Grid设置共享尺寸组进行联动
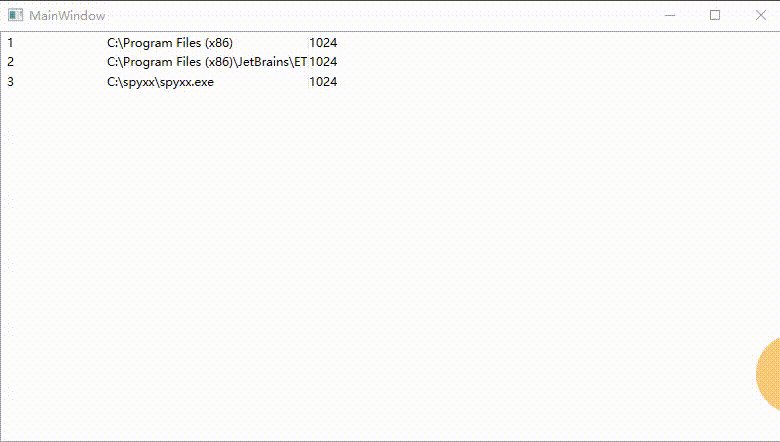
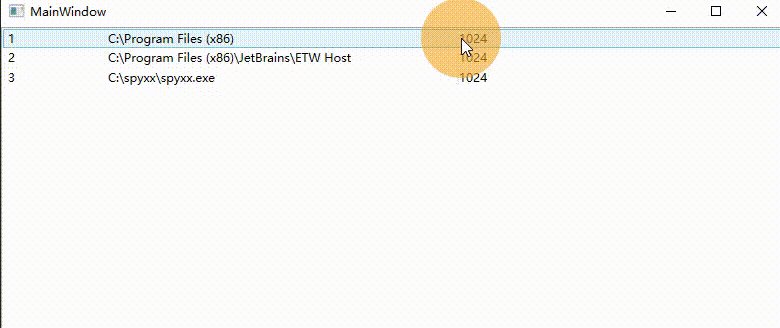
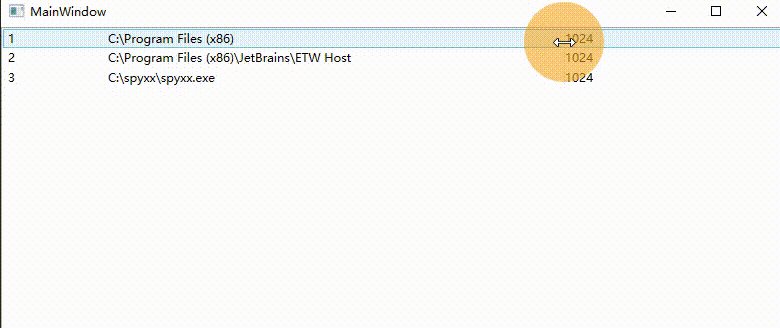
在实际应用中,需要在列表中增加分割线,拉动分割线的时候,所有列能够随着分割线的移动而移动,我们在列表的数据模板中增加GridSplitte控件,主要代码如下所示:
<DataTemplate DataType="{x:Type local:FileInfo}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition Width="200"></ColumnDefinition>
<ColumnDefinition Width="2"></ColumnDefinition>
<ColumnDefinition Width="300"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Index}"></TextBlock>
<TextBlock Grid.Column="1" Text="{Binding Name}"></TextBlock>
<GridSplitter Grid.Column="2" HorizontalAlignment="Stretch"></GridSplitter>
<TextBlock Grid.Column="3" Text="{Binding Size}"></TextBlock>
</Grid>
</DataTemplate>
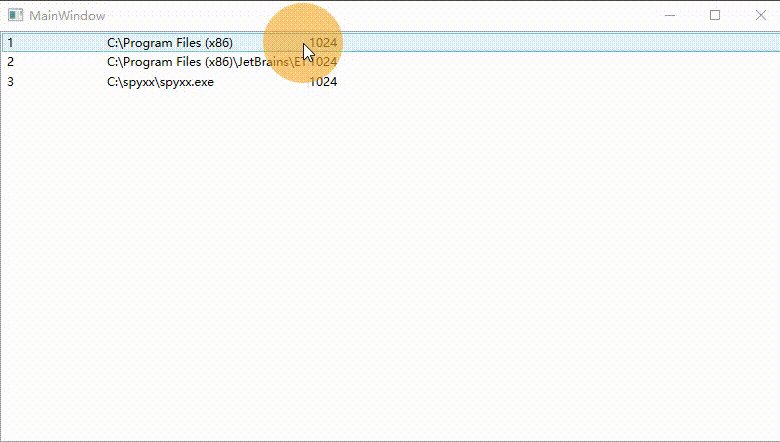
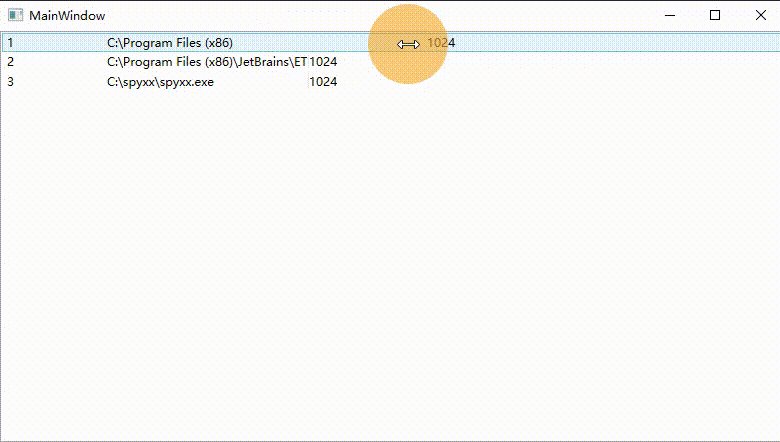
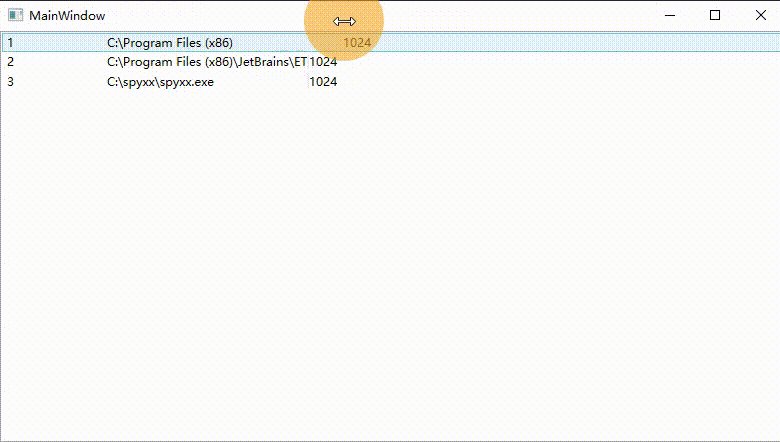
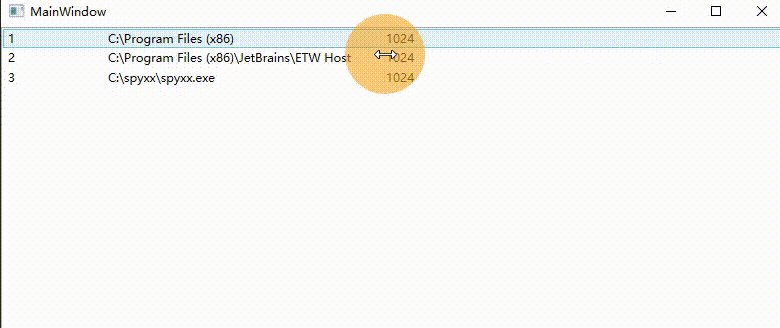
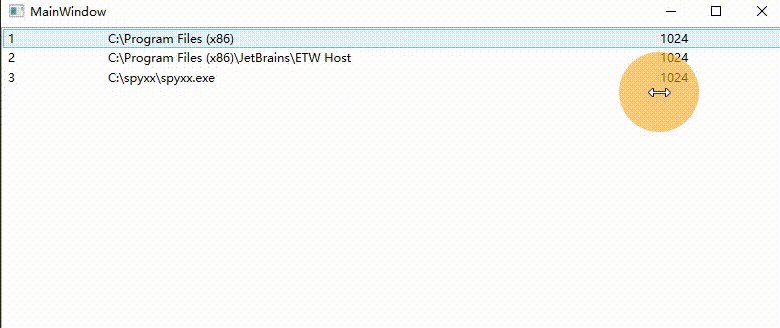
但实际效果如上图所示,每个GridSpliter都是单独的分割线,并没有一起联动。要实现GridSpliter一起联动的效果,需要对所在的列表控件设置Grid.IsSharedSizeScope="True"属性,并将Name所在列的ColumnDefinition设置SharedSizeGroup="GridName",此时实现效果如下图所示:
最终代码如下所示:
<ItemsControl ItemsSource="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=local:MainWindow}, Path=TestList}"
Grid.IsSharedSizeScope="True">
<ItemsControl.ItemTemplate>
<DataTemplate DataType="{x:Type local:FileInfo}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition Width="200" SharedSizeGroup="GridName"></ColumnDefinition>
<ColumnDefinition Width="2"></ColumnDefinition>
<ColumnDefinition Width="300"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Index}"></TextBlock>
<TextBlock Grid.Column="1" Text="{Binding Name}"></TextBlock>
<GridSplitter Grid.Column="2" HorizontalAlignment="Stretch"></GridSplitter>
<TextBlock Grid.Column="3" Text="{Binding Size}"></TextBlock>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
作者:dongweian
出处:https://www.cnblogs.com/dongweian/p/16390615.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构