近在做微信小程序开发的思想跟vue项目是基本一样的,只不过配置后台打包框架安装这些步骤都省了,直接开发就行了。
陆陆续续记录一下遇到的问题吧。
1。

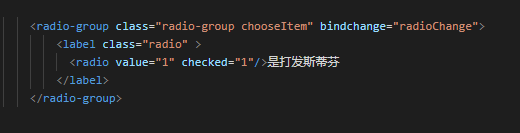
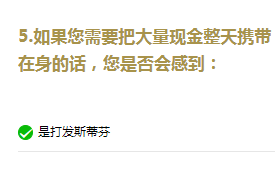
这个radio本身给出的颜色

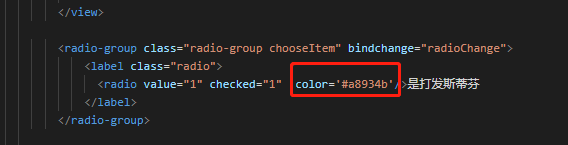
明显跟我的主题不符合,要改变radio的颜色的话,很简单一个属性:color

记得要写到 radio 标签上不要写到 label上。
想要改变radio样式,那就要重写它的样式表了:
.radio_label{
display: block;
padding:0 24rpx;
height: 40rpx;
line-height: 40rpx;
}
/*radio默认样式重置*/
radio {
box-sizing: border-box;
background: none;
position: absolute;
width: 100%;
height: 100%;
top:0;
left:0;
}
radio .wx-radio-input {
margin-right: 15rpx;
position: absolute;
width: 100%;
height: 100%;
top:0;
left:0;
background: none;
border-radius: 6rpx;
box-sizing: border-box;
}
radio .wx-radio-input.wx-radio-input-checked {
">transparent;
border-color:#FF2150;
overflow: hidden;
box-sizing: border-box;
}
radio .wx-radio-input.wx-radio-input-checked::before {
content: '\e60d';
font-family:"iconfont" !important;
font-size:30rpx;
color: #FF2150;
top:auto;
left:auto;
right:-4rpx;
bottom:-4rpx;
transform:translate(0, 0) scale(1);
-webkit-transform:translate(0, 0) scale(1);
}

