Puppeteer学习笔记(二)
Puppeteer学习笔记(二)
--使用Chrome自带Recorder录制puppeteer脚本#
新版本chrome 开发者工具中Recorder支持录制和回放功能了。有了这个功能,你可以把在浏览器当中的操作全记录下来,保存到本地,然后通过回放重复运行。
Recorder使用步骤#
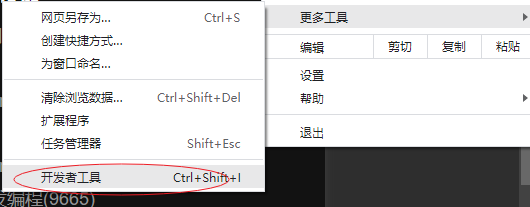
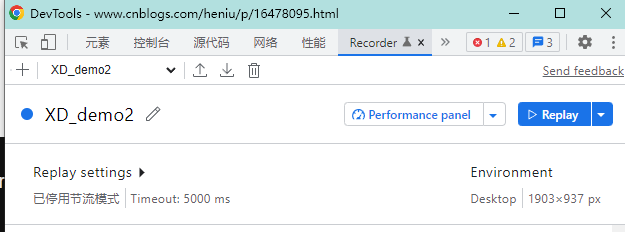
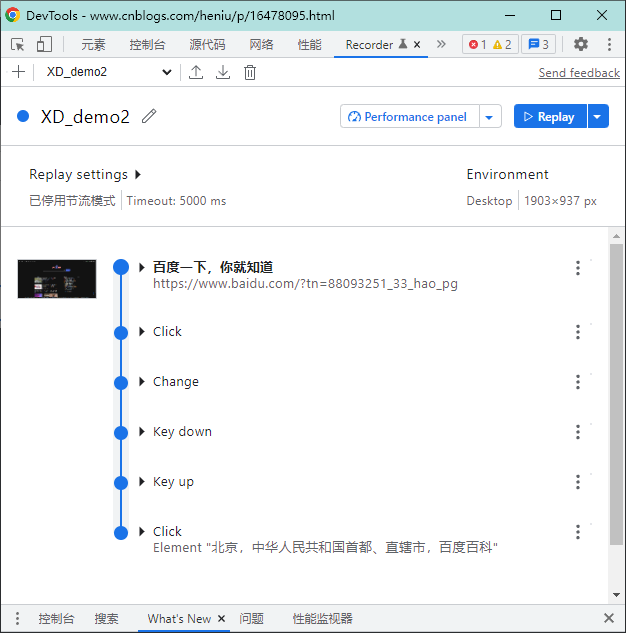
Step 1: 打开Recorder#


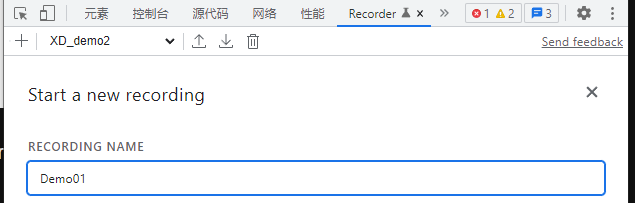
Step 2: 点击左上角加号,新建脚本:#

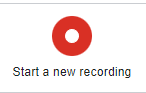
Step 3: 点击录制圈圈按钮#

Step 4: 操作网页元素,执行测试#
Step 5: 测试结束, 点击结束录制按钮,生成脚本#

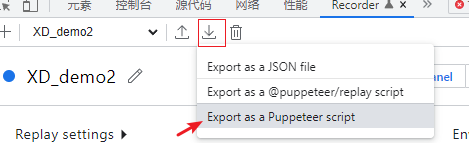
Step 6:点击下载,选择导出puppeteer 脚本:#

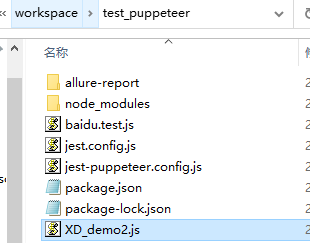
Step 7: 将生成脚本放到工程文件夹(已安装puppeteer)#

Step 8: 可使用命令行执行脚本:#

注意:默认为无头模式, 可修改browser参数
const browser = await puppeteer.launch({headless: false});
参考博客#
和牛:https://www.cnblogs.com/heniu/p/16478095.html
Puppeteer API:https://zhaoqize.github.io/puppeteer-api-zh_CN/#/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?