angularjs - 路由监听
前几天,项目在做一个功能时需要在页面切换之前关闭正在执行的函数。尝试了几种方式都不行,最后想到既然angularjs是通过理由切换页面,那就在路由上面做文章吧。AngularJS在路由发生改变时,可以通过路由事件来监听路由是否发生了改变。常用的是状态包括 $stateChangeStart,$stateChangeSuccess,$stateChangeError,测试代码以及注释如下:
var app = angular.module("app", []); //定义app app.run(['$rootScope', '$location', function ($rootScope, $location) { //需要注入服务$rootScope;$location在这可要可不要,这里用来查看获取新的路由链接 //路由监听事件 $rootScope.$on('$stateChangeStart', function (event, toState, toParams, fromState, fromParams) { alert("路由的状态变化开始!"); console.log('route begin change'); }); // stateChangeSuccess 当模板解析完成后触发 $rootScope.$on('$stateChangeSuccess', function (event, toState, toParams, fromState, fromParams) { alert("路由的状态变化成功!"); console.log('route have already changed :' + $location.path()); }); // $stateChangeError 当模板解析过程中发生错误时触发 $rootScope.$on('$stateChangeError', function (event, toState, toParams, fromState, fromParams, error) { alert("路由的状态变化失败!"); console.log('route changed failed:'); }) }]);
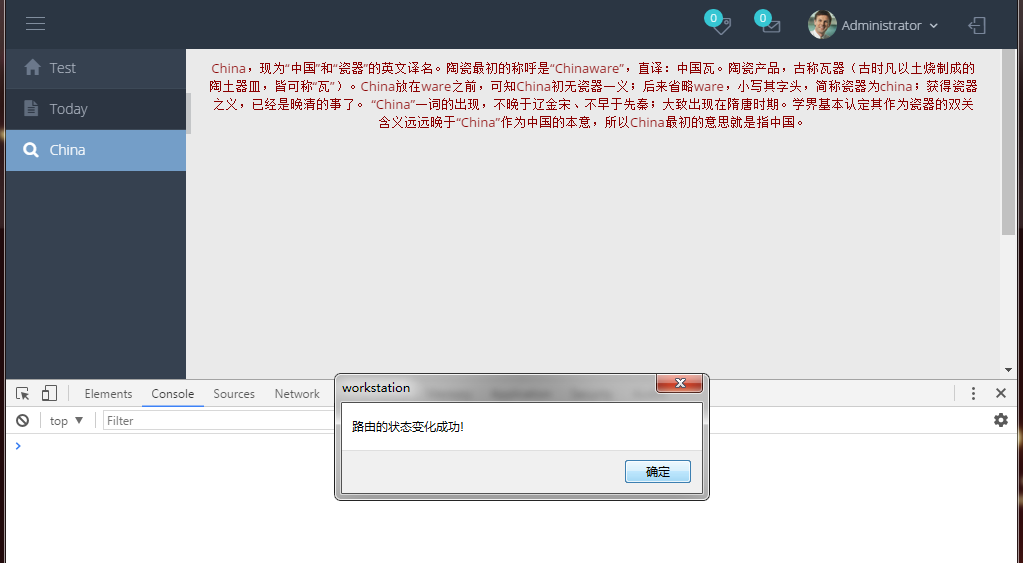
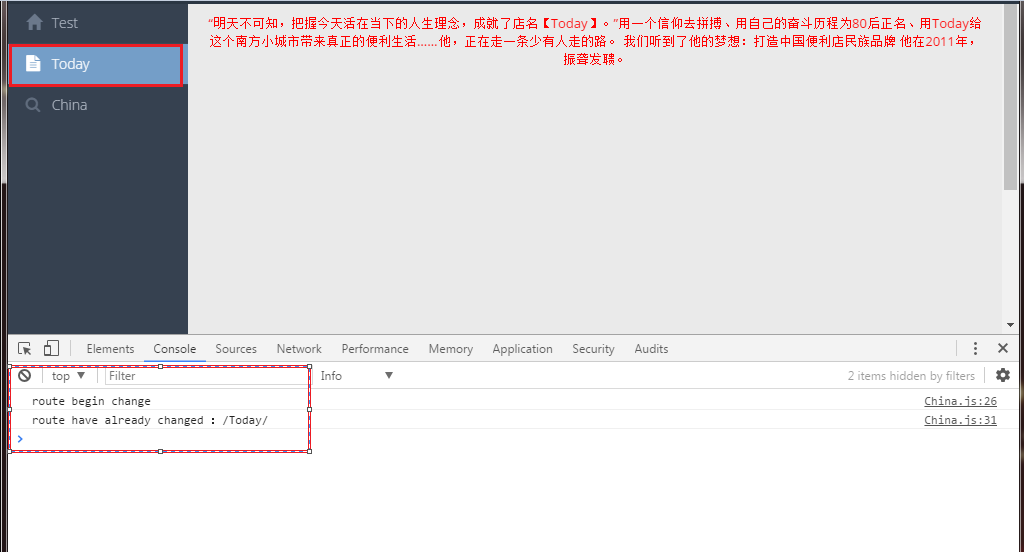
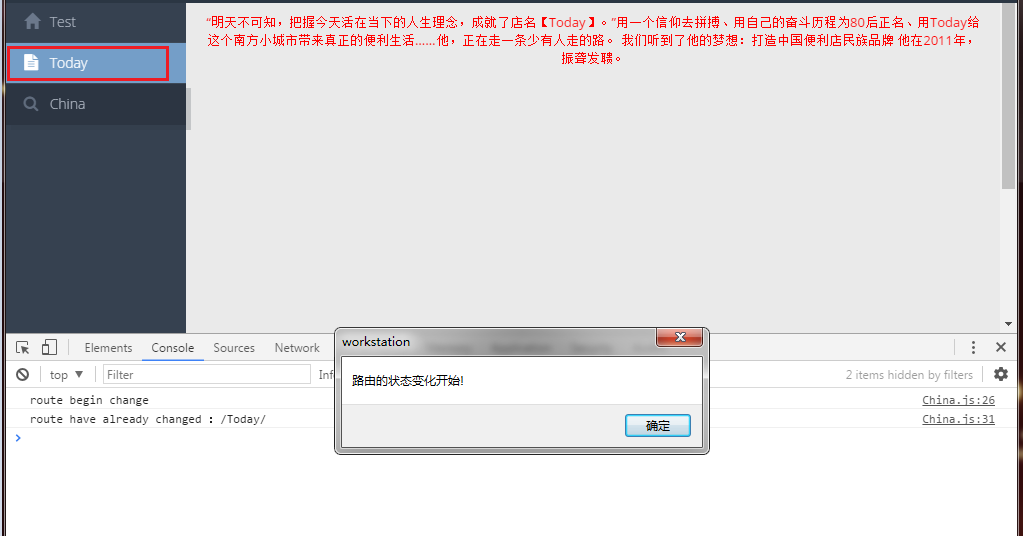
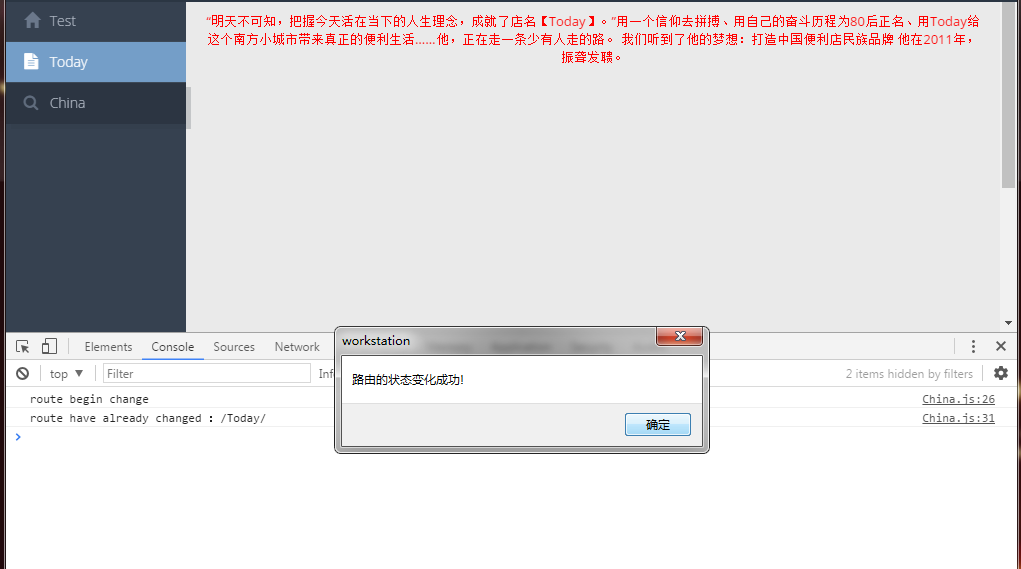
在测试时顺手截了几张图,直观判断:
