django第三课 模板变量及过滤器
1.模板路径的查找
- 查找顺序,
- 会首先查找TEMPLATES里面的DIRS
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templets')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
- 然后如果APP_DIRS为TRUE时,会去查找 INSTALLED_APPS, 这两种方案,以为第一种方案为准。
INSTALLED_APPS = [
‘
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
尝试,在app目录下存放模板
- 两种方案
- 为什么要在tempaltes里面再套一层
** 只要找到一个符合的模板,就返回
2.模板变量
- 静态页面,内容不会发送变化
- 动态页面 内容是动态的,与服务器进行交互。会随时间变化而变化。
动态页面可以通过render 方法渲染
- 模板变量
- 语法
*** 不能以下划线开头
**变量的值可以是任何数据类型
-变量的解析规则
各种尝试
1.计算变量,将其替换为结果
2.遇到点(.)的时候,按一下顺序查找:
-1.字典键值查找
views.py文件代码:
from django.shortcuts import render,redirect,reverse
from django.template.loader import get_template
from datetime import datetime
# Create your views here.
from django.http import HttpResponse
def index(request):
now =datetime.now()
# tp = get_template('index.html')
# html = tp.render()
return render(request,'index.html',context={
'now':now
})
静态文件调用
<body>
<h1>我是crm下面的模板文件首页</h1>
<h2>当前时间{{ now }}}</h2>
</body>
</html>
效果显示:

-2.属性或方法查找
-3.数字索引查找
3.如果结果是可调用的,则调用它时不带参数。调用的结果成为模板的值
## 所谓的结果是可调用的,说明变量是个函数,或是个方法
** 渲染失败返回''
views.py 文件代码:
from django.shortcuts import render,redirect,reverse
from django.template.loader import get_template
from datetime import datetime
# Create your views here.
from django.http import HttpResponse
def index(request):
now =datetime.now()
lt = [1,2,3]
def func():
return 'aa'
# tp = get_template('index.html')
# html = tp.render()
dt = {'name':'donghao','age':1000}
return render(request,'index.html',context={
'now':now,
'lt':lt,
'func':func,
'dt':dt,
})
index.html文件代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是crm下面的模板文件首页</h1>
<h2>当前时间{{ now }}}</h2>
<p>我是一个列表{{ lt }}</p>
<p>我是列表的第二个值{{lt.1}}</p>
<p>我是一个函数{{func}}</p>
<p>我是一个字典{{dt}}</p>
<p>我是字典里面的一个值{{dt.name}}</p>
</body>
</html>
效果显示

