从0到1,创建react项目,并启动成功
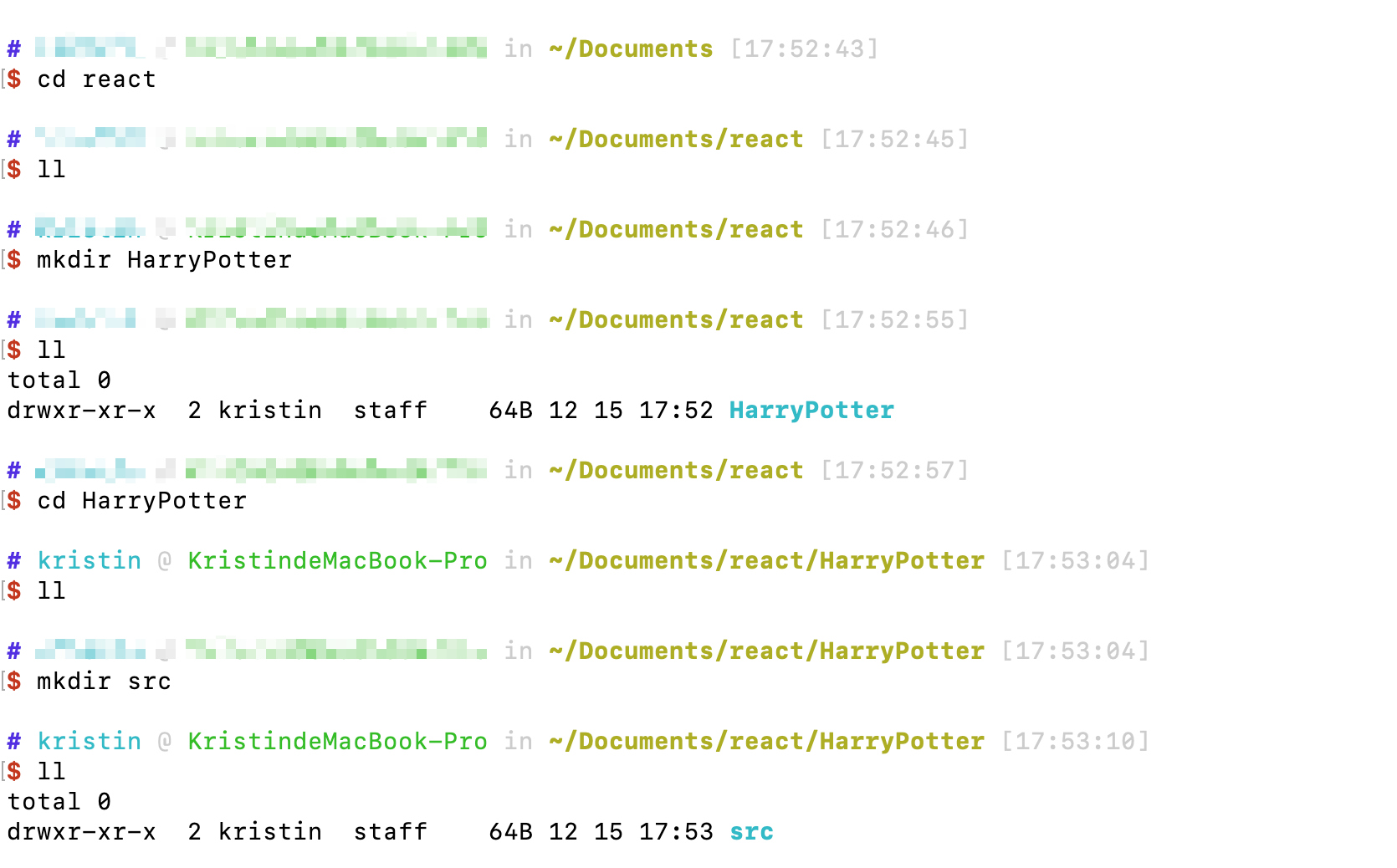
第一步:创建项目文件夹,
cd react mkdir HarryPotter cd HarryPotter mkdir src

