移动web开发03













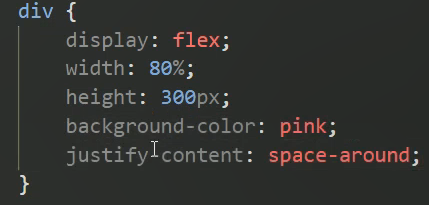
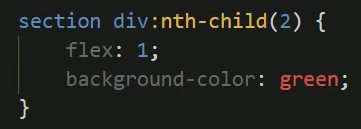
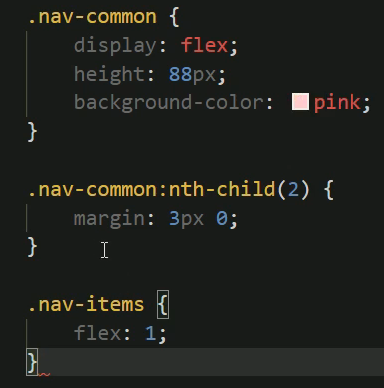
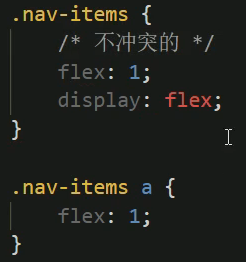
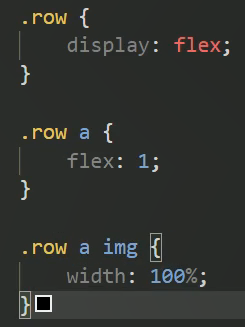
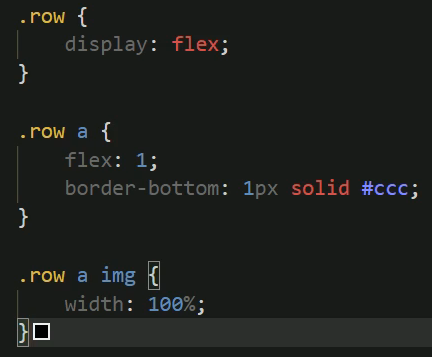
没有用到浮动 ,所以不用去清除浮动。也可以平均分配。


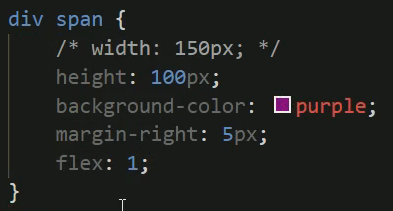
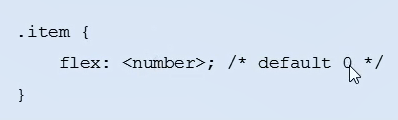
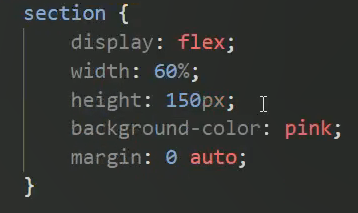
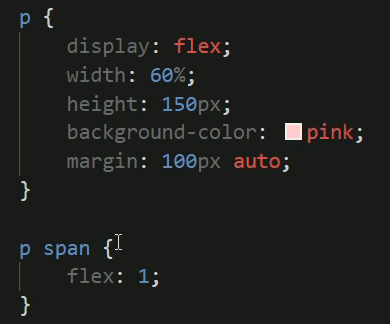
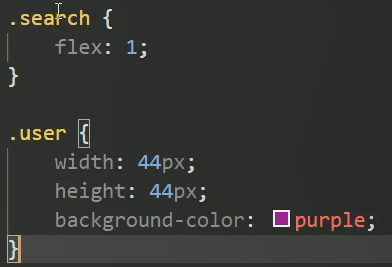
甚至不用写宽度,直接flex:1就可以了。




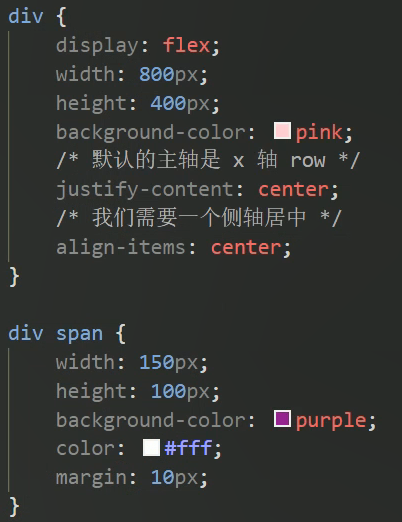
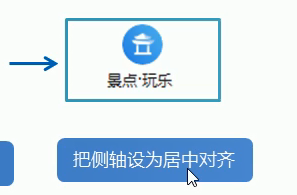
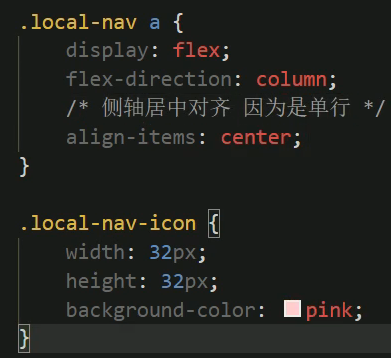
flex可以垂直居中。


















