Javascript: Blob, File/FileReader, ArrayBuffer, ReadableStream, Response 转换方法
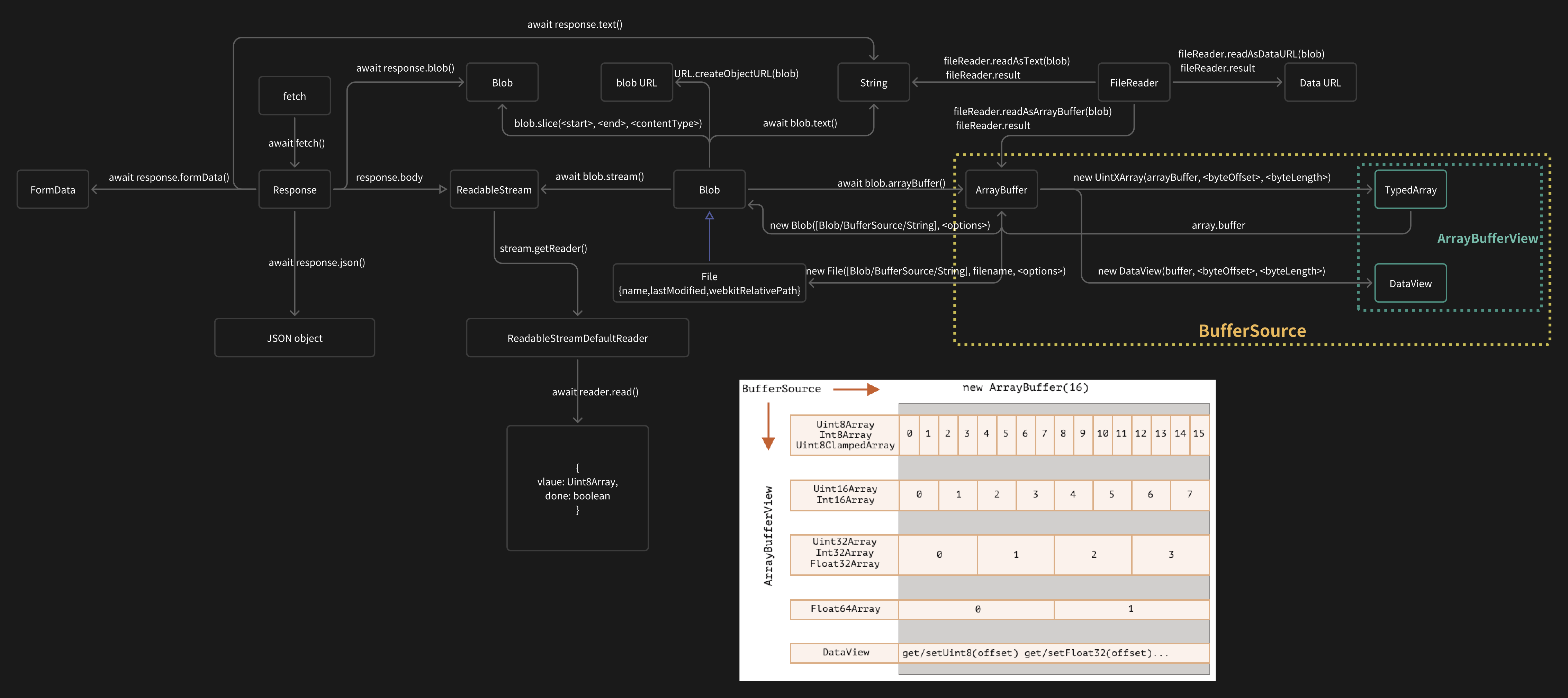
先上图

各个 Object
ArrayBuffer:
1. ArrayBuffer 是 JavaScript 中的一种数据类型,用于表示通用的、固定长度的二进制数据缓冲区。
2. ArrayBuffer 对象表示内存中的一段二进制数据,并且不能直接操作这些数据,需要使用 TypedArray 或 DataView 对象来操作。
3. 可以通过 ArrayBuffer 构造函数创建一个指定长度的 ArrayBuffer 对象。
Blob:
1. Blob 表示二进制大对象(Binary Large Object),通常用于表示文件或数据的片段。
2. Blob 对象可以包含任意类型的数据,包括文本数据、图像数据等。
3. 可以使用 Blob 构造函数创建一个新的 Blob 对象,也可以通过 BlobBuilder 或 Blob 的静态方法创建。
File:
1. File 对象是 Blob 的子类,表示文件的一种特殊类型。
2. File 对象通常用于表示用户通过文件选择器选择的文件。
3. File 对象包含文件的元数据,如文件名、大小、类型等。
FileReader:
1. FileReader 对象`唯一目的`是读取文件或 Blob 对象中的数据,并将其转换为String或 ArrayBuffer。
2. FileReader 提供了异步读取文件的接口,可以监听 load 事件来处理读取完成后的数据。
3. 通过调用 FileReader 对象的 readAsText() 方法可以将文件或 Blob 中的数据读取为字符串,而调用 readAsArrayBuffer() 方法则可以将数据读取为 ArrayBuffer。
ReadableStream:
1. ReadableStream 是 JavaScript 中的流对象,用于表示可读取的数据流。
2. ReadableStream 对象提供了一种从数据源(如网络请求、文件等)读取数据的方式,可以逐个读取数据并进行处理。
3. ReadableStream 对象通常用于处理大型数据流,如网络请求响应、文件读取等。
综上所述,ArrayBuffer、Blob、File、FileReader 和 ReadableStream 是 JavaScript 中用于处理二进制数据和文件的重要对象和接口。它们可以配合使用,实现对文件和数据的读取、处理和传输。
Response
Response 对象是浏览器 Fetch API 提供的一种接口,用于表示 HTTP 响应。它包含了响应的各种信息,如响应状态码、响应头部、响应体等,以及一些用于处理响应数据的方法。
以下是 Response 对象的一些常用属性和方法:
-
status: 表示 HTTP 响应的状态码。 -
statusText: 表示 HTTP 响应状态码的文本描述。 -
headers: 表示响应头部信息的 Headers 对象。 -
ok: 表示响应是否成功,即状态码是否在 200 到 299 之间。 -
url: 表示响应的 URL。 -
body: 表示响应的主体部分,可以是 ReadableStream、Blob、FormData、BufferSource 等类型。 -
text(): 以文本形式读取响应的主体部分。 -
json(): 以 JSON 格式解析响应的主体部分。 -
blob(): 以 Blob 对象形式读取响应的主体部分。 -
arrayBuffer(): 以 ArrayBuffer 对象形式读取响应的主体部分。
用法举例
ArrayBuffer
// 创建一个长度为 8 字节的 ArrayBuffer
const buffer = new ArrayBuffer(8);
// 使用 Int32Array 视图操作 ArrayBuffer 中的数据
const intArray = new Int32Array(buffer);
intArray[0] = 123;
console.log(intArray); // 输出: Int32Array(2) [ 123, 0 ]
Blob, File, FileReader
- FileReader 读取 Blob
// 创建一个包含文本内容的 Blob 对象
const blob = new Blob(['Hello, world!'], { type: 'text/plain' });
// 创建一个 FileReader 对象
const reader = new FileReader();
// 监听 FileReader 对象的 load 事件
reader.onload = function(event) {
// 读取完成后,event.target.result 中存储了转换后的字符串
const resultString = event.target.result;
console.log(resultString); // 输出: Hello, world!
};
// 将 Blob 对象中的数据读取为字符串
reader.readAsText(blob);
- FileReader 读取 File 对象
<input type="file" id="fileInput">
<script>
document.getElementById('fileInput').addEventListener('change', function(event) {
const file = event.target.files[0]; // 获取用户选择的文件
console.log(file.name); // 输出文件名
const reader = new FileReader();
reader.onload = function(event) {
const resultString = event.target.result;
console.log(resultString); // 输出文件内容
};
reader.readAsText(file); // 读取文件内容为字符串
});
</script>
ReadableStream
- 示例1
async function main() {
// 创建一个 ReadableStream 对象,用于从指定 URL 中读取数据
const promise = fetch('https://www.baidu.com')
const response = await promise
const bodyStream = response.body