第二步:安装各种依赖包,依次执行如下命令行
npm init -y npm install webpack webpack-cli --save-dev npm install html-webpack-plugin html-loader --save-dev npm install webpack-dev-server --save-dev npm install @babel/core babel-loader @babel/preset-env @babel/preset-react --save-dev
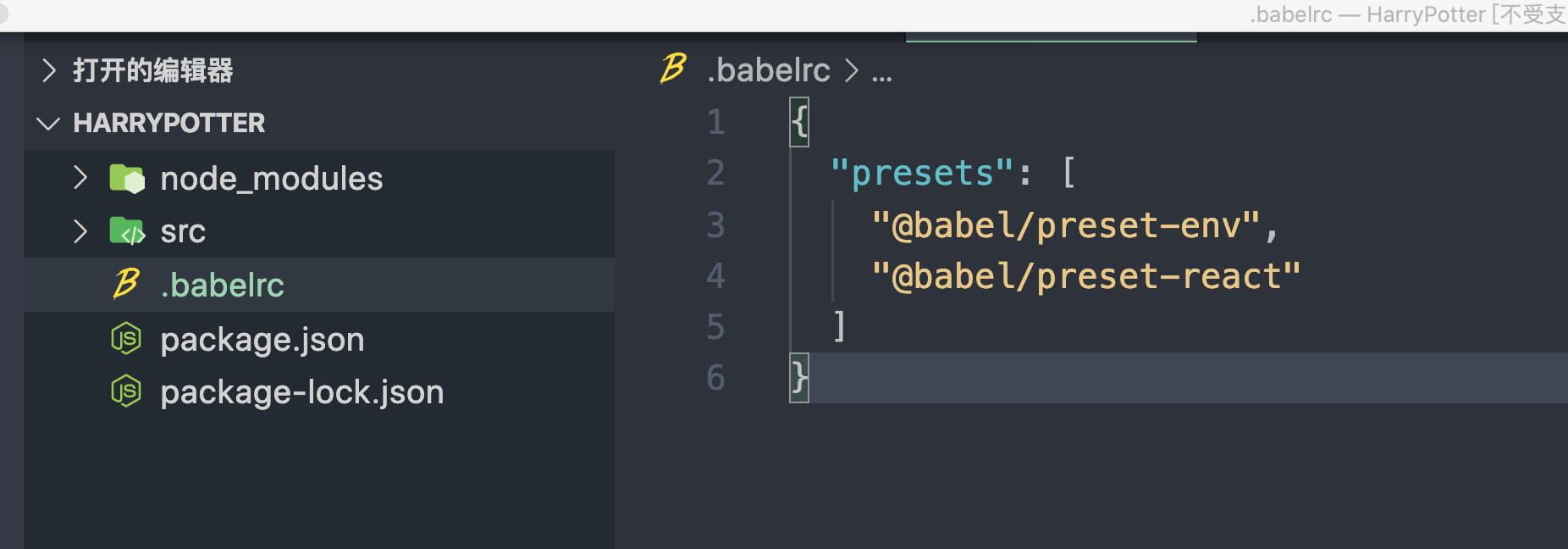
第三步 在根目录创建 【.babelrc】 文件和 【webpack.config.js】
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
]
}
const WebpackHtmlPlugin = require('html-webpack-plugin')
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
devServer: {
static: './src'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
},
plugins: [
new WebpackHtmlPlugin({
template: path.resolve(__dirname, './src/index.html')
})
]
};

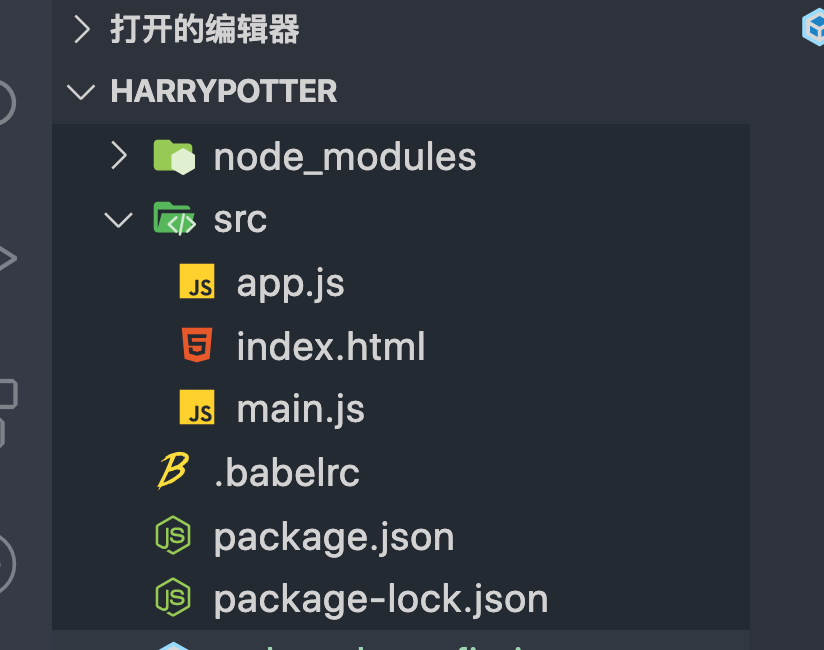
第四步: 在src文件夹下创建【app.js】.【main.js】 【index.html】

第五步:安装react和react-dom
npm install react react-dom react-redux --save
第六步:在main.js【下图第一段】 和 app.js 【下图第二段】和index.html【下图第三段] 中写入对应的代码
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App.js'
ReactDOM.render(<App />, document.getElementById('app'))
import React from 'react'
class App extends React.Component {
render() {
return (
<div>
<h1>Hello World</h1>
</div>
)
}
}
export default App
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>React</title> </head> <body> <div id="app"></div> </body> </html>
第七步:在package.json中加上
"scripts": {
"start": "webpack-dev-server --open --mode development"
}
最后一步,执行,项目启动成功
npm run start