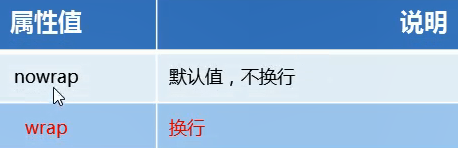
flex会让子元素在一行内显示,如果子元素超出父元素,则子元素自己变小宽度(缩小了元素的大小。),使得全部子元素在一行内显示。







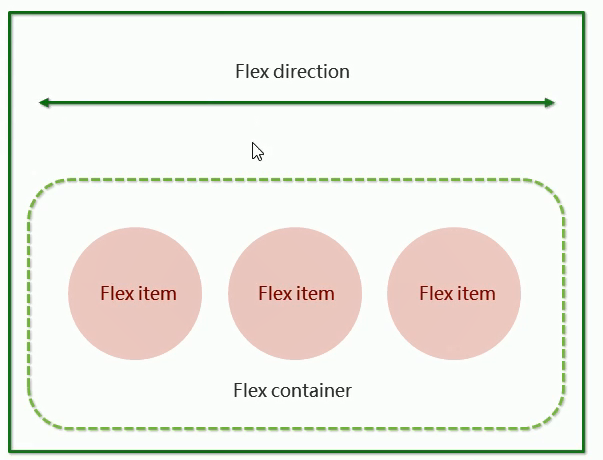
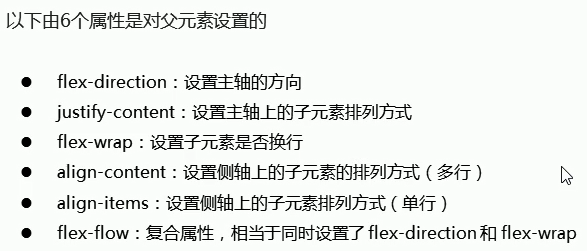
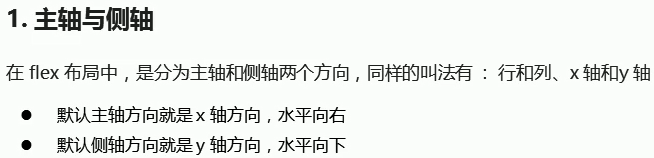
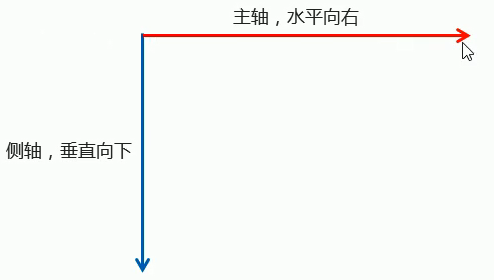
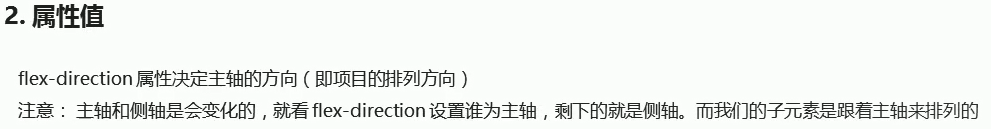
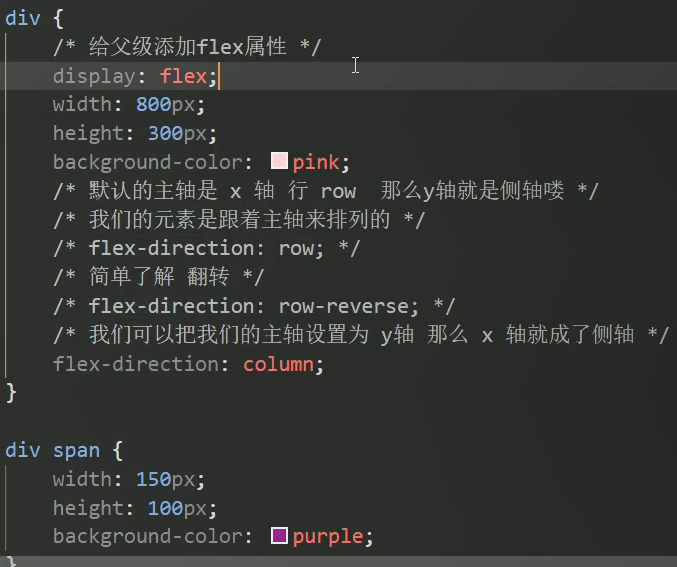
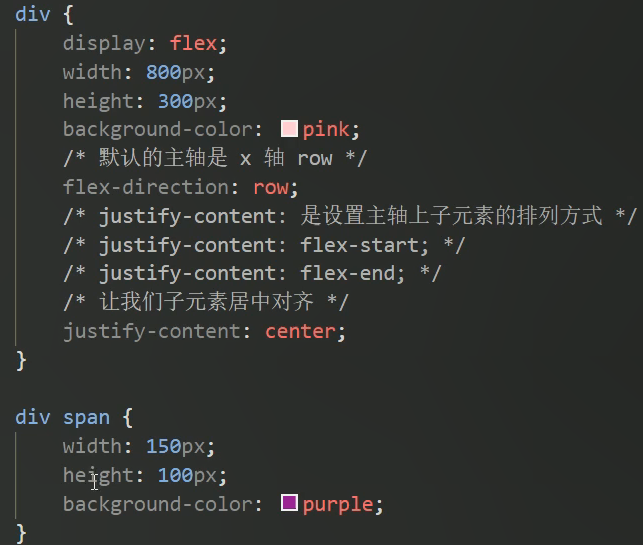
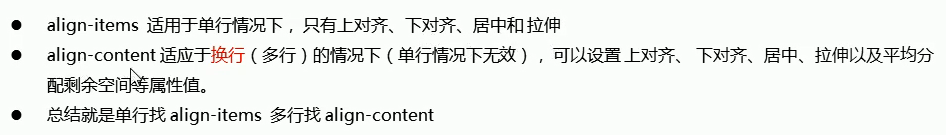
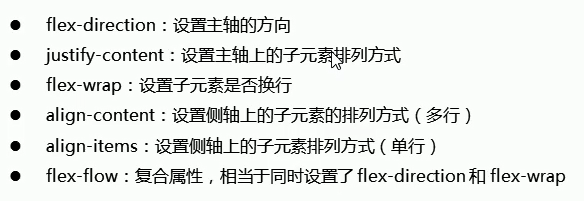
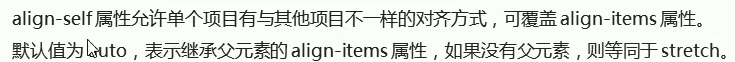
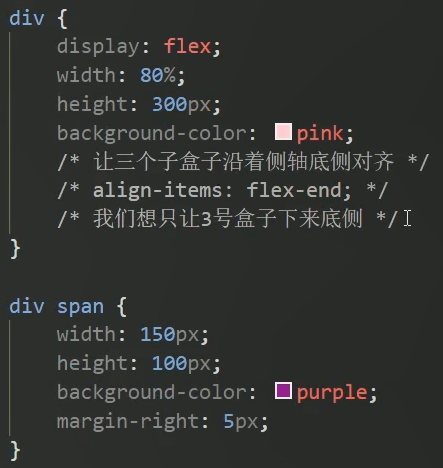
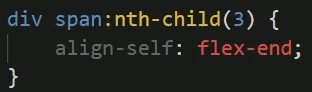
都是要先确认好谁是主轴谁是侧轴在进行排列。


