3.模板过滤器 filter
-常用模板过滤器
add 将参数与值相加 首先尝试转换成整数相加,失败,则尝试所有可能,字符串,列表等。{{ value|add:"2" }}
capfirst 首字母大写,如果第一个字母不是字母则不起作用。{{ value|capfirst }}
date 日期格式化 {{ value|date:"D d M Y" }}
time 时间格式化 {{ value|time:"H:i" }} 格式化格式见官方文档:https://docs.djangoproject.com/en/2.1/ref/templates/builtins/#date
default 如果变量解析失败,使用给定的默认值。{{ value|default:"nothing" }}(注意如果value是''空字符串,输出将会是'nothing')
first 返回列表的第一个元素 {{ value|first }}
last 返回列表的最有一个元素 {{ value|last }}
slice 返回一个列表的切片 {{ some_list|slice:":2" }}
join 连接字符串列表 与str.join(list)一样 {{ value|join:" // " }}
floatformat 浮点数格式化 不指定小数位参数,默认保留一个为小数
value Template Output
34.23234 {{ value|floatformat }} 34.2
34.23234 {{ value|floatformat:3 }} 34.232
length 返回字符串或列表的长度
length_is 判断字符串或列表长度是否指定的值,相等返回True {{ value|length_is:"4" }}
lower 字符串中的字母都变小写{{ value|lower }}
upper 字符串中的字母都变大写{{ value|upper }}
safe 关闭变量的自动转义,使html标签生效{{ value|safe }}
title 标题化,首字母大写 {{ value|title }}
-xss(跨域脚本攻击)
views.py文件:
from django.shortcuts import render,redirect,reverse
from django.template.loader import get_template
from datetime import datetime
# Create your views here.
from django.http import HttpResponse
def index(request):
now =datetime.now()
lt = [1.44555,2.2,3.22,'i am donghao']
def func():
return 'aa'
# tp = get_template('index.html')
# html = tp.render()
dt = {'name':'donghao','age':1000}
js = "<h1>我是安全的</h1>"
return render(request,'index.html',context={
'now':now,
'lt':lt,
'func':func,
'dt':dt,
'js':js
})
def login(request):
url = reverse('teacher:index')
return redirect(url)
def detail(request,pk,slug):
return HttpResponse('学生id为%s的详情页'%pk)
def students(request,year,month):
return HttpResponse('%s年%s月报名的学生列表'%(year,month))
index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是crm下面的模板文件首页</h1>
<h2>当前日期{{ now |date:"M-Y" }}</h2>
<h2>当前时间{{ now |time:"H时-i分-s秒" }}</h2>
<p>我是一个列表{{ lt }}</p>
<hr>
<p>我是列表的第一个值{{ lt| first }}</p>
<p>我是列表的最后一个值{{lt|last}}</p>
<p>我是列表的最后一个值{{lt|last | title}}</p>
<p>我是列表的倒叙{{lt|slice:'::-1'}}</p>
<p>我是列表的拼接{{lt|join:'//'}}</p>
<p>我是列表的浮点数格式化{{lt.1|floatformat}}</p>
<p>我是列表的浮点数格式化{{lt.1|floatformat:3}}</p>
<p>我是列表的第二个值{{lt.1|add:3}}</p>
<p>我是列表的长度{{lt|length}}</p>
<p>我是列表的长度{{lt|length_is:3}}</p>
<p>我是一个函数{{func | default:'nothing'|add:'haha' | capfirst}}</p>
<p>我是一个函数小写{{func | default:'nothing'|add:'haha' | lower}}</p>
<p>我是一个函数大写{{func | default:'nothing'|add:'haha' | upper}}</p>
<p>我是一个字典{{dt}}</p>
<p>我是字典里面的一个值{{dt.name}}</p>
<p>{{js|safe}}</p>
</body>
</html>
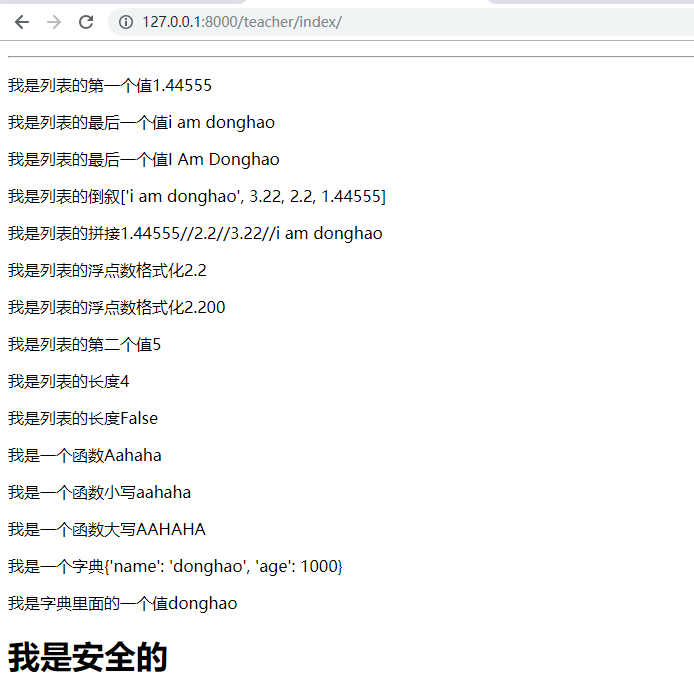
效果显示:

4静态文件引用:
-
- 路径配置
- STATICFILES_DIRS
- STATIC_URL
setting文件设置
STATIC_URL = '/static/'
STARICFILES_DIRS = [os.path.join(BASE_DIR,'static')]
-
- 静态文件的引入
-1. 硬编码 通过 STATIC_URL
- 静态文件的引入
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/css/index.css">
</head>
index.css
p {
color: red;
}
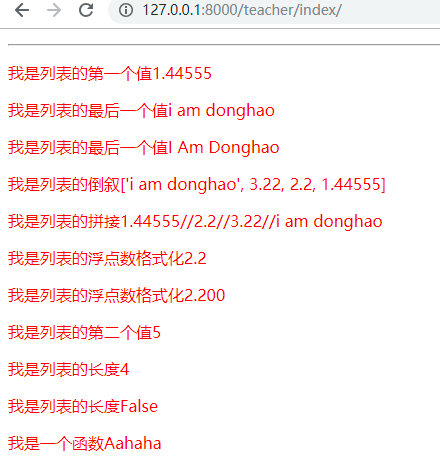
效果显示:

-2. 模板标签
需要现在index.html顶部加入标签,
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="/static/css/index.css">-->
<link rel="stylesheet" href="{% static 'css/index.css'%}">
</head>
效果显示:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="/static/css/index.css">-->
<link rel="stylesheet" href="{% static 'css/index.css'%}">
</head>



