Python后台开发Django( 模板 与 值匹配 )
模板文件(templates)
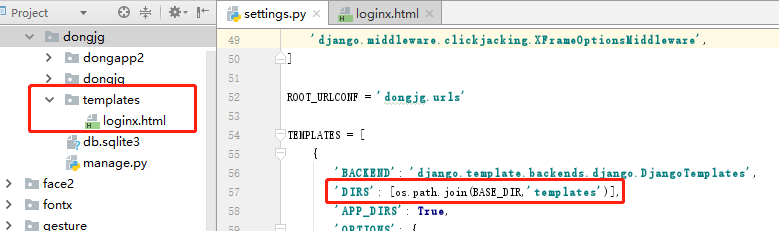
在setting.py中,设置模板存放位置

在APP中view的使用
from django.shortcuts import render #导入
def homex(requestx):
return render(requestx,"loginx.html") #返回文件
页面模板
实现页面的布局重复利用,建立模板中内部的名字如果在匹配中没有进行值替换,则显示原数据
建立页面模板
在需要替换值的地方写入如下即可,其中dongdata1为内部名字,模板文件名任意,如tempx.html
{% block dongdata1 %} <span>555</span> {% endblock %}
{% block dongdata2 %} <spna>666</spna>{% endblock %}
使用页面模板
在使用模板的HTML文件中进行值替换
<!--继承模板的文件名,只能有一个 -->
{% extends "tempx.html" %}
<!--替换模板的对应值-->
{% block dongdata1 %}
<div>222222222222222222</div>
{% endblock %}
{% block dongdata3 %}
<h1>东小东</h1>
{% endblock %}
页面模板2
引入HTML片段,在指定的地方引入,一个文件中可以多出引用
{% include "tempx2.html" %}
值匹配
简单值替换:
传递单独变量,也可以是字典和列表
模板(templates)的html文件中,注册变量
<h1>{{dongkk1}}</h1> <h2>{{dongkk2}}</h2>
APP控制器(views)设置匹配值
from django.shortcuts import render #导入 return render(requestx, "loginx.html",{"dongkk1":"替换值1","dongkk2":"替换值2"}) # 返回文件
列表:
return render(requestx, "loginx.html",{"listxto":["x1","x2","x3"]}) # 返回文件
取值
{{listxto.0}}
字典:
return render(requestx, "loginx.html",{"dictxto":{"d1":"dong11","d2":"dong22"}}) # 返回文件
取值
{{dictxto.d2}}
条件判断
{% if dongx > 19 %}
<img src="static/img/an.png">
{% else %}
<img src="static/img/kkz.png">
{% endif %}
循环替换:
类似于PHP的volist功能,实现在视图文件中进行列表的循环遍历,最常会使用其进行数据库表格的遍历显示。

APP控制器(views)设置匹配值
1 from django.shortcuts import render #导入 2 listx = [] 3 listx.append({"id": 1, "user": "dong1", "name": "dongxiaodong1"}) 4 listx.append({"id": 2, "user": "dong2", "name": "dongxiaodong2"}) 5 listx.append({"id": 3, "user": "dong3", "name": "dongxiaodong3"}) 6 return render(requestx, "loginx.html",{"listxto":listx}) # 返回文件
模板(templates)的html文件中,注册变量
1 <table border="1"> 2 <!--表格头--> 3 <thead> 4 <tr> 5 <th>id</th> 6 <th>用户名</th> 7 <th>昵称</th> 8 </tr> 9 </thead> 10 <!--表格内容--> 11 <tbody> 12 <!--循环遍历--> 13 {% for rowx in listxto %} 14 <tr> 15 <td>{{rowx.id}}</td> 16 <td>{{rowx.user}}</td> 17 <td>{{rowx.name}}</td> 18 </tr> 19 {% endfor %} 20 </tbody> 21 </table>
循环特殊匹配值
为循环添加升序序号,起始为1:【<td>{{forloop.counter}}</td>】
为循环添加升序序号,起始为0:【<td>{{forloop.counter0}}</td>】
为循环添加倒序序号,起始为1:【<td>{{forloop. revcounter}}</td>】
为循环添加倒序序号,起始为0:【<td>{{forloop.revcounter0}}</td>】
查看是否是第一条循环,返回bool【{{forloop.first}}】
查看是否是最后一条循环,返回bool【{{forloop.last}}】
匹配值修饰符:
是否支持html代码
值匹配时如果传递的值是html的代码,显示时会以原字符串显示,不会被浏览器解释,如果加上【|safe】则表示此值可以被浏览器解释
{{ dongname|safe}}
自定义修饰符:
在Django工程的setting.py的【INSTALLED_APPS = []】添加对应APP的名字【'dongapp2',】
在对应的APP下建立templatetags目录,并在目录下建立任意名字的Python文件,如Dongtemp.py
Dongtemp.py下:
1 from django import template 2 register = template.Library() 3 #*****方式一**************************** 4 #不带参数 5 @register.simple_tag 6 def dongstr(): 7 return "东小东小" 8 #带参数,参数可有任意个 9 @register.simple_tag 10 def dongcom(x,y): 11 return x+y 12 #*****方式二************************** 13 #最多带两个参数 14 @register.filter 15 def dongstr222(x,y): 16 return x+"--"+y 17 #带一个参数 18 @register.filter 19 def dongstr333(x): 20 return str(x).upper()
在视图模板中使用
{% load Dongtemp %}
<div>{% dongstr %}</div> <!-- 东小东小 -->
<div>{% dongcom 10 30 %}</div><!-- 40 -->
<div>{{"参数1"|dongstr222:"参数2"}}</div><!-- 参数1--参数2 -->
<div>{{"xYz"|dongstr333}}</div><!-- XYZ -->


