WPF 之 MultiBinding(多路 Binding)(四)
一、前言
有时候 UI 需要显示的信息由不止一个数据来源决定,这时候就需要使用 MultiBinding ,即多路 Binding。
MultiBinding 与 Binding 一样均以 BindingBase 为基类,因此,能使用 Binding 的地方都能够使用 MultiBinding。
二、MultiBinding 的使用
例如,我们有如下需求:
- 第1、2个 TextBox 输入用户名,要求内容一致;
- 第3、4个 TextBox 输入邮箱,要求内容一致;
- 当满足以上两个条件的时候,Button 显示可用。
我们首先需要对 Button 的 MultiBinding 的 Convert 属性赋值一个转化规则,该规则类需继承 IMultiValueConverter 接口,具体规则如下:
public class LoginMultiValueConverter : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
if ((values.Cast<string>().Any(text => string.IsNullOrEmpty(text)) == false)
&& values[0].ToString()==values[1].ToString() && values[2].ToString()==values[3].ToString())
{
return Visibility.Visible;
}
return Visibility.Collapsed;
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
在 UI 上,对 Button 的 MultiBinding 进行赋值如下:
<Window x:Class="UI.Window4"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:UI"
mc:Ignorable="d"
Title="Window4" Height="400" Width="500">
<Window.Resources>
<local:LoginMultiValueConverter x:Key="LMC"></local:LoginMultiValueConverter>
</Window.Resources>
<UniformGrid Rows="5" Margin="10">
<TextBox x:Name="t1" Margin="5" VerticalContentAlignment="Center" ></TextBox>
<TextBox x:Name="t2" Margin="5" VerticalContentAlignment="Center" ></TextBox>
<TextBox x:Name="t3" Margin="5" VerticalContentAlignment="Center" ></TextBox>
<TextBox x:Name="t4" Margin="5" VerticalContentAlignment="Center" ></TextBox>
<Button Margin="5" Content="Login" >
<Button.Visibility>
<!--MultiBinding 对子级 Binding 的添加顺序是敏感的,因为这个顺序决定了汇集到 Converter 里数据的顺序-->
<MultiBinding Mode="OneWay" Converter="{StaticResource LMC}">
<Binding ElementName="t1" Path="Text"></Binding>
<Binding ElementName="t2" Path="Text"></Binding>
<Binding ElementName="t3" Path="Text"></Binding>
<Binding ElementName="t4" Path="Text"></Binding>
</MultiBinding>
</Button.Visibility>
</Button>
</UniformGrid>
</Window>
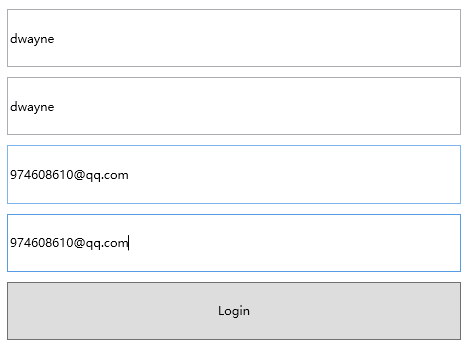
实现效果如下,当 满足以上条件后,Button 按钮才会显示: