8月20日 仿163邮箱中遇到的问题及解决(二)
在操作过程中遇到的难点:
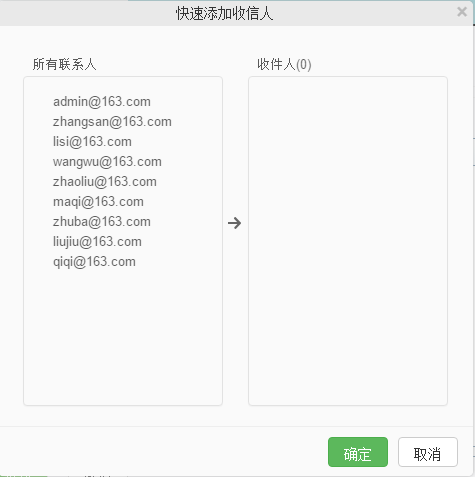
1.写信中收件人以弹窗形式显示(仿163样式)
解决方法:
1.点击收件人时,弹框弹出,将得到的数据处理成自己想用的方式,为html赋值,html就是弹框中的内容(橘色),这部分比较容易,一般都能做出,难点在于当点击左边的联系人时,该联系人出现在右侧,再次点击相同联系人时不重复。解决问题的方法就是写了一个去重的方法(字体为绿色的部分),比较左侧点击的联系人的值与右边已经存在的联系人的值,如果相同,执行中止,如果不同,将该联系人放入右边。点击左侧联系人时调用该方法去重。
$("#yh").click(function(){
$.ajax({
url:"tongxun.php",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
str="";
for(var i=0; i<hang.length;i++)
{
var lie = hang[i].split("^");
str += "<div class='lx' qb='"+lie[0]+"' lx='0'>"+lie[1]+"</div>";
}
var html="<div id='panel'><div id='panel3'>所有联系人</div><div id='panel4'>收件人(<span id='panel5'>0</span>)<span id='quanbu'>移除全部</span></div><div class='panel panel-default' id='panel1'><div class='panel-body'> "+str+"</div></div>"+"<div id='zhong'><img id='img' src='Public/IMG/jiantou.png' /></div>"+"<div class='panel panel-default' id='panel2'><div class='panel-body' id='panel6'></div></div><div id='h'><hr /></div><button type='button' class='btn btn-success' id='btna'>确定</button><button type='button' class='btn btn-default' id='btnb'>取消</button></div>";
var win = new Window({
width: 475, //宽度
height: 475, //高度
title: '快速添加收信人', //标题
content: html, //内容
isMask: true, //是否遮罩
isDrag:true,
})
$(".lx").mouseover(function(){
$(this).css("background-color","#DEE6E8");
})
$(".lx").mouseleave(function(){
$(this).css("background-color","#FAFAFA");
})
$(".lx").click(function(){
var qd=$(this).text();
ab = $(this).attr("qb");
$("#quanbu").css("display","block");
if(Has(qd))
{
str = "<div class='yc' bs='"+ab+"' >"+qd+"</div>";
$("#panel6").append(str);
var shu = $(".yc").length;
$("#panel5").html(shu);
//移除
$(".yc").click(function(){
$(this).remove();
var shu = $(".yc").length;
$("#panel5").html(shu);
})
//全部移除
$("#quanbu").click(function(){
$(".yc").remove();
var shu = $(".yc").length;
$("#panel5").html(shu);
})
//取消
$("#btnb").click(function(){
$(".zhuti").remove();
$('#zz').remove();
})
//确定
$("#btna").click(function(){
yc = $(".yc");
str="";
for(var i=0;i<yc.length;i++)
{
str +=yc.eq(i).text()+",";
}
str = str.substring(0,str.length-1);
$("#name").val(str);
})
}
//去重
function Has(zhi)
{
var sl = $(".yc");
var iscunzai=true;
for(var i=0;i<sl.length;i++)
{
if(sl.eq(i).text()==zhi)
{
iscunzai=false;
break;
}
}
return iscunzai;
}
})
}
});
})
示例:

点击左侧联系人时:

再次点击左侧相同联系人时,右侧不添加