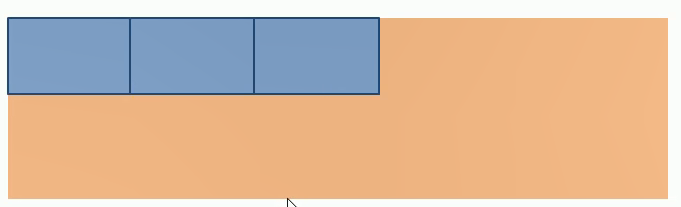
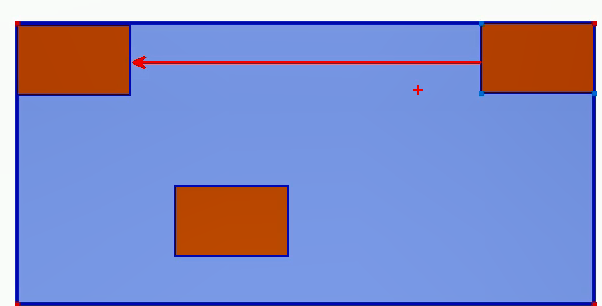
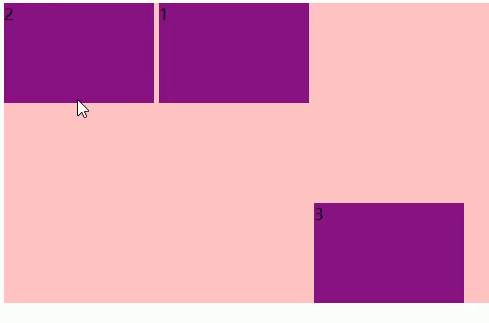
左固定右固定,中间自适应的效果。


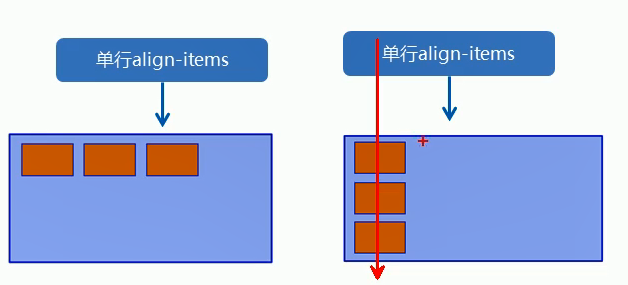
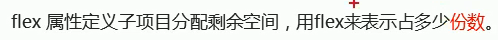
中间的红色箭头是剩余空间。下面的盒子直接占满中间的剩余空间就好。



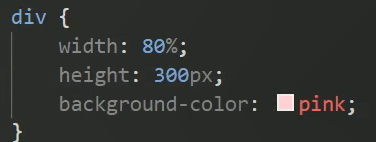
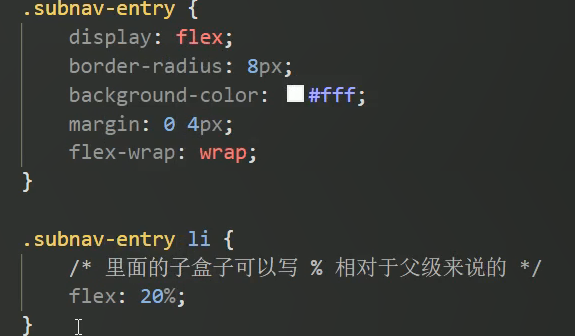
比如这里,我们之前是用百分比做的。


