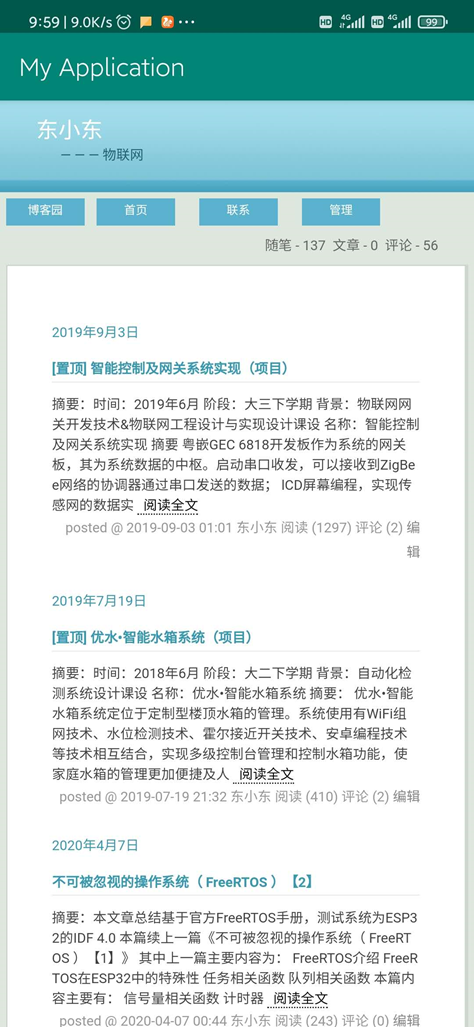
加载可服务器的网页:
这里将使用WebView打开 博客园 东小东 的博客首页

第三步:
编写逻辑程序
1 import androidx.appcompat.app.AppCompatActivity; 2 import android.os.Bundle; 3 import android.view.KeyEvent; 4 import android.webkit.WebView; 5 import android.webkit.WebViewClient; 6 public class MainActivity extends AppCompatActivity { 7 private WebView webv=null; 8 @Override 9 protected void onCreate(Bundle savedInstanceState) { 10 super.onCreate(savedInstanceState); 11 setContentView(R.layout.activity_main); 12 //获取到webview控件 13 webv=findViewById(R.id.mywebview); 14 //设置访问的URL,此条将会触发系统调用浏览器打开,博客园东小东 15 webv.loadUrl("https://www.cnblogs.com/dongxiaodong/"); 16 //通过下面的代码阻止APP直接通过浏览器打开网页 17 webv.setWebViewClient(new WebViewClient(){ 18 @Override 19 public boolean shouldOverrideUrlLoading(WebView view, String url) { 20 //使用WebView加载URL内容 21 view.loadUrl(url); 22 return true; 23 } 24 }); 25 } 26 //监听程序的返回事件 27 public boolean onKeyDown(int keyCode, KeyEvent event) { 28 //如果按下返回键且网页有历史记录,可以返回上一级 29 if ((keyCode == KeyEvent.KEYCODE_BACK) && webv.canGoBack()) { 30 //返回上一级 31 webv.goBack(); 32 return true; 33 } 34 //否则返回真实的按键信息给系统,系统将将退出程序 35 return super.onKeyDown(keyCode, event); 36 } 37 }
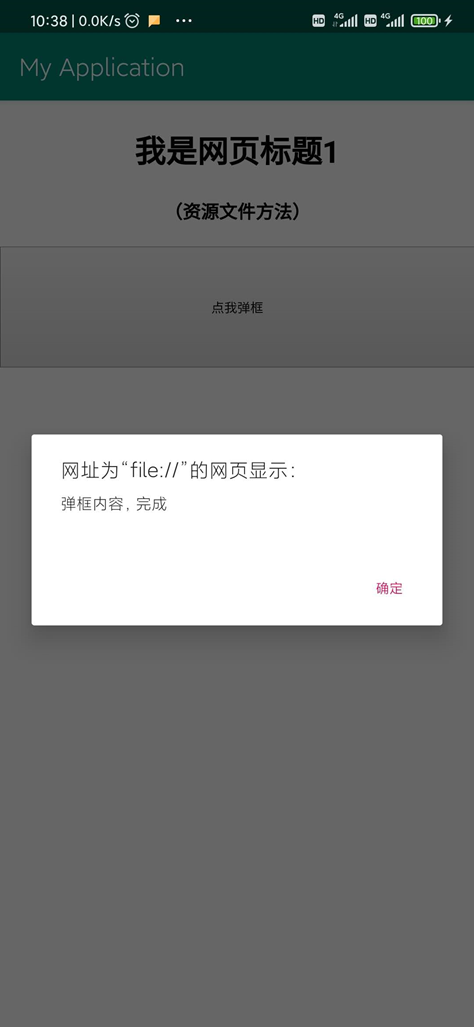
加载资源文件(assets目录)的网页
assets目录是Android的一种特殊目录,用于放置APP所需的固定文件,且该文件被打包到APK中时,不会被编码到二进制文件。

第三步:
编写HTML代码,保存到文件androidt.html
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>这里是网页头</title> 6 </head> 7 <body style="margin: 0 auto;text-align: center"> 8 <h1>我是网页标题1</h1> 9 <h3>(资源文件方法)</h3> 10 <button onClick="showA()" style="width: 100%;height: 100px;">点我弹框</button> 11 </body> 12 <script> 13 function showA(){ 14 alert("弹框内容,完成"); 15 } 16 </script> 17 </html>
第四步
创建assets目录
右键【app】-【New】-【Folder】-【Assets Folder】-【finish】
第五步
将HTML文件拷贝到assets目录下
第六步
1 import androidx.appcompat.app.AppCompatActivity; 2 import android.os.Bundle; 3 import android.webkit.JsResult; 4 import android.webkit.WebChromeClient; 5 import android.webkit.WebSettings; 6 import android.webkit.WebView; 7 import android.webkit.WebViewClient; 8 public class MainActivity extends AppCompatActivity { 9 @Override 10 protected void onCreate(Bundle savedInstanceState) { 11 super.onCreate(savedInstanceState); 12 setContentView(R.layout.activity_main); 13 //获取到webview控件 14 WebView webv=findViewById(R.id.mywebview); 15 16 WebSettings webSettings = webv.getSettings(); 17 webSettings.setJavaScriptEnabled(true);//设置支持Javascript 18 webSettings.setJavaScriptCanOpenWindowsAutomatically(true);//允许js弹出窗口 19 20 //访问本地资源文件网页 21 webv.loadUrl("file:///android_asset/androidt.html"); 22 23 //通过下面的代码阻止APP直接通过浏览器打开网页 24 webv.setWebViewClient(new WebViewClient(){ 25 @Override 26 public boolean shouldOverrideUrlLoading(WebView view, String url) { 27 //使用WebView加载URL内容 28 view.loadUrl(url); 29 return true; 30 } 31 }); 32 //如果要实习alert弹框,必须实现此监听事件 33 webv.setWebChromeClient(new WebChromeClient() { 34 @Override 35 public boolean onJsAlert(WebView view, String url, String message, JsResult result) { 36 // TODO Auto-generated method stub 37 return super.onJsAlert(view, url, message, result); 38 } 39 }); 40 } 41 }
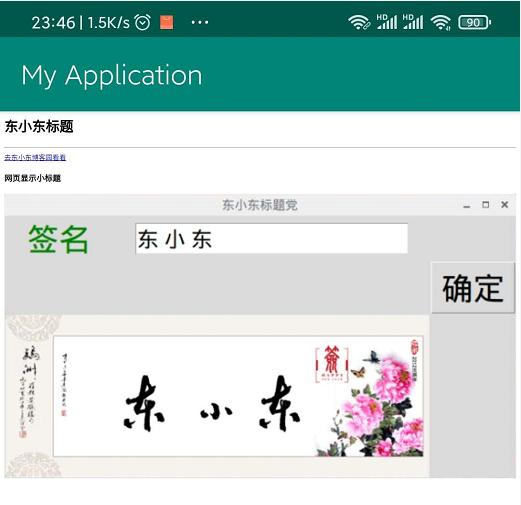
加载部分源代码
直接写一部分的HTML代码,可以直接显示在WebView上

第三步:
编写逻辑程序
1 package com.example.myapplication; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.view.KeyEvent; 6 import android.webkit.WebSettings; 7 import android.webkit.WebView; 8 import android.webkit.WebViewClient; 9 public class MainActivity extends AppCompatActivity { 10 private WebView webv=null; 11 @Override 12 protected void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.activity_main); 15 //获取到webview控件 16 webv=findViewById(R.id.mywebview); 17 WebSettings webSettings = webv.getSettings(); 18 19 //将网页界面缩放至手机屏幕大小 20 webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小 21 webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小 22 23 //设置支持缩放操作 24 webSettings.setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。 25 webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放 26 webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件 27 28 //编辑网页代码 29 String myhtml="<h1 >东小东标题</h1>" + 30 "<hr/>" + 31 "<a href='https://www.cnblogs.com/dongxiaodong/'>去东小东博客园看看<a/>" + 32 "<h3 >网页显示小标题</h3>" + 33 "<img style=\"width: 100%;\" src=\"https://img2018.cnblogs.com/blog/1485202/201811/1485202-20181116215233782-319594948.png\"/>"; 34 //设置显示 35 webv.loadDataWithBaseURL("",myhtml,"text/html", "utf-8",null); 36 37 //通过下面的代码阻止APP直接通过浏览器打开网页 38 webv.setWebViewClient(new WebViewClient(){ 39 @Override 40 public boolean shouldOverrideUrlLoading(WebView view, String url) { 41 //使用WebView加载URL内容 42 view.loadUrl(url); 43 return true; 44 } 45 }); 46 } 47 //监听程序的返回事件 48 public boolean onKeyDown(int keyCode, KeyEvent event) { 49 //如果按下返回键且网页有历史记录,可以返回上一级 50 if ((keyCode == KeyEvent.KEYCODE_BACK) && webv.canGoBack()) { 51 //返回上一级 52 webv.goBack(); 53 return true; 54 } 55 //否则返回真实的按键信息给系统,系统将将退出程序 56 return super.onKeyDown(keyCode, event); 57 } 58 }
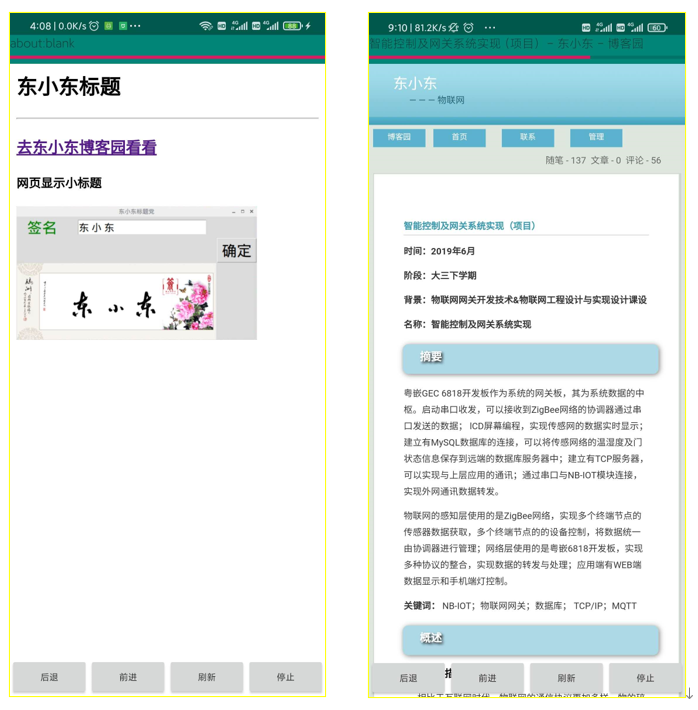
综合案例
缺点:工程未实现网页的音频和视频播放
实现功能:
l 标题显示
l 网页加载进度条显示
l 后退、前进、刷新、停止加载四大常用功能适配
