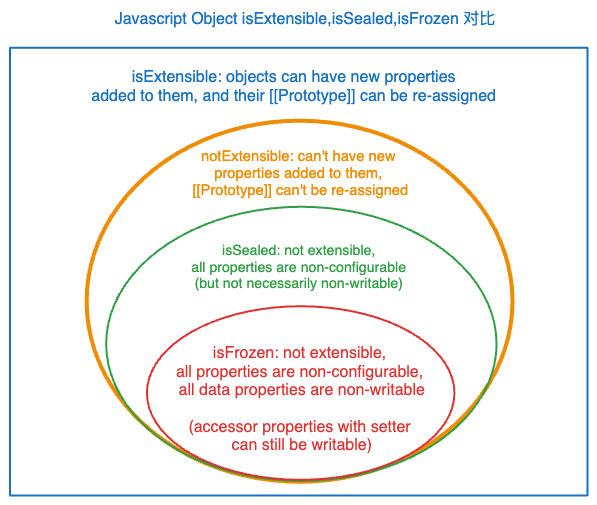
Javascript Object 中,isExtensible/isSealed/isFrozen 的对比
isExtensible
extensible object 的定义:
they can have new properties added to them, and their [[Prototype]] can be re-assigned. An object can be marked as non-extensible using one of Object.preventExtensions(), Object.seal(), Object.freeze(), or Reflect.preventExtensions().
示例如下:
// New objects are extensible.
const empty = {};
Object.isExtensible(empty); // true
// They can be made un-extensible
Object.preventExtensions(empty);
Object.isExtensible(empty); // false
// Sealed objects are by definition non-extensible.
const sealed = Object.seal({});
Object.isExtensible(sealed); // false
// Frozen objects are also by definition non-extensible.
const frozen = Object.freeze({});
Object.isExtensible(frozen); // false
Object.isExtensible(1);
// TypeError: 1 is not an object (ES5 code)
Object.isExtensible(1);
// false (ES2015 code)
isSealed
An object is sealed if it is not extensible and if all its properties are non-configurable and therefore not removable (but not necessarily non-writable).
示例如下:
// Objects aren't sealed by default.
const empty = {};
Object.isSealed(empty); // false
// If you make an empty object non-extensible,
// it is vacuously sealed.
Object.preventExtensions(empty);
Object.isSealed(empty); // true
// The same is not true of a non-empty object,
// unless its properties are all non-configurable.
const hasProp = { fee: "fie foe fum" };
Object.preventExtensions(hasProp);
Object.isSealed(hasProp); // false
// But make them all non-configurable
// and the object becomes sealed.
Object.defineProperty(hasProp, "fee", {
configurable: false,
});
Object.isSealed(hasProp); // true
// The easiest way to seal an object, of course,
// is Object.seal.
const sealed = {};
Object.seal(sealed);
Object.isSealed(sealed); // true
// A sealed object is, by definition, non-extensible.
Object.isExtensible(sealed); // false
// A sealed object might be frozen,
// but it doesn't have to be.
Object.isFrozen(sealed); // true
// (all properties also non-writable)
const s2 = Object.seal({ p: 3 });
Object.isFrozen(s2); // false
// ('p' is still writable)
const s3 = Object.seal({
get p() {
return 0;
},
});
Object.isFrozen(s3); // true
// (only configurability matters for accessor properties)
Object.isSealed(1);
// TypeError: 1 is not an object (ES5 code)
Object.isSealed(1);
// true (ES2015 code)
isFrozen
An object is frozen if and only if it is not extensible, all its properties are non-configurable, and all its data properties (that is, properties which are not accessor properties with getter or setter components) are non-writable.
示例如下:
// A new object is extensible, so it is not frozen.
Object.isFrozen({}); // false
// An empty object which is not extensible
// is vacuously frozen.
const vacuouslyFrozen = Object.preventExtensions({});
Object.isFrozen(vacuouslyFrozen); // true
// A new object with one property is also extensible,
// ergo not frozen.
const oneProp = { p: 42 };
Object.isFrozen(oneProp); // false
// Preventing extensions to the object still doesn't
// make it frozen, because the property is still
// configurable (and writable).
Object.preventExtensions(oneProp);
Object.isFrozen(oneProp); // false
// Deleting that property makes the object vacuously frozen.
delete oneProp.p;
Object.isFrozen(oneProp); // true
// A non-extensible object with a non-writable
// but still configurable property is not frozen.
const nonWritable = { e: "plep" };
Object.preventExtensions(nonWritable);
Object.defineProperty(nonWritable, "e", {
writable: false,
}); // make non-writable
Object.isFrozen(nonWritable); // false
// Changing that property to non-configurable
// then makes the object frozen.
Object.defineProperty(nonWritable, "e", {
configurable: false,
}); // make non-configurable
Object.isFrozen(nonWritable); // true
// A non-extensible object with a non-configurable
// but still writable property also isn't frozen.
const nonConfigurable = { release: "the kraken!" };
Object.preventExtensions(nonConfigurable);
Object.defineProperty(nonConfigurable, "release", {
configurable: false,
});
Object.isFrozen(nonConfigurable); // false
// Changing that property to non-writable
// then makes the object frozen.
Object.defineProperty(nonConfigurable, "release", {
writable: false,
});
Object.isFrozen(nonConfigurable); // true
// A non-extensible object with a configurable
// accessor property isn't frozen.
const accessor = {
get food() {
return "yum";
},
};
Object.preventExtensions(accessor);
Object.isFrozen(accessor); // false
// When we make that property non-configurable it becomes frozen.
Object.defineProperty(accessor, "food", {
configurable: false,
});
Object.isFrozen(accessor); // true
// But the easiest way for an object to be frozen
// is if Object.freeze has been called on it.
const frozen = { 1: 81 };
Object.isFrozen(frozen); // false
Object.freeze(frozen);
Object.isFrozen(frozen); // true
// By definition, a frozen object is non-extensible.
Object.isExtensible(frozen); // false
// Also by definition, a frozen object is sealed.
Object.isSealed(frozen); // true
Object.isFrozen(1);
// TypeError: 1 is not an object (ES5 code)
Object.isFrozen(1);
// true (ES2015 code)
示意图