从China路由切换到Today:点击Today -> 路由的状态变化开始 -> 路由的状态变化成功 -> 新页面Today渲染;而且可以看到新获取到的路由新链接




Today路由切换到China路由,方式和步骤相同。



注意:在测试的过程中,我先用的状态字段是$routeStartChange和$routeChangeSuccess,但是代码没有执行,度娘了下才发现,这两个关键字是ng1在1.5版本之前的,测试时用的1.5以后的版本,所以代码不执行。
如果有用到1.5之前版本的,可以试试下面代码:
var app = angular.module("app", []); //定义app app.run(['$rootScope', '$location', function($rootScope, $location) { //需要注入服务$rootScope;$location在这可要可不要,这里用来查看获取新的路由链接 /* 监听路由的状态变化 */ $rootScope.$on('$routeChangeStart', function(evt, next, current){ alert("路由的状态变化开始!"); console.log('route begin change'); }); /* 路由的状态变化成功 */ $rootScope.$on('$routeChangeSuccess', function(evt, current, previous) { alert("路由的状态变化成功!"); console.log('route have already changed :'+$location.path()); }); }]);
页面的加载渲染监听:路由的切换可以监听了,那么顺便记一下页面的加载渲染监听:
// 在页面渲染中可通过$viewContentLoading和$viewContentLoaded监听页面渲染状态:$viewContentLoading(渲染开始)和$viewContentLoaded(渲染结束)。(在控制器中添加以下代码实现监听)
// $viewContentLoading:当页面视图开始加载时,DOM渲染完成之前触发,该事件将在$scope链上广播此事件。 $scope.$watch('$viewContentLoading', function (event, viewConfig) { alert('模板加载完成之前!'); }); //$viewContentLoaded:当页面视图加载完成,DOM渲染完成之后触发,视图所在的$scope发出该事件。 $scope.$watch('$viewContentLoaded', function (event) { alert('模板已经加载完成!'); });




