vscode vue 插件与 emmet、tailwind css 插件冲突的解决方案
今天使用 vscode 开发 nuxt3 项目,发现在 vue 文件中,emmet 提示功能不可用。
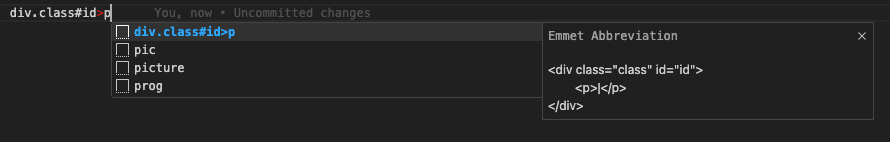
emmet 提示功能,如下图所示:

百度、google一阵子,发现是个全球性存在的问题,是 vue 插件 volar 导致的 vscode 自带的 emmet 提示功能不可用。
如果在vscode中不安装 vue 插件,那么想要在vue文件中启用 emmet 功能,需要在 user settings.json 中添加如下配置:
"emmet.triggerExpansionOnTab": true,
"emmet.showSuggestionsAsSnippets": true,
"emmet.showExpandedAbbreviation": "always",
"emmet.includeLanguages": {
"vue-html": "html",
"vue":"html",
},
可以参考: Emmet in Visual Studio Code
调试一阵子,发现如果安装了 volar (Vue Language Features(Volar) 和 TypeScript Vue Plugin(Volar))、vetur 等 vue 相关的插件,就会导致 emmet 提示功能不可用;但是如果在 settings.json 中添加了如上配置,在编辑 vue 文件时,输入 div.class#id>p 这样一段字符串后,再按下 tab 键,依然可以插入
<div class="class" id="id">
<p></p>
</div>
不过终归使用体验上不太方便;而如果禁用或者卸载 volar 等 vue 插件,又会导致 *.vue 文件没有 vue 语法高亮显示,也不方便。
就保持 volar 安装上,并且 emmet 提示内容不显示,就这么将就着用了。
然后又安装 Tailwind CSS IntelliSense 插件,发现 volar 也导致 tailwind 的提示无法显示。
不能忍了~
于是想到,可能 volar 、vetur 等 vue 插件使用了某些 vue 的内核组件,导致了 emmet 、tailwind css 的提示内容无法显示。
而自己知道还有一款 vue 插件 vuter,或许使用了不同的内核。于是禁用 volar 等 vue 相关插件,重新安装了 vuter 插件 ---- 这下 vue 文件高亮显示、emmet 提示 、tailwind css 提示 就都可用了。
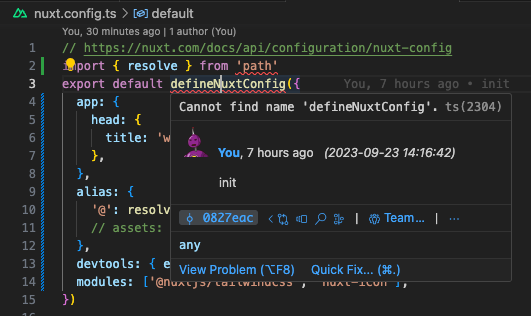
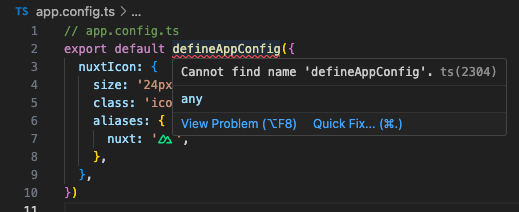
不过,禁用 TypeScript Vue Plugin(Volar) 后,会导致 nuxt.config.ts 和 app.config.ts 中出现如下图所示的错误提示:


这种错误提示并不影响项目的开发、编译。


