关于elementPlus date-picker无法在dialog中正常显示
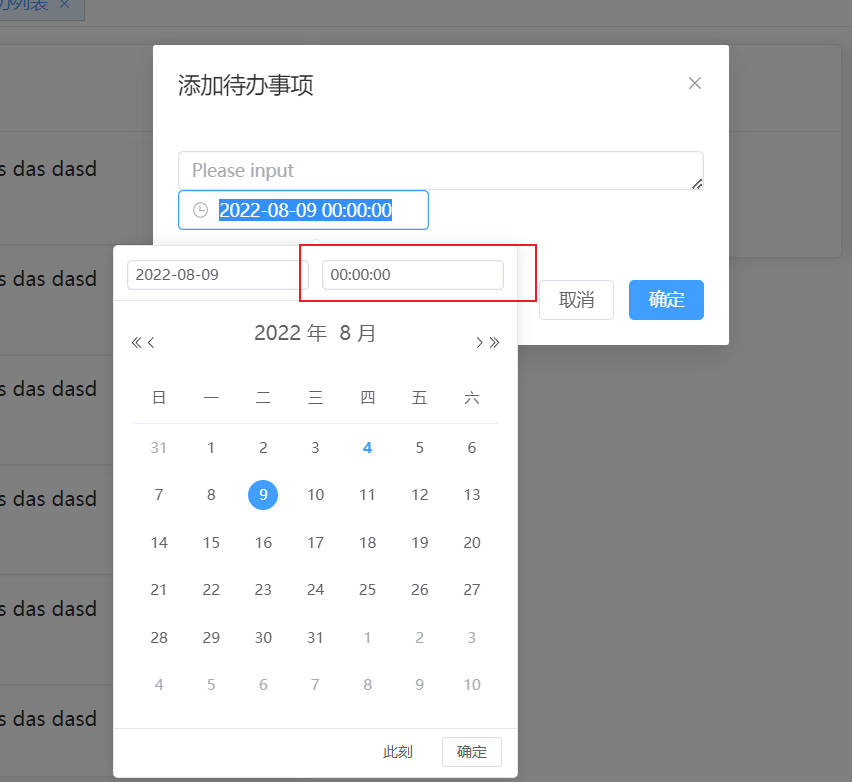
如图

问题
当我们使用elementPlus dialog组件嵌套date-picker组件时点击选择时间无法出现选择框
解决

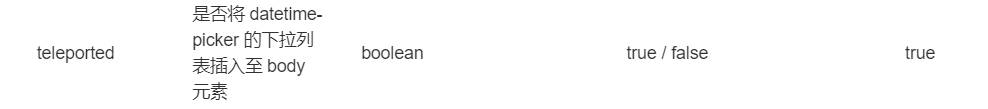
我们需要将el-date-picker组件这个属性teleported设置为false
<el-dialog
v-model="dialogVisible"
title="添加待办事项"
width="30%"
:append-to-body="true"
:lock-scroll="false"
:before-close="handleClose"
>
<el-input v-model="textarea" :rows="2" type="textarea" autosize placeholder="Please input" />
<el-date-picker :teleported="false" v-model="stopDate" type="datetime" placeholder="选择预定截止日期" />
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="dialogVisible = false">确定</el-button>
</span>
</template>
</el-dialog>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现