利用nginx搭建web静态服务器
现在web app 的静态资源 与app 不是存储在同一个服务器上面
现在我们有一个需求,就是搭建一个专门的静态文件服务器
利用 nginx 超级简单[当然我们只是做了最基本的操作]
看代码 ,比如我们现在 要以端口 4300 搭一个静态文件服务器 ,你需要做的有两个步骤:
1.修改 nginx 配置文件,对于ubuntu 的用户来说 ,修改这里(/usr/local/nginx/conf/nginx.conf)
在http节点下 增加如下 代码:
server {
listen 4300;
server_name localhost;
location / {
root 这里填写你的静态文件存储根目录;
access_log on;
autoindex on;
}
}
2,确保上面的目录存在,并且新建一些文件
3,重启nginx服务 ./usr/local/nginx/sbin/nginx -s reload
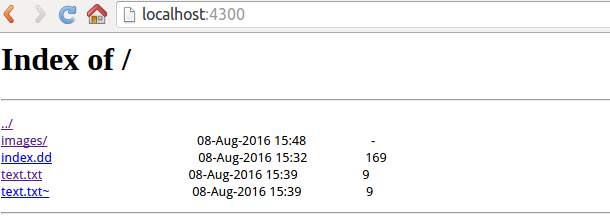
打开浏览器 查看 输入 localhost:4300
更深入的内容 请移至官网查看
参考地址: https://www.nginx.com/resources/admin-guide/serving-static-content/
https 静态文件 后面再说