WPF系统级Converter
一、BooleanToVisibilityConverter类#
表示将布尔值与 Visibility 枚举值相互转换的转换器。使用 BooleanToVisibilityConverter 类将布尔值转换为值和从 Visibility 值转换。 该方法 Convert 返回 Visibility.Visible 传入时间 true 或 Visibility.Collapsed 传入时间 false 。 请注意,该值 Visibility.Collapsed 隐藏控件,并且不会在布局中为其保留空间。 调用 ConvertBack 该方法并指定对对象的引用时,它将返回 true 该对象( Visible否则返回 false)。
具体使用如下所示:
<Window.Resources>
<BooleanToVisibilityConverter x:Key="BooleanToVisibilityConverter"></BooleanToVisibilityConverter>
</Window.Resources>
<Grid Margin="20" Height="Auto" Background="Bisque">
<CheckBox Content="显示" x:Name="DisplayCheckBox"></CheckBox>
<Border Width="200" Height="80" Background="Coral" HorizontalAlignment="Left"
Visibility="{Binding ElementName=DisplayCheckBox, Path=IsChecked, Mode=OneWay, Converter={StaticResource BooleanToVisibilityConverter}}"></Border>
</Grid>
二、其他系统Converter类#
1、AlternationConverter#
通过将整数作为索引应用于对象列表,进行整数和对象的相互转换。可以使用该 AlternationConverter 属性将属性绑定到交替值。 例如,如果希望项 ListBox 具有交替的蓝色和浅蓝色背景,请执行以下操作:
- AlternationConverter创建并向其属性添加蓝色SolidColorBrush和浅蓝色SolidColorBrushValues。
- 在一个 Style for ListBoxItem中,将 Background 属性绑定到该属性 ItemsControl.AlternationIndex ,并将创建的转换器分配给该 Binding.Converter 属性。
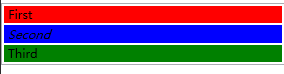
以下示例创建一个并使用两AlternationConverter个ListBox对象替换Background项和FontStyle项。
<Grid>
<Grid.Resources>
<x:Array x:Key="DataList" Type="{x:Type system:String}">
<system:String>First</system:String>
<system:String>Second</system:String>
<system:String>Third</system:String>
</x:Array>
<AlternationConverter x:Key="BackgroundConverter">
<SolidColorBrush>Red</SolidColorBrush>
<SolidColorBrush>Blue</SolidColorBrush>
<SolidColorBrush>Green</SolidColorBrush>
</AlternationConverter>
<AlternationConverter x:Key="FontStyleConverter">
<FontStyle>Normal</FontStyle>
<FontStyle>Italic</FontStyle>
</AlternationConverter>
<Style x:Key="AlternatingWithBinding" TargetType="ListBoxItem">
<Setter Property="Background" Value="{Binding RelativeSource={RelativeSource Mode=Self},
Path=(ItemsControl.AlternationIndex),
Converter={StaticResource BackgroundConverter}}"></Setter>
<Setter Property="FontStyle" Value="{Binding RelativeSource={RelativeSource Mode=Self}, Path=(ItemsControl.AlternationIndex),
Converter={StaticResource FontStyleConverter}}"></Setter>
</Style>
</Grid.Resources>
<ListBox ItemsSource="{StaticResource DataList}"
AlternationCount="100"
ItemContainerStyle="{StaticResource AlternatingWithBinding}"></ListBox>
</Grid>
2、MenuScrollingVisibilityConverter#
表示用于处理滚动菜单中重复按钮的可见性的数据绑定转换器。确定 MenuScrollingVisibilityConverter 当菜单具有太多项目无法同时在屏幕上时,菜单是否应显示重复按钮。 将转换器与具有四个 MultiBinding 绑定的转换器一起使用。 这四个绑定应是父ScrollViewer项的属性:如果菜单项按垂直方式组织 (,这是菜单) 、绑定到ComputedVerticalScrollBarVisibility、VerticalOffsetExtentHeight和ViewportHeight的默认值。 如果菜单项是水平组织的,则绑定到 ComputedHorizontalScrollBarVisibility、 HorizontalOffset、 ExtentWidth和 ViewportWidth。
设置为 MultiBinding.ConverterParameter 0 或 100。 该值被视为百分比,并确定按钮在给定位置时 ScrollViewer 是否隐藏。 当 ScrollViewer 位于顶部时,顶部按钮的位置 ScrollViewer 为 0%,顶部按钮处于隐藏状态。 当 ScrollViewer 位于底部时,该位置 ScrollViewer 为 100%,底部按钮处于隐藏状态。
<!--ScrollViewer for a MenuItem-->
<MenuScrollingVisibilityConverter x:Key="MenuScrollingVisibilityConverter" />
<Style x:Key="MenuScrollViewer"
TargetType="{x:Type ScrollViewer}"
BasedOn="{x:Null}">
<Setter Property="HorizontalScrollBarVisibility"
Value="Hidden" />
<Setter Property="VerticalScrollBarVisibility"
Value="Auto" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollViewer}">
<Grid SnapsToDevicePixels="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Border Grid.Row="1"
Grid.Column="0">
<ScrollContentPresenter Margin="{TemplateBinding Padding}" />
</Border>
<RepeatButton Style="{StaticResource MenuScrollButton}"
Grid.Row="0"
Grid.Column="0"
Command="{x:Static ScrollBar.LineUpCommand}"
CommandTarget="{Binding RelativeSource={RelativeSource TemplatedParent}}"
Focusable="False">
<RepeatButton.Visibility>
<MultiBinding FallbackValue="Visibility.Collapsed"
Converter="{StaticResource MenuScrollingVisibilityConverter}"
ConverterParameter="0">
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ComputedVerticalScrollBarVisibility" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="VerticalOffset" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ExtentHeight" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ViewportHeight" />
</MultiBinding>
</RepeatButton.Visibility>
<Path Fill="{DynamicResource {x:Static SystemColors.MenuTextBrushKey}}"
Data="{StaticResource UpArrow}" />
</RepeatButton>
<RepeatButton Style="{StaticResource MenuScrollButton}"
Grid.Row="2"
Grid.Column="0"
Command="{x:Static ScrollBar.LineDownCommand}"
CommandTarget="{Binding RelativeSource={RelativeSource TemplatedParent}}"
Focusable="False">
<RepeatButton.Visibility>
<MultiBinding FallbackValue="Visibility.Collapsed"
Converter="{StaticResource MenuScrollingVisibilityConverter}"
ConverterParameter="100">
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ComputedVerticalScrollBarVisibility" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="VerticalOffset" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ExtentHeight" />
<Binding RelativeSource="{RelativeSource TemplatedParent}"
Path="ViewportHeight" />
</MultiBinding>
</RepeatButton.Visibility>
<Path Fill="{DynamicResource {x:Static SystemColors.MenuTextBrushKey}}"
Data="{StaticResource DownArrow}" />
</RepeatButton>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
作者:dongweian
出处:https://www.cnblogs.com/dongweian/p/16413407.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库