Vue--初步模块开发
最近一段时间,突然对VUE产生了兴趣(主要是不管在哪都能看到关于VUE的东西╮( ̄▽ ̄")╭),就想着搞一个看看,顺便解决一下从0到1的问题,VUE的一些操作语法我之前是了解一些的(主要是通过angular),正在着急怎么下手的时候,突然发现了 vue-cli 这个东西,大概观察之后,发现使用和nodeJs的exporess很类似,不过这都不是重点,重点是,它可以帮我快速搭建VUE开发脚手架,第一步找一个酷酷的文件夹,然后在当前目录打开CMD,安装vue-cli ,因为npm安装速度太慢,我们使用cnpm来进行安装
cnpm install -g vue-cli
这里加了 -g,所以你就算你不是在那个酷酷的文件夹里打开的CMD,也是一样的。
使用npm安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
vue-cli安装成功之后,就可以试着搞一搞事情。
一,使用vue-cli创建项目目录
在你选定的文件夹内,打开CMD,输入
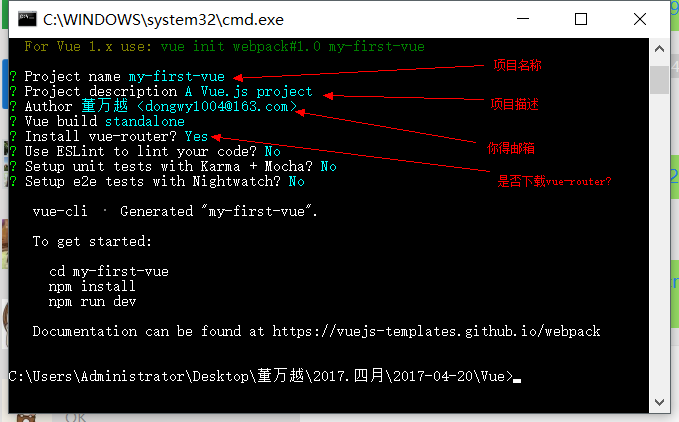
vue init webpack my-first-vue
你会看到一连串问题,

稍微有点用的(看的懂的)我也给出了解释,重点是 当你全部选择完了之后,项目文件的已经到位了,点开my-first-vue之后,发现

很多文件,一应俱全,省去了很多麻烦的事情(比如给文件夹起名字),当然这还没完,要知道,这可是前端,没点依赖怎么能行,接下来,点击进入你所创建的项目文件夹,或cd 项目名称,同样在CMD中输入
cnpm install
然后会对你得package.js文件中列出的所有依赖进行下载,这时候,会多出来一个 node_modules 文件夹出来,这里面就是你所需要的所有依赖(没事别去点开看)。
到这一步,vue-cli已经完成了安装和使用,如何检验呢?
在项目目录里打开CMD 输入
npm run dev
不报错的话,恭喜你!你已经完成了,同时会自动帮你打开浏览器 http://localhost:8080/#/
于是你会看到:

二,模块的开发
当然vue的强大,不只是搭建个脚手架,而是让人激动的模块化开发,什么是模块开发,顾名思义,我就不多说了,
想了解的移步
https://juejin.im/entry/55f77eb460b28e6a6f0f4f86
就着刚才vue-cli赠送的文件,我们分析一下,这一个一个的模块,是如何拼在一起的

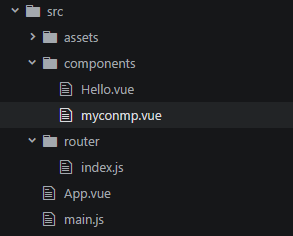
使用vue-cli开发vue的时候,大部分开发是在src文件夹内完成的,而src文件夹内,分为三个文件夹,分别是 assets(资源),components(组件)和router(路由)
我在开发的时候,也最好按照这样的分类来存放JS,CSS,IMG,而APP.vue 和main.js的关系,先不关心;
不过在开发模块之前,要求最好了解ES6的语法,和webpack and vue的简单语法
涉及ES6的语法并不多,重要的有两个
1.import XXX from './xxx';
2.export default XXX;
这是模块化的精髓所在,类似node里面 var xxx = require('./xxx'); 和 module.exports = xxx;
简而言之,就是export default 后面的,就是该文件返回的对象,函数,变量或模块;
而import xxx from './xxx' 就是该文件,所需要的依赖;
如果我说的这么详细(- -!)还不理解的话,可以移步ES6的介绍 http://es6.ruanyifeng.com/
如果上面的知识都OK可之后,咱们就在vue-cli的网页当中,增加一个模块;
因为遵循每个文件就是一个模块的原则(也不知道是那个规定的)
我在components文件夹内新建一个myComp.vue文件,来做我们新的模块;
另外 不要使用atom开发VUE,你会觉得很恶心,别问我怎么知道了
新建了之后,长这样:

mycomp.vue,我是这样写的
<template>
<div>
<!-- 组件 -->
<h1><i>{{msg}}</i></h1>
</div>
</template>
<script>
//JavaScript
export default {
name: 'comp',
data () {
return {
msg: "I'm a new component"
}
}
}
// ES6
// data(){ } === data : function(){ }
</script>
<style scoped>
/*CSS*/
h1{color:red}
</style>
有几个地方需要注意
1.每个组件的HTML部分必须包括在template标签里面,而template标签在渲染DOM的时候,是不会渲染的,所以最好在template里面再嵌套一层
2.<style scoped></style> 的作用是限制你得css,只能在本组件内使用,所以最好加上
3.export default 出去的对象,是默认作为Vue实例参数的,所以可以作为vue实例编写
三,模块拼接
模块我们都有了,最重要的是完美组合在一起
组合的方法有很多,不过我们在这里不讨论,只在乎如何组合,这里我把mycomp.vue组件增加在APP.vue组件里,
点开APP.vue,因为组件的连接只涉及js和html,我就只展示这些
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
首先要对你得组件进行连接,方法如下
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
<mycomp></mycomp>
<!-- 这里使用标签的写法,插入你得组件名,要和下面的import 后面的名字对应 -->
</div>
</template>
<script>
import mycomp from './components/mycomp'//从APP.vue 到mycomp.vue的路径(前面必须加./不加报错的哦)
export default {
name: 'app',
components:{ mycomp }//这里增加一个components属性,代表所有的组件,这里的组件名称,要和import 后面的名字对应
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
如此之后,打开http://localhost:8080/#/
你会看到

红色的字,就是新加上去的组件,如果是多个组件,就依次使用import进来,在components的参数当中 逗号分开,一次填写,并在html里,添加标签就可以了。
这里有一个需要注意的地方,components:{ mycomp ,mycomp2 },和components:{ mycomp :mycomp ,mycomp2 :mycomp2 }是等价的,前者只是简写。
下面是插入多个模块的 代码及效果
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view></router-view>
<mycomp></mycomp>
<mycomp2></mycomp2>
<!-- 这里使用标签的写法,插入你得组件名,要和下面的import 后面的名字对应 -->
</div>
</template>
<script>
import mycomp from './components/mycomp'//从APP.vue 到mycomp.vue的路径(前面必须加./不加报错的哦)
import mycomp2 from './components/mycomp2'//和mycomp的写法一样
export default {
name: 'app',
components:{ mycomp ,mycomp2 }//这里增加一个components属性,代表所有的组件,这里的组件名称,要和import 后面的名字对应
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
效果:

红色和蓝色的字,都是插入在APP.vue里的模块。
以上