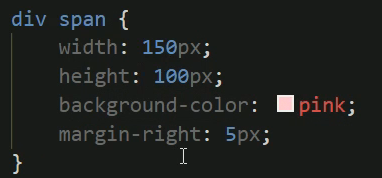
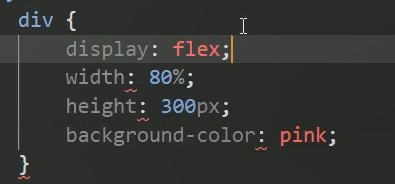
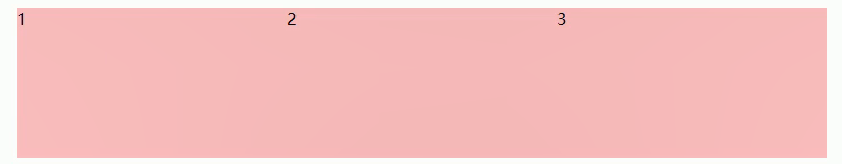
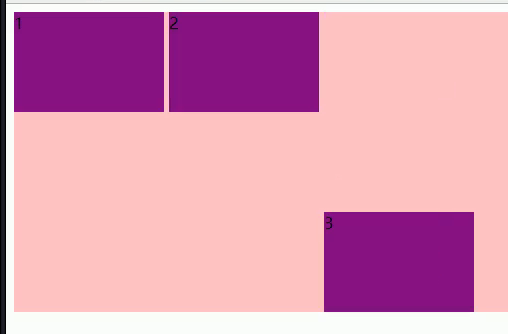
三个盒子直接平均分配。默认没有宽度的话,默认剩余空间就是整个屏幕了。flex:1表示每个span里面各占一份flex。flex数值越大,分的就越多,也就占比越大。
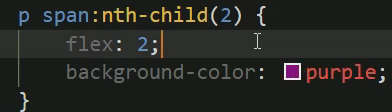
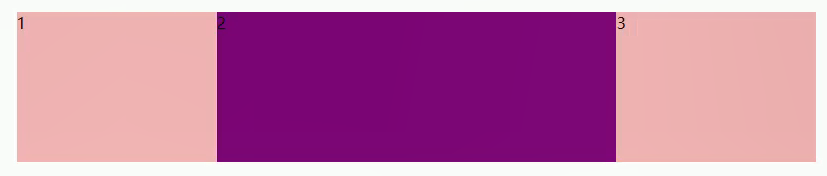
如果其中一个变成两个flex的话比例就变成4份的其中一份了。缩放的时候都会相应按比例变大变小。



















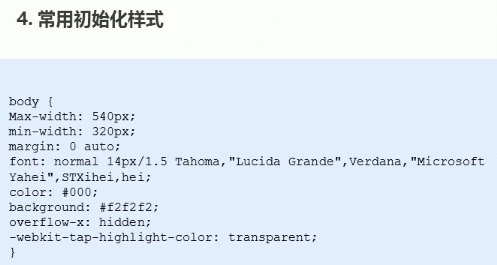
index.css的初始化样式。

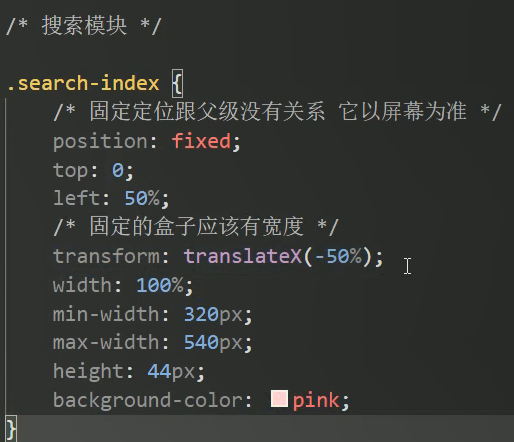
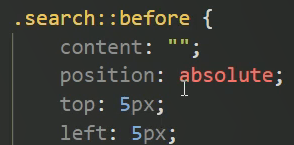
可以left和transform都不写,默认居中,如果left:50%了,那就必须transform:translateX(-50%)

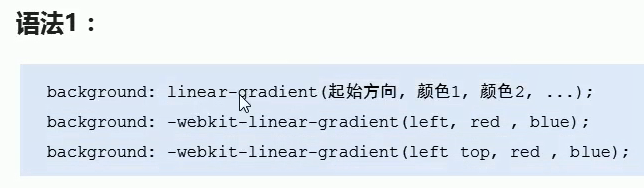
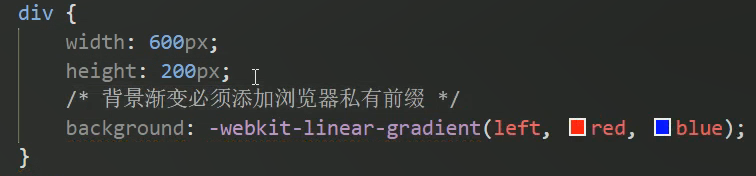
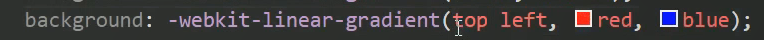
兼容老版本的写法。


