django第四课 模板标签,继承与引用
pycharm 远程同步配置 会出问题 不自动同步
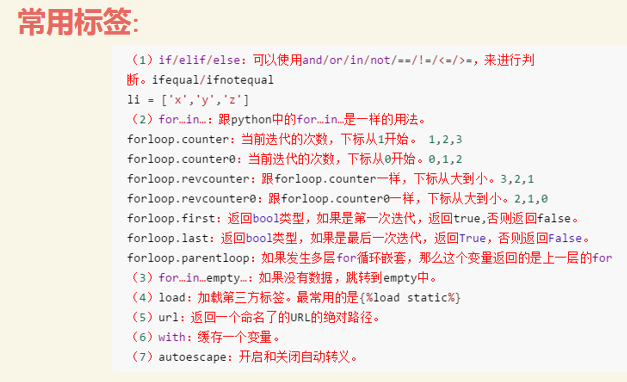
1.常用的模板标签
-作用是什么?
-常用标签

总结:语法
{% tag %} {% endtag %}
{% tag 参数 参数 %}
案例:
views.py设置把里面的index 里面的students以表格形式显示
1 def index(request): 2 3 students = [ 4 {'id': 10, 'name': '张三', 'age': 18, 'sex': '男'}, 5 {'id': 11, 'name': '李四', 'age': 19, 'sex': '女'}, 6 {'id': 22, 'name': '王五', 'age': 18, 'sex': '男'}, 7 {'id': 138, 'name': '赵柳', 'age': 16, 'sex': '女'}, 8 {'id': 90, 'name': '钱七', 'age': 25, 'sex': '男'}, 9 ] 10 return render(request, 'teacher/index.html', context={ 11 'students': students 12 })
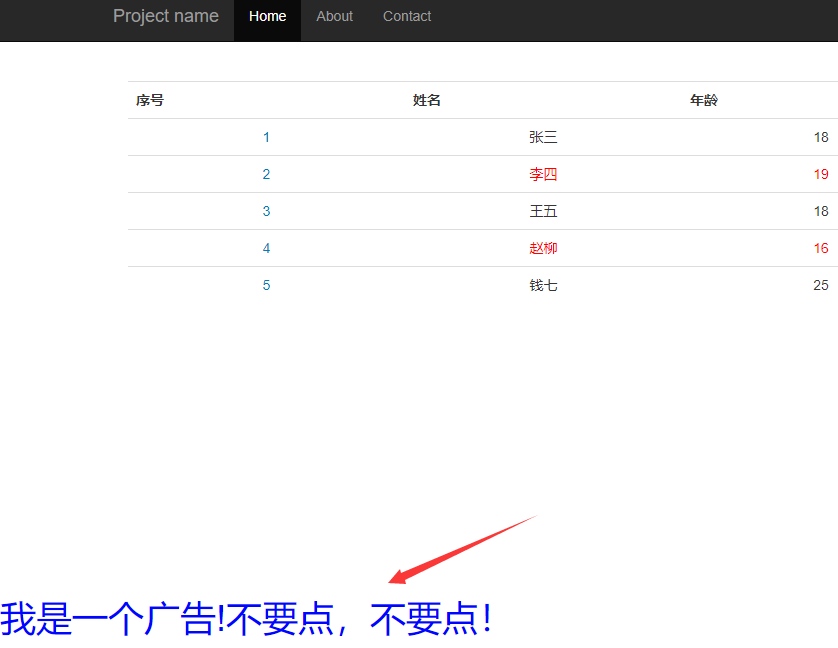
模板index.html {% load static %} 加载静态css, 然后用模板标签for 显示出来students
1 <div class="starter-template"> 2 <table class="table"> 3 <tr> 4 <th>序号</th> 5 <th>姓名</th> 6 <th>年龄</th> 7 <th>性别</th> 8 9 </tr> 10 {% for stu in students%} 11 <tr {% if stu.sex == '女' %}style="color: red" {% endif%}> 12 <td><a href="{% url 'teacher:detail' stu.id %}">{{ forloop.counter }}</a></td> 13 <td>{{ stu.name }}</td> 14 <td>{{ stu.age }}</td> 15 <td>{{ stu.sex }}</td> 16 </tr> 17 {% endfor%} 18 </table></div> 19 20 </div><
2.模板的继承与引用
引用 include标签
引用另外一个静态页面

1 <div style="position: fixed;bottom :0px " >{% include 'teacher/ad.html' %}</div>
效果显示

-继承 extends标签
需要在login.html页面上加载extends标签
{% extends 'teacher/base.html' %}
{% load static %}
这样的话,就会只显示base.html页面里面的内容:
如果需要自定义页面内容需要用block标签
在base.html页面里面先设置
{% block content %}
<h1>我是base.html</h1>
{% endblock %}
然后可以在login.html页面设置

{% block content%}
<div class="container">
<form class="form-signin">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div> <!-- /container -->
{% endblock %}
其他的样式也设这样设置。