l 连接跳转,在APP本地打开网页

视图源码
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 <LinearLayout 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" 11 android:orientation="vertical"> 12 13 <TextView 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 android:textSize="15dp" 17 android:id="@+id/show_text" 18 android:background="@color/colorPrimary" 19 android:text="标题显示"/> 20 <ProgressBar 21 android:max="100" 22 android:progress="10" 23 android:id="@+id/show_progres" 24 style="?android:attr/progressBarStyleHorizontal" 25 android:background="@color/colorPrimary" 26 android:layout_width="match_parent" 27 android:layout_height="wrap_content"/> 28 29 <WebView 30 android:layout_width="match_parent" 31 android:id="@+id/mywebview" 32 android:layout_height="match_parent" /> 33 </LinearLayout> 34 <LinearLayout 35 android:layout_width="match_parent" 36 android:layout_height="wrap_content" 37 android:layout_gravity="bottom" 38 android:orientation="horizontal"> 39 40 <Button 41 android:layout_width="wrap_content" 42 android:layout_height="wrap_content" 43 android:layout_weight="1" 44 android:onClick="But_back" 45 android:text="后退"/> 46 <Button 47 android:layout_width="wrap_content" 48 android:layout_height="wrap_content" 49 android:onClick="But_forward" 50 android:layout_weight="1" 51 android:text="前进"/> 52 <Button 53 android:layout_width="wrap_content" 54 android:layout_height="wrap_content" 55 android:onClick="But_reload" 56 android:layout_weight="1" 57 android:text="刷新"/> 58 <Button 59 android:layout_width="wrap_content" 60 android:layout_height="wrap_content" 61 android:onClick="But_stop" 62 android:layout_weight="1" 63 android:text="停止"/> 64 65 66 </LinearLayout> 67 68 </FrameLayout>
逻辑源码
1 import androidx.appcompat.app.AppCompatActivity; 2 import android.os.Bundle; 3 import android.view.KeyEvent; 4 import android.view.View; 5 import android.webkit.WebChromeClient; 6 import android.webkit.WebSettings; 7 import android.webkit.WebView; 8 import android.webkit.WebViewClient; 9 import android.widget.ProgressBar; 10 import android.widget.TextView; 11 import android.widget.Toast; 12 13 public class MainActivity extends AppCompatActivity { 14 private WebView webv=null; 15 private TextView showtext=null; 16 private ProgressBar showpro=null; 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 //隐藏状态栏 21 getSupportActionBar().hide(); 22 setContentView(R.layout.activity_main); 23 //获取到webview控件 24 webv=findViewById(R.id.mywebview); 25 showtext=findViewById(R.id.show_text); 26 showpro=findViewById(R.id.show_progres); 27 28 WebSettings webSettings = webv.getSettings(); 29 30 webSettings .setAllowFileAccess(true); 31 //设置支持缩放操作 32 webSettings.setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。 