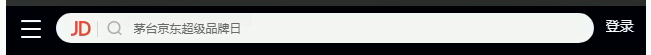
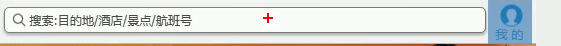
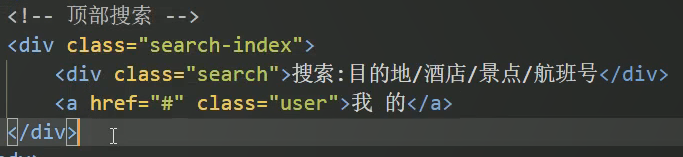
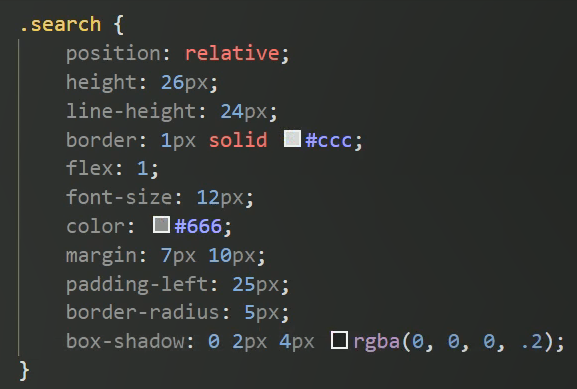
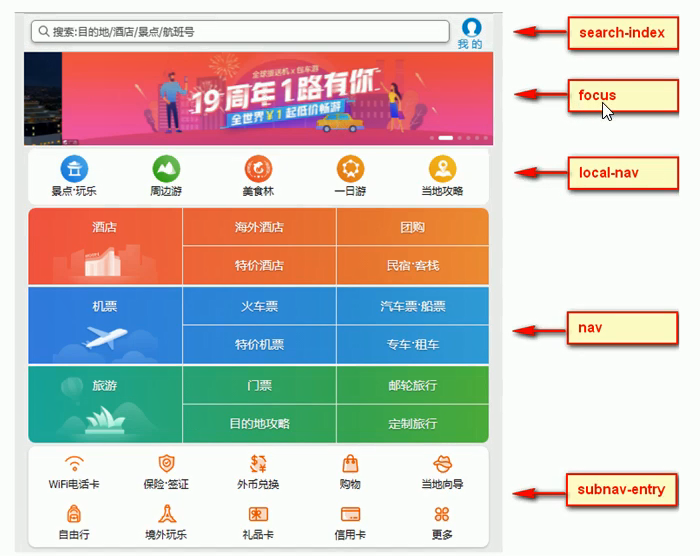
左边的搜索框自适应,右边的我的是固定定位。

还要在父级里面加flex属性。

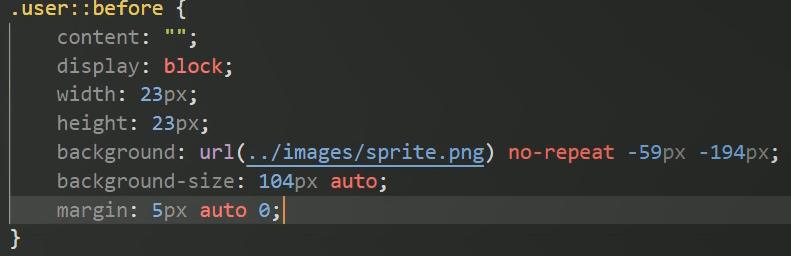
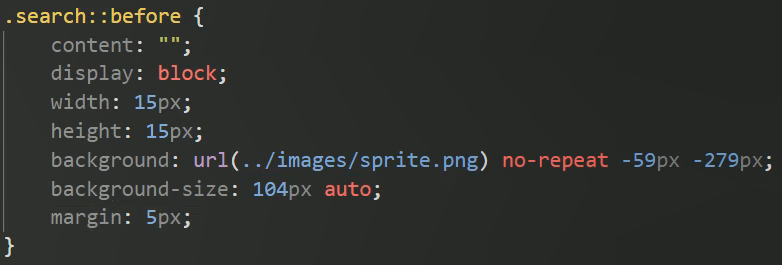
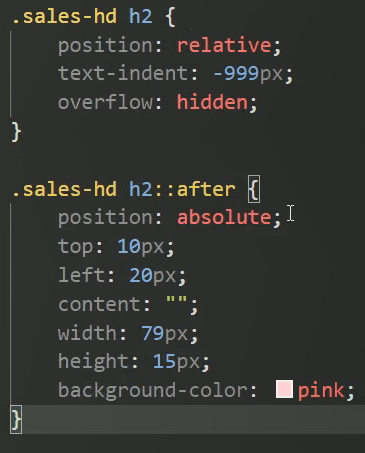
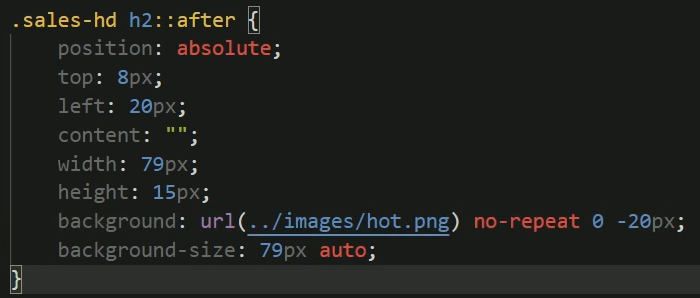
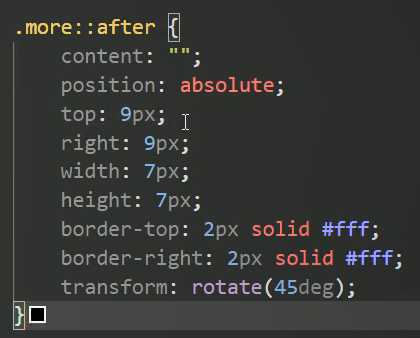
before伪元素。






