- 每个widget都可以设置风格
- 对QApplication设置QStyle即对所有
- QApplication::setStyle(QStyleFactory::create("Fusion"));
- 其他widget如过没有被设置QStyle,默认使用QApplication的
- QStyle主要可重写接口
- 绘制复杂控件
- virtual void drawComplexControl(ComplexControl control, const QStyleOptionComplex * option, QPainter * painter, const QWidget * widget = 0) const = 0
- 绘制一般控件
- virtual void drawControl(ControlElement element, const QStyleOption * option, QPainter * painter, const QWidget * widget = 0) const = 0
- 绘制最基础的控件(小箭头什么的)
- virtual void drawPrimitive(PrimitiveElement element, const QStyleOption * option, QPainter * painter, const QWidget * widget = 0) const = 0
- 所有这些接口的参数都类似
- 第一个为QStyle类中定义的枚举值,具体参考Qt文档,表示你要修改的控件类型
- 后面几个顾名思义好了
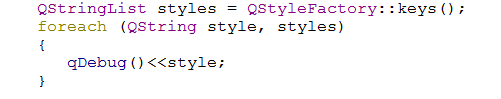
- 获得当前平台支持的原有的QStyle
- 也可以对每个widget定制风格
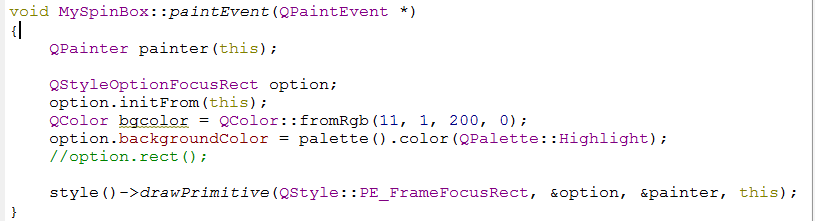
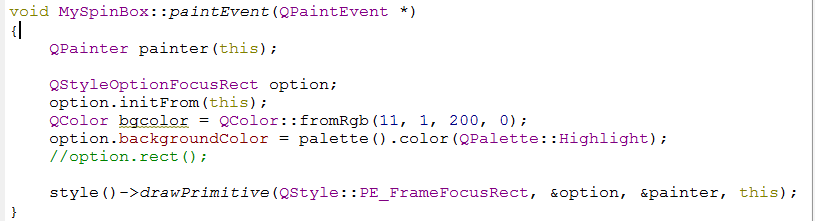
- 修改自定义widget的显示效果
- QWidget有style()接口获得当前QStyle

- 自定义QStyle
- 可以重写已有的QStyle稍微修改下
- 也可以继承一个,一般继承于QProxyStyle,或者QCommonStyle
- 将自定义的style做成插件供其他人使用
- Qt style sheet qss的使用
- 使用.qss 文件
- 如果一个Qt style sheet被激活,则它会对widget的style进行封装
- 这是一个类似css的东西
- 子widget也会被修改
- 可以对整个app应用一个样式,然后对某个控件指定某个样式
- 这是一个优先级别最高的样式配置,会覆盖QStyle,或者说包装QStyle
- QStyle和qss的区别
- QStyle是可以重写画控件的,你可以重新设置画刷画线,当然也你可以只是设置背景颜色。例如,checkbox,原来是打钩的,现在改成深色
- qss 改的相对表面一点,修改背景颜色 背景图片什么的
- 一个改骨头一个改皮
- 可在QtDesigner里更改样式表