33 webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放 34 webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件 35 36 //编辑网页代码 37 String myhtml="<h1 >东小东标题</h1>" + 38 "<hr/>" + 39 "<h2><a href='https://www.cnblogs.com/dongxiaodong/'>去东小东博客园看看<a/></h2>" + 40 "<h3 >网页显示小标题</h3>" + 41 "<img style=\"width: 300px;\" src=\"https://img2018.cnblogs.com/blog/1485202/201811/1485202-20181116215233782-319594948.png\"/>"; 42 //设置显示 43 webv.loadDataWithBaseURL("",myhtml,"text/html", "utf-8",null); 44 45 //通过下面的代码阻止APP直接通过浏览器打开网页 46 webv.setWebViewClient(new WebViewClient(){ 47 @Override 48 public boolean shouldOverrideUrlLoading(WebView view, String url) { 49 //使用WebView加载URL内容 50 view.loadUrl(url); 51 return true; 52 } 53 }); 54 webv.setWebChromeClient(new WebChromeClient() { 55 @Override 56 public void onReceivedTitle(WebView view, String title) { 57 //标题显示 58 showtext.setText(title); 59 //Toast.makeText(MainActivity.this,title,Toast.LENGTH_SHORT).show(); 60 } 61 62 @Override 63 public void onProgressChanged(WebView view, int newProgress) { 64 super.onProgressChanged(view, newProgress); 65 //进度条显示 66 showpro.setProgress(newProgress); 67 //Toast.makeText(MainActivity.this,newProgress+"",Toast.LENGTH_SHORT).show(); 68 } 69 }); 70 71 } 72 //监听程序的返回事件 73 public boolean onKeyDown(int keyCode, KeyEvent event) { 74 //如果按下返回键且网页有历史记录,可以返回上一级 75 if ((keyCode == KeyEvent.KEYCODE_BACK) && webv.canGoBack()) { 76 //返回上一级 77 webv.goBack(); 78 return true; 79 } 80 //否则返回真实的按键信息给系统,系统将将退出程序 81 return super.onKeyDown(keyCode, event); 82 } 83 84 //后退函数实现 85 public void But_back(View v){ 86 //查询是否可以返回上一级 87 boolean canx=webv.canGoBack(); 88 //返回上一级 89 if(canx) webv.goBack(); 90 //不可返回 91 else Toast.makeText(MainActivity.this,"已经到达底端",Toast.LENGTH_SHORT).show(); 92 } 93 //前进函数实现 94 public void But_forward(View v){ 95 boolean canx=webv.canGoForward(); 96 //返回上一级 97 //查询是否可以返回上一级 98 if(canx) webv.goForward(); 99 //不可返回 100 else Toast.makeText(MainActivity.this,"已经到达顶端",Toast.LENGTH_SHORT).show(); 101 } 102 //刷新页面 103 public void But_reload(View v){ 104 webv.reload(); 105 } 106 //停止界面加载 107 public void But_stop(View v){ 108 webv.stopLoading(); 109 } 110 }
参考:
https://blog.csdn.net/Jolting/article/details/81223904?utm_source=blogxgwz9
https://blog.csdn.net/weixin_40438421/article/details/85700109
https://www.jianshu.com/p/3e0136c9e748