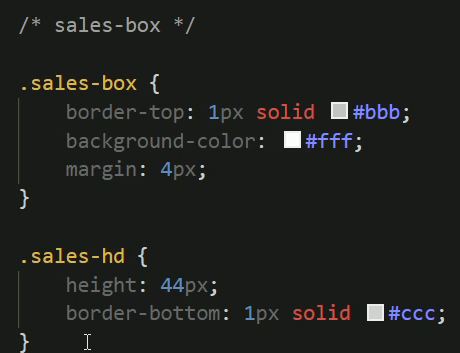
下面的margin值就不要了。


最后在search.index里加上以下代码。












 保存图片的时候发现是@2x的话就是二倍图
保存图片的时候发现是@2x的话就是二倍图



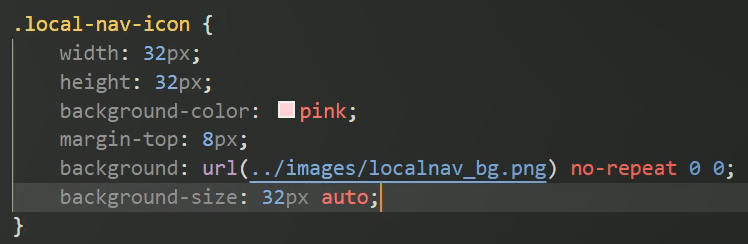
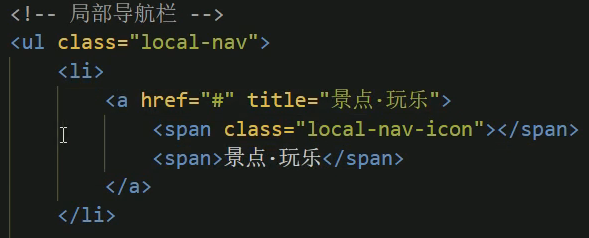
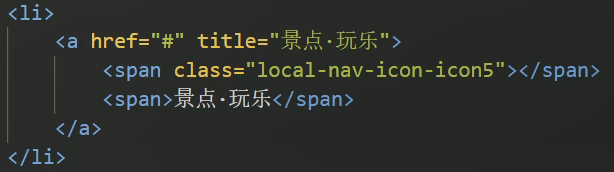
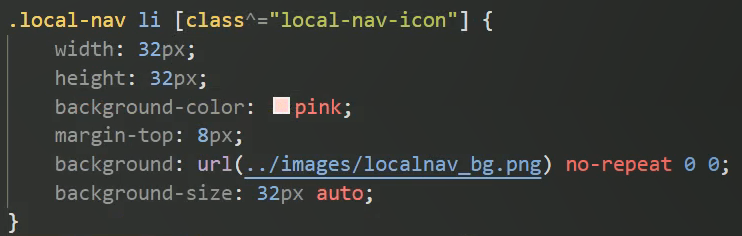
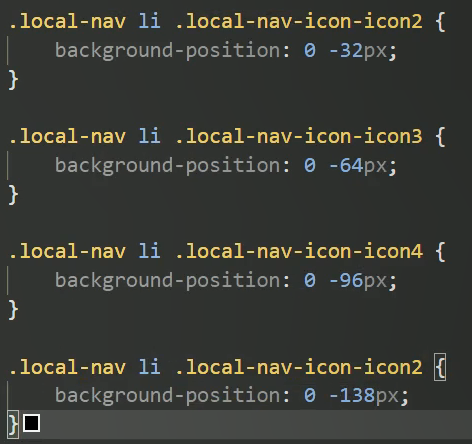
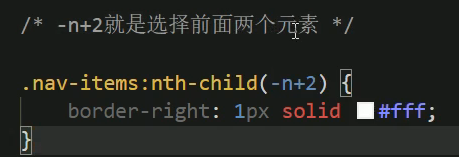
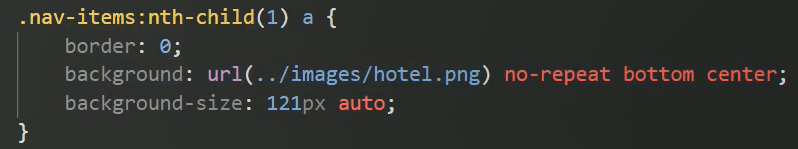
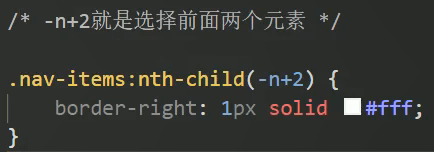
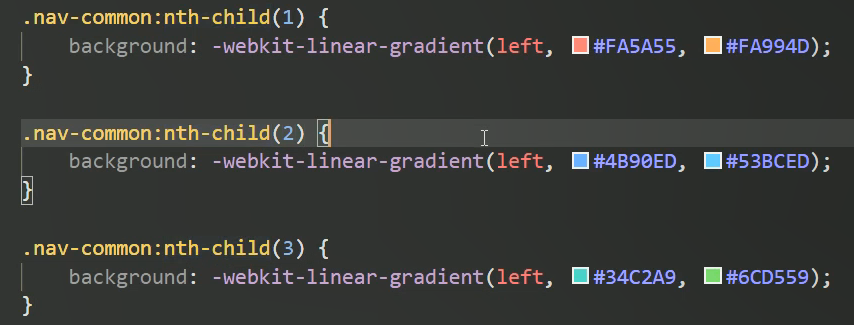
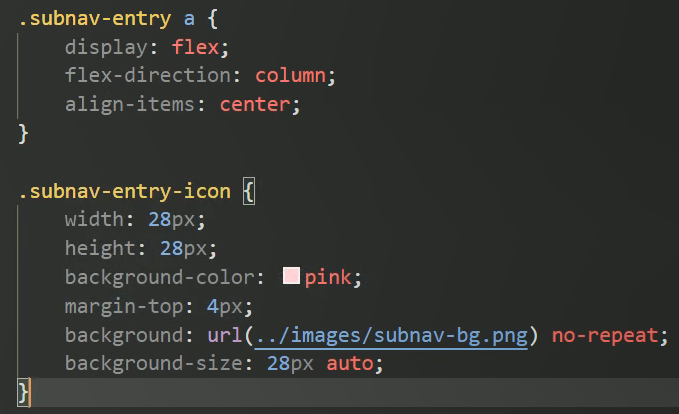
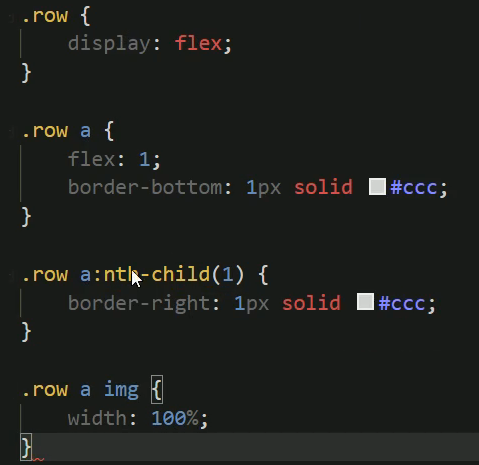
方便更换背景。(属性选择器的重要性)




