CSS元素水平垂直居中
CSS元素水平垂直居中
方案一:使用定位
- 定位有三种方法可以实现子元素在父元素中的水平垂直居中
- 利用子绝父相(子元素设置绝对定位,父元素设置相对定位)的原理
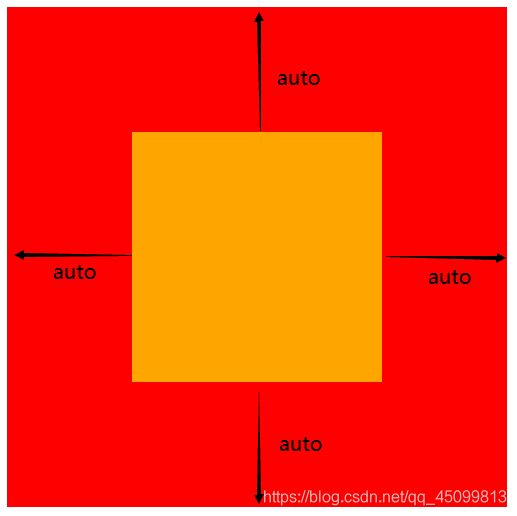
1、利用margin:auto
这种方法的原理就是给子元素的top,bottom,left,right属性都设置为0,此时子元素就无法正常在父元素中定位,然后给子元素设置一个margin上下左右都是auto的属性,就实现了元素的水平垂直居中。形象一点说就相当于有四个人从四个不同的方向拉你,且力量相等,你自然就会在四个人的正中央。
ul{
width: 400px;
height: 400px;
background-color: red;
position: relative;/* 父元素设置相对定位 */
}
ul li{
list-style: none;
width: 200px;
height: 200px;
background-color: orange;
position: absolute;/* 子元素设置绝对定位 */
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
效果图:
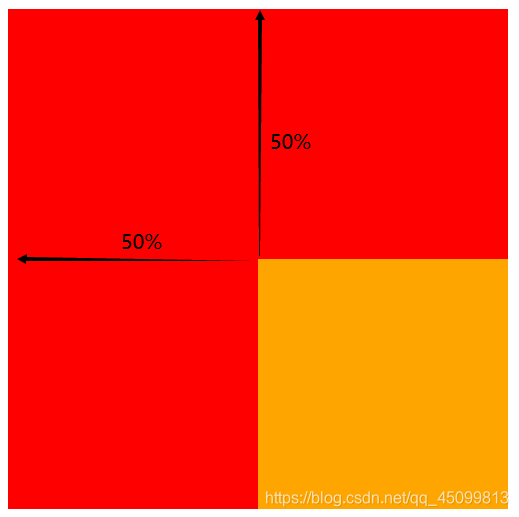
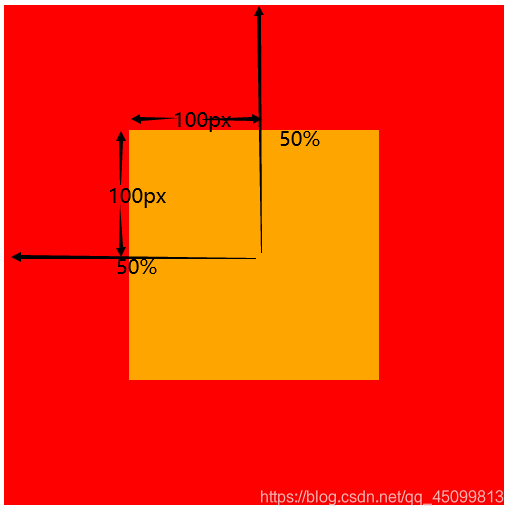
2、利用百分比
这种方法的原理就是利用属性的百分比,让子元素自动定位在父元素宽和高的一半位置,但这只是子元素的左上角刚好在父元素的正中央,所以需要给子元素加上负值的margin,当margin为负值的时候元素会反方向移动,这里子元素的宽高是200px,所以子元素的margin-left和margin-right设置为-100px,子元素就会向左上分别移动100px,此时子元素就彻底垂直居中了。
ul{
width: 400px;
height: 400px;
background-color: red;
position: relative;/* 父元素设置相对定位 */
}
ul li{
width: 200px;
height: 200px;
background-color: orange;
position: absolute;/* 子元素设置绝对定位 */
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
}
效果图:

3、利用位移translate
这种方法和上面一种方法类似,只不过使用的是transform里面的translate属性将元素整体向左和向右位移自身50%的距离
ul{
width: 400px;
height: 400px;
background-color: red;
position: relative;/* 父元素设置相对定位 */
}
ul li{
width: 200px;
height: 200px;
background-color: orange;
position: absolute;/* 子元素设置绝对定位 */
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
方案二:使用弹性盒flex
这种方法是最简单的方法,只需要把父元素变成弹性盒,然后给父元素的justify-content和align-item属性都设置为center属性就可以了
ul{
width: 400px;
height: 400px;
background-color: red;
display: flex;/* 把父元素变成弹性盒 */
justify-content: center;
align-items: center;
}
ul li{
width: 200px;
height: 200px;
background-color: orange;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通