Vue - 项目报错整理(2): IE报错 - "SyntaxError:strict 模式下不允许一个属性有多个定义"
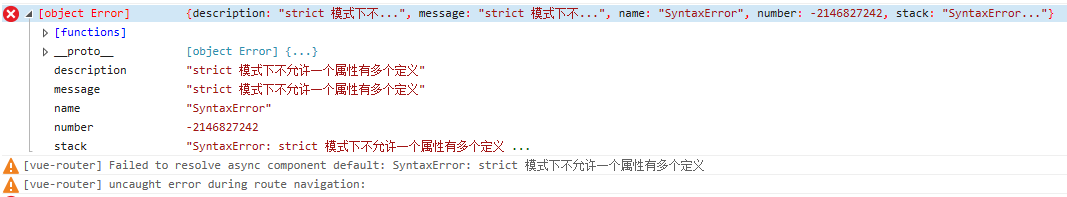
前段时间项目上线测试,在谷歌和火狐上一切正常,但到IE出了一个小问题,问题起因是跳转某些页面时页面加载不出来同时浏览器控制台报错:SyntaxError:strict 模式下不允许一个属性有多个定义。
一开始以为是路由或者组件页面的问题,但最后发现压根不是那么回事,因为这些出错的页面都有一个共性,即页面内都使用了
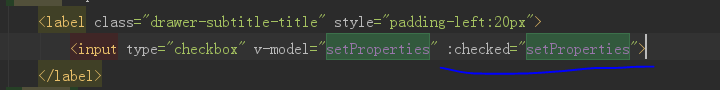
<input type="checkbox" v-model="xxxxxx" :checked="xxxxxx" />

问题就出在 v-model 和 checked身上,IE认为 input type="checkbox" 时 v-model 和 checked 最终是给同一个属性赋值,所以认为是在给一个属性多个定义,故报错。
但实际上 v-model 是数据模型,进行双向数据响应,相当于给 checkbox 的value赋值;而 checked 则是设置 checkbox 默认勾选(相当于设置默认值),一定程度上它们俩就是一个东西。


解决办法:取消 checked 的设置,直接将 v-model 参数值设置为 true,形成默认勾选。
<label class="drawer-subtitle-title" style="padding-left:20px"> <input type="checkbox" v-model="setProperties"> </label>



