web api 初体验 解决js调用跨域问题
跨域界定
常见跨域:
同IP不同端口: http:IP:8001/api/user http:IP:8002/api/user
不同IP不同端口: http://172.28.20.100:8001/api/user http://172.128.20.100:8002/api/user
基本介绍
web api出现的时间也不短了,一直没机会运用,很多公司还是用的wcf 和webservice.目前常用的web api场景是一个接口多平台调用,例如给安卓调用 给ios调用 给平板调用 主要为移动互联网提供服务,web api虽然可以脱离iis自寄宿 但目前大多还是托管在IIS上的。
调用方式
1. 后台调用
var httpClient = new HttpClient();
var responseJson = httpClient.GetAsync("http://172.28.20.106:8002/api/products/3")
.Result.Content.ReadAsStringAsync().Result;
Console.WriteLine(responseJson);
//就这么简单的几行代码可以获得产品ID为3的对象 这是Get请求
目前使用最多的就是在手机端后台调用的方式来进行。但是在web网站端我们并不满足于后台调用 我们习惯前台用ajax调用
2.前台调用
$.ajax({
type: "GET",
url: "http://172.28.20.106:8002/api/products/3",
dataType: "xml",
contentType: 'application/xml;charset=gb2312;'
}).success(function (res) {
console.log(res);
}).error(function (xhr, status) {
console.log(xhr);
});
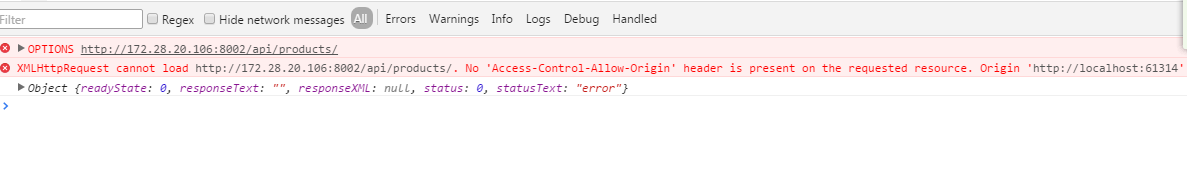
这样写绝对报错,会提示跨域调用错误

解决办法好几个 我采用cors的方式
步骤1:在api服务端添加引用 使用Nuget包联机安装

引用它是要用到 System.web.Http.Cors.dll这个文件
控制跨域的访问权限有3种
1.限定方法
2.限定类(controller)
3.全局
我们直接使用简单粗暴的全局访问
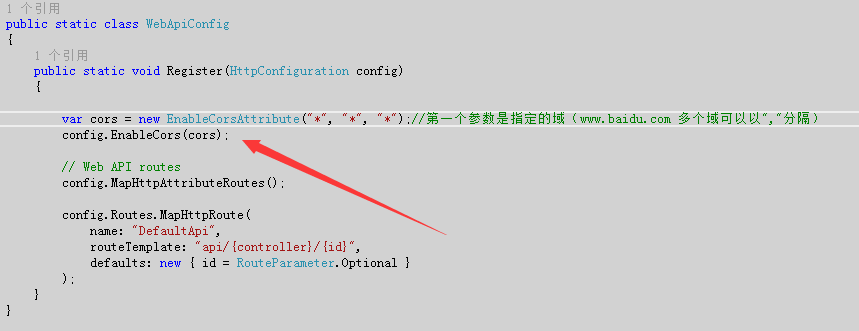
在app_start文件夹下面有个WebApiconfig.cs文件,在里面加上2句代码就 可以了
var cors = new EnableCorsAttribute("*", "*", "*");//第一个参数是指定的域(www.baidu.com 多个域可以以","分隔)
config.EnableCors(cors);
图片如下

简单的几个步骤就解决了跨域问题,之前难倒了我2天,就为了使用ajax调用webapi






