1. 组件封装
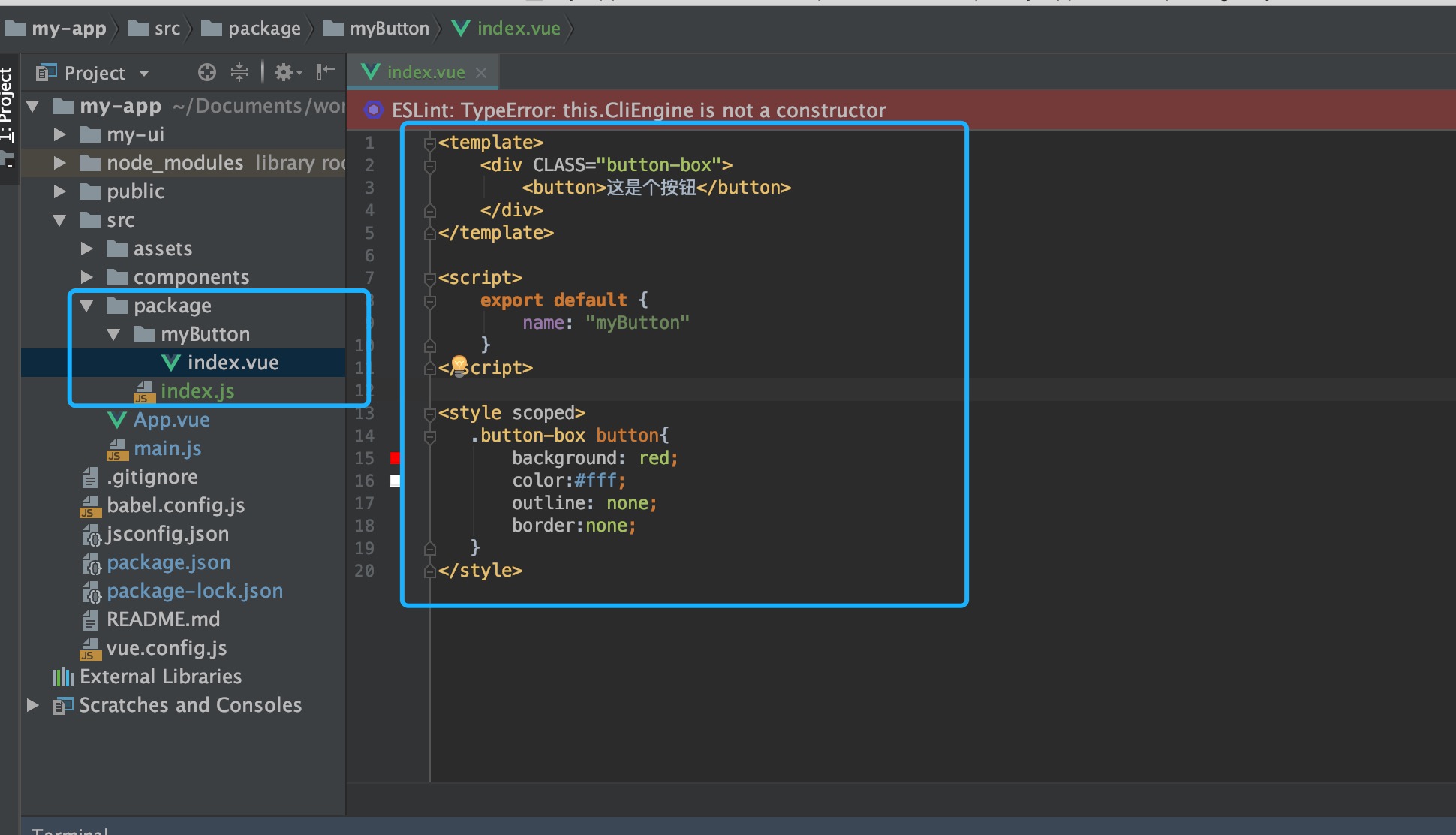
src下新加package文件夹,用来存放组件,我们来封装一个按钮

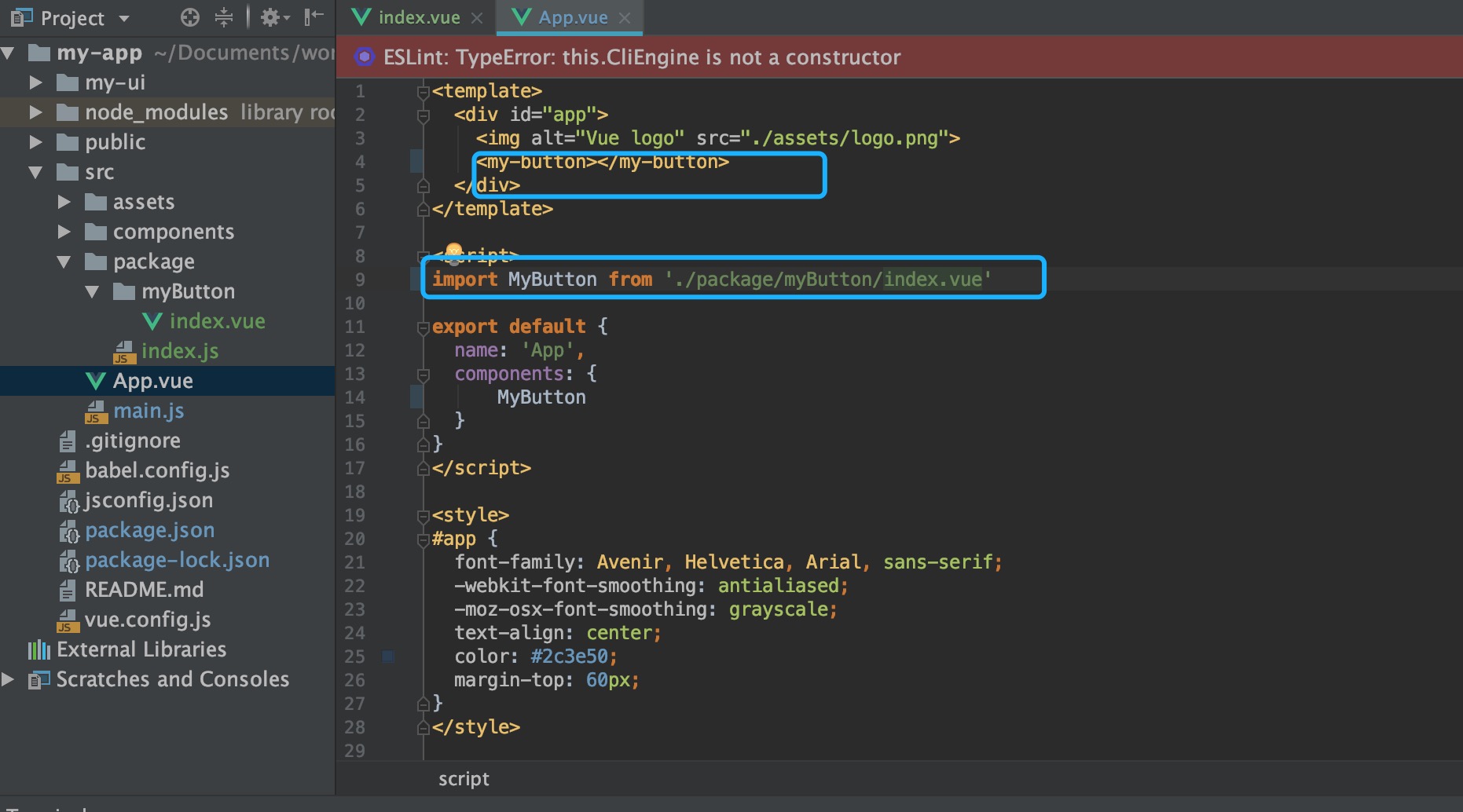
2. 引入到app.vue 进行检验组件是否正常


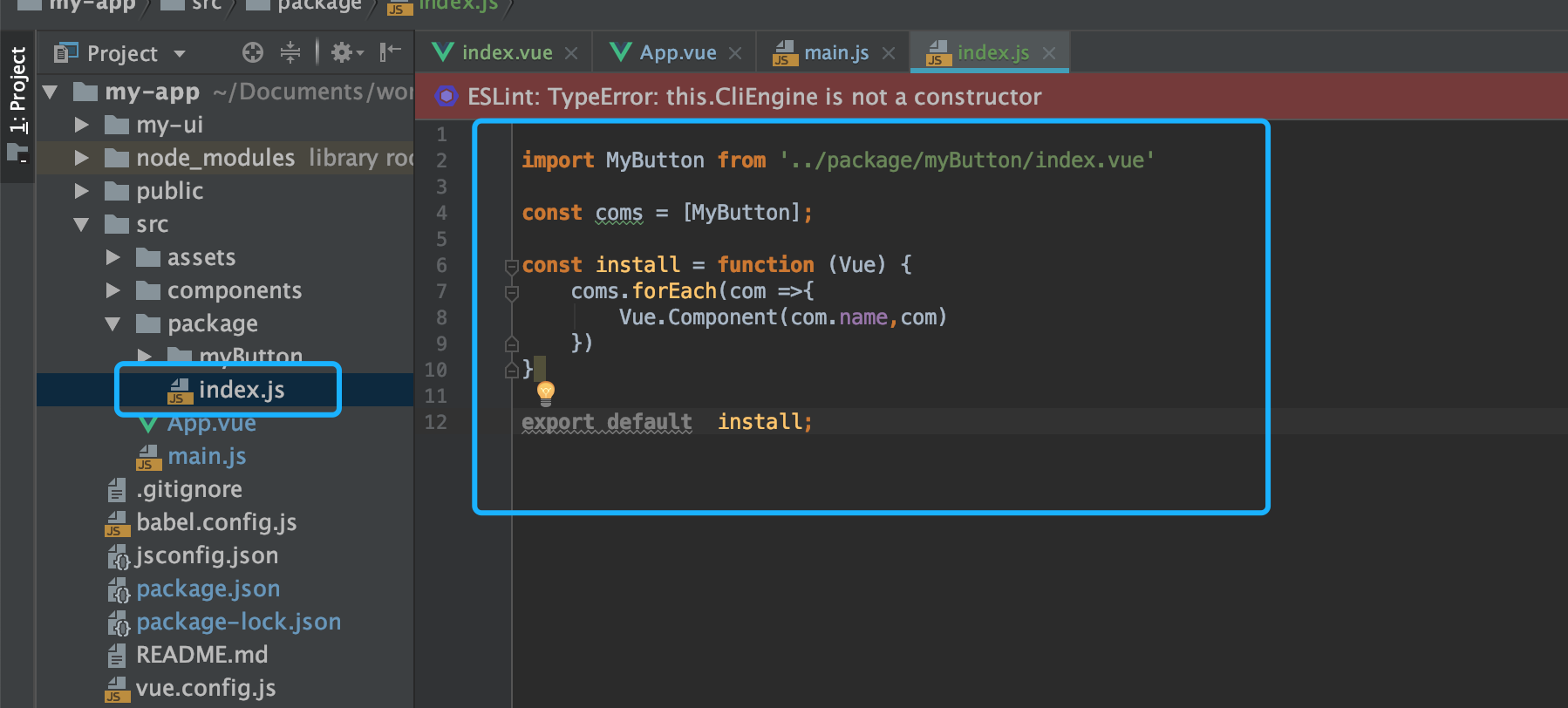