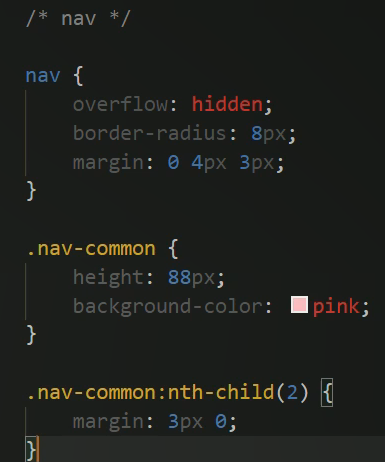
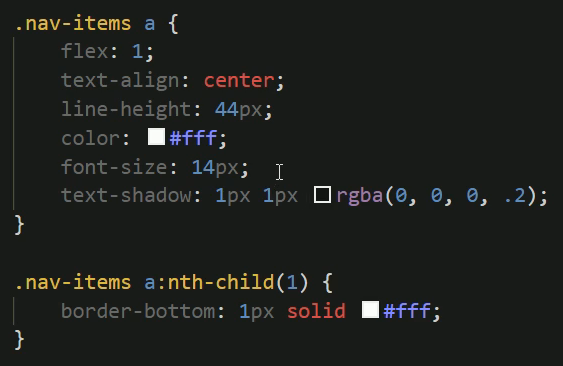
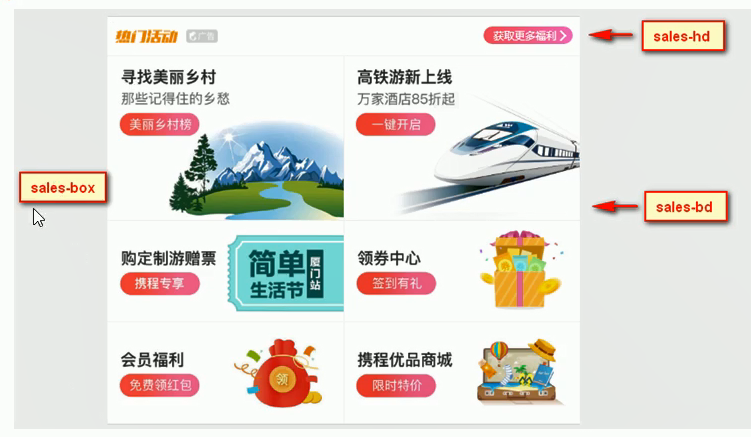
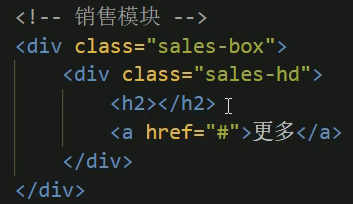
给了nav小圆点,没给div,所以要在nav里用hidden。