// 创建一个 StreamReader 对象,用于读取数据流
const reader = bodyStream.getReader()
const arrayArray = []
while (true) {
// 读取数据流的一部分并处理
const { done, value } = await reader.read()
if (done) {
console.log('读取完成, 输出结果:')
const str = await uint8ArrayToString(arrayArray)
console.log(str.slice(0, 300))
break
}
console.log('读取到新数据, length:', value.length)
arrayArray.push(value)
}
}
async function uint8ArrayToString(arrayArray) {
const blob = new Blob(arrayArray, { type: 'text/plain' })
const text = await blob.text()
return text
}
main()
- 示例2
fetch('https://www.example.org/').then((response) => {
const reader = response.body.getReader()
const stream = new ReadableStream({
start(controller) {
// The following function handles each data chunk
function push() {
// "done" is a Boolean and value a "Uint8Array"
return reader.read().then(({ done, value }) => {
// Is there no more data to read?
if (done) {
// Tell the browser that we have finished sending data
controller.close()
return
}
// Get the data and send it to the browser via the controller
controller.enqueue(value)
push()
})
}
push()
},
})
return new Response(stream, { headers: { 'Content-Type': 'text/html' } })
})
关于 ReadableStream 的一点总结
fetch() 返回的是一个 Promise, 该 Promise resolve 的结果是 Response 对象
Response.body 是一个 ReadableStream
ReadableStream.getReader 返回 ReadableStreamDefaultReader or ReadableStreamBYOBReader
reader.read() 返回一个 Promise, 该 Promise resolve 的数据是一个Object { done, value }。
reader 可以如下使用:
function run() {
reader.read().then(({ done, value }) => {
if (done) {
// 没有更多数据了
finished = true
return
}
// deal with value
//...
run()
})
}
run()
Response
构造函数
new Response()
new Response(body)
new Response(body, options)
Parameters
body Optional
An object defining a body for the response. This can be null (which is the default value), or one of:
-
string literal
options Optional
An options object containing any custom settings that you want to apply to the response, or an empty object (which is the default value). The possible options are:
The status code for the response. The default value is 200.
The status message associated with the status code, such as "OK". The default value is "".
Any headers you want to add to your response, contained within a Headers object or object literal of String key/value pairs (see HTTP headers for a reference). By default this is empty.
blob()
const myImage = document.querySelector("img");
const myRequest = new Request("flowers.jpg");
fetch(myRequest)
.then((response) => response.blob())
.then((myBlob) => { // response.blob() 返回的是 Promise,这里的 then() 接收到的 myBlob 是
// Promise resolve 后的 blob
const objectURL = URL.createObjectURL(myBlob);
myImage.src = objectURL;
});






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2016-07-17 MySQL数据库(5)----删除或更新已有行
2016-07-17 MySQL数据库(4)----生成统计信息
2016-07-17 MySQL数据库(3)----设置和使用自定义变量
2016-07-17 MySQL数据库(2)----检索信息
2016-07-17 MySQL数据库(1)----入门级操作