3. 使用Vue插件模式
重点:用到了Vue提供的install公共方法,会在被调用也就是Vue.use(plugin)时被调用,这样插件就能全局注册
在package目录中新建index.js文件,代码

4. 组件打包
修改package.json 文件

打包命令解释:
--target lib 指定打包目录
--name 打包后的文件名字
--dest 打包后的文件夹的名字
然后执行命令
npm run package
打包完成后生成打包后文件
5,上传
在myui 文件夹下初始化一个package.json文件:
进入myui目录,执行 npm init -y
注册登录npm 网站
本地这是npm源
npm config set registry=https://registry.npmjs.org
然后命令行本地登录npm
npm adduser
发布npm
npm publish
然后就能够在npm网站中找到上传发布的这个包
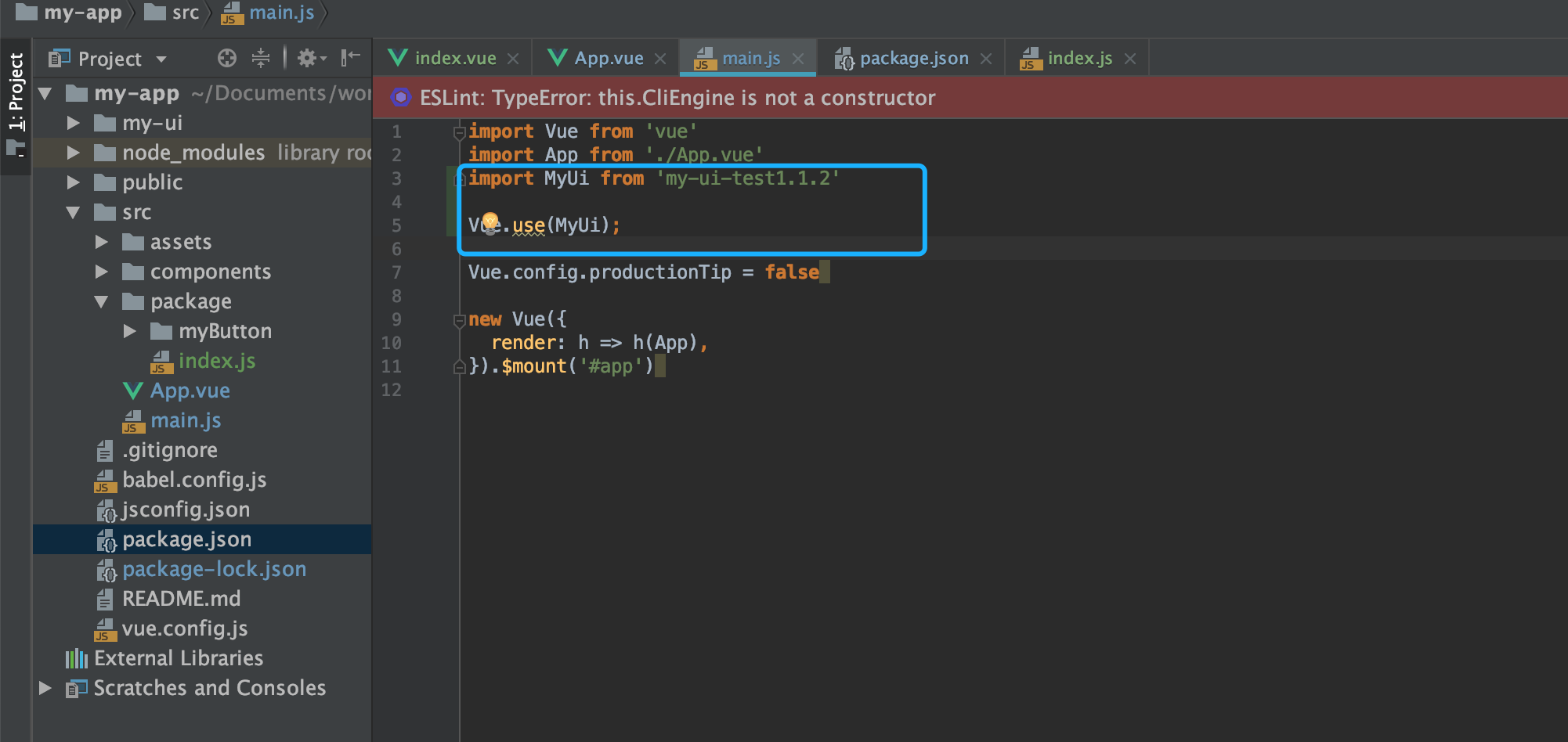
6.引用
npm install myui(这个是上传的包名)

然后就可以使用啦




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?