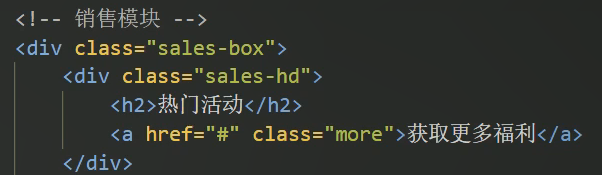
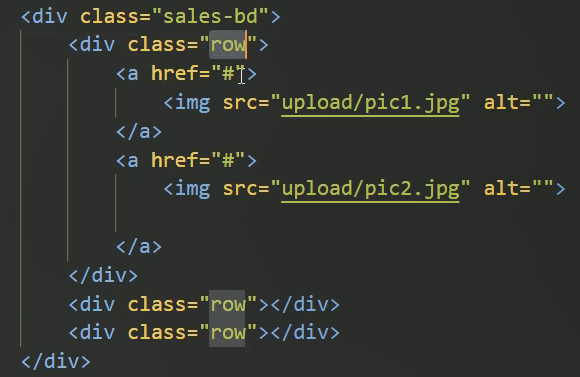
每个再细分三个div。










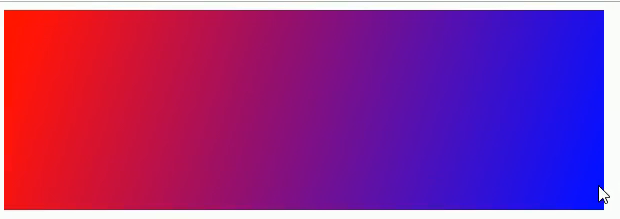
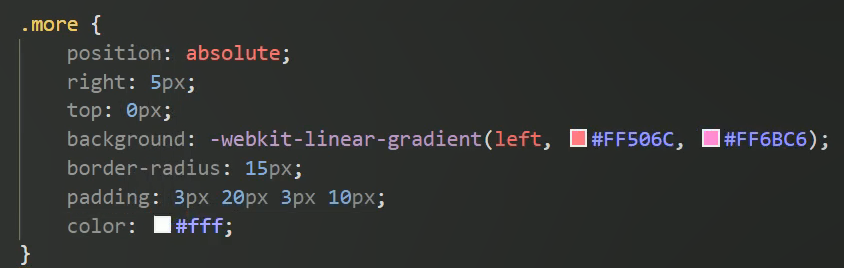
除了线性渐变还有镜像渐变。






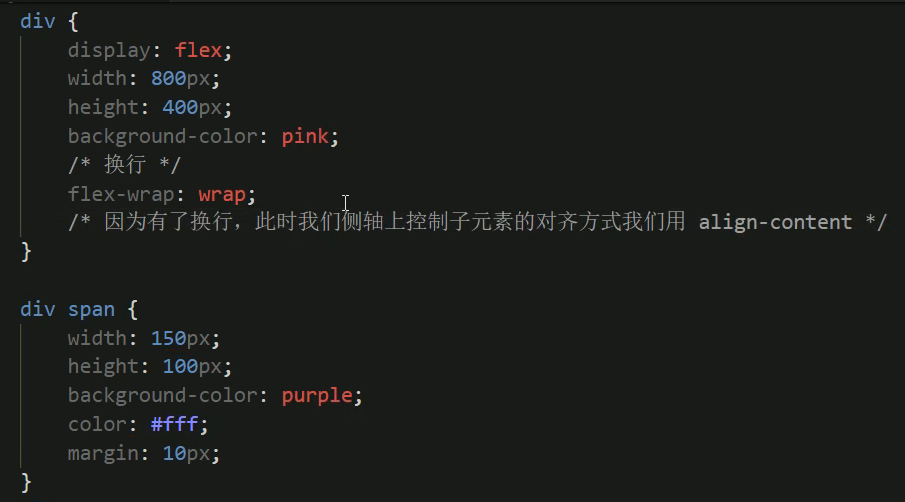
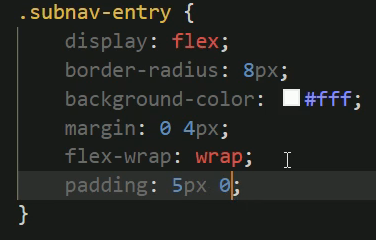
强制换行。











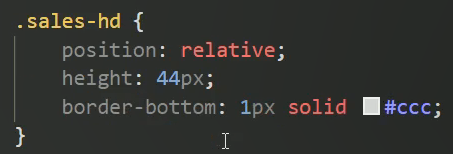
子绝父相







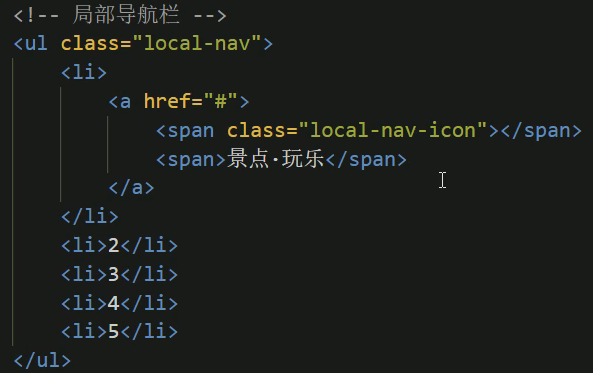
底下用 local nav 做就好了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现