移动web开发02
















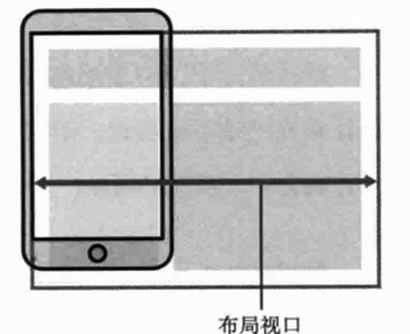
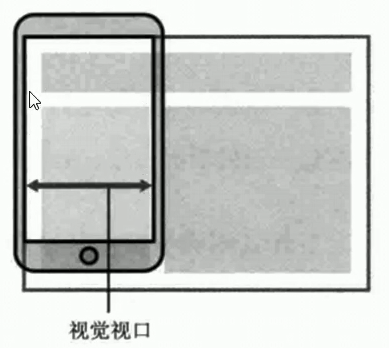
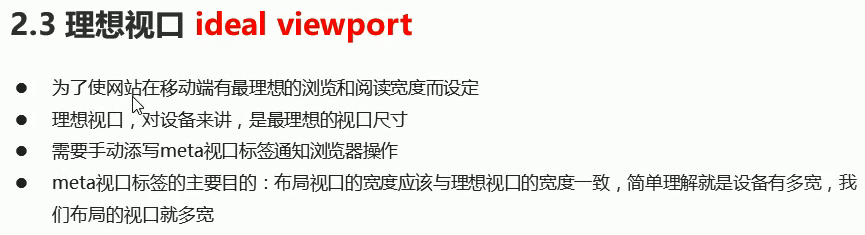
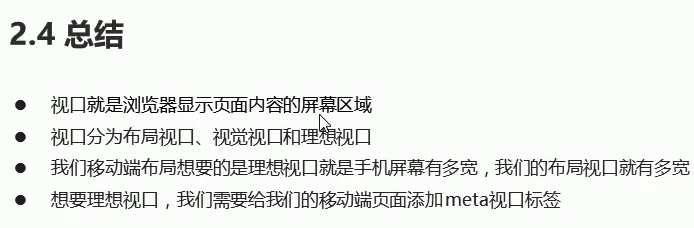
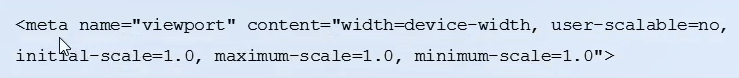
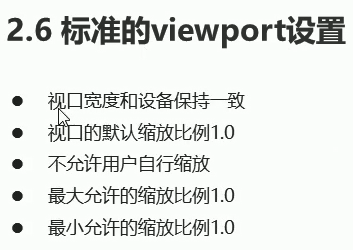
虽然视口很多,但是我们只用一个。就是理想视口。







单标签。






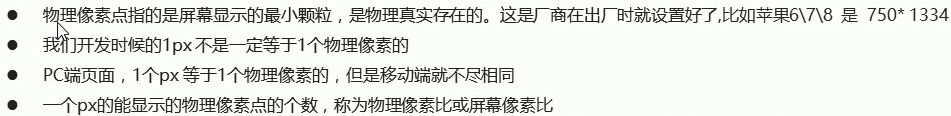
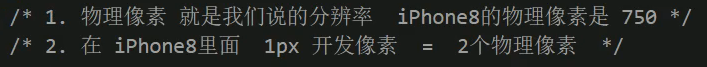
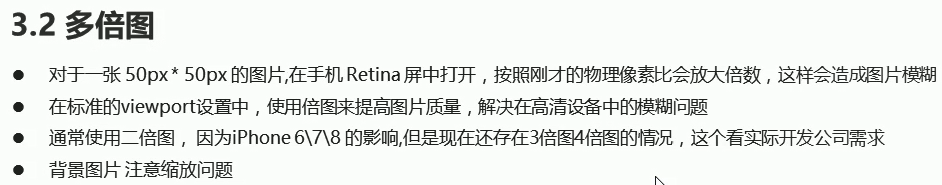
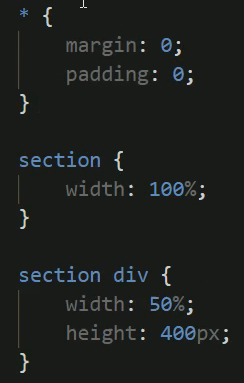
原本是高宽都300的。后来变成移动端后没有变成300/750,也不是300/1334。而是占据了一大半(300/375)。甚至375就满屏了。所以1px不是1物理像素。物理像素比是2。



































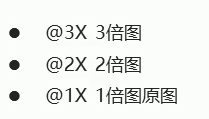
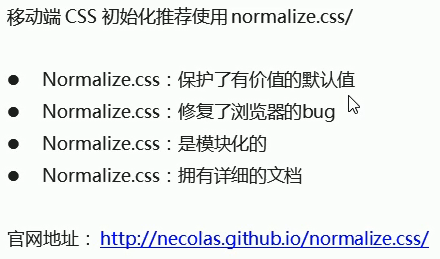
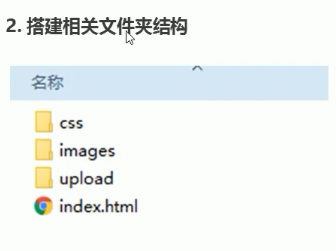
下载下来,后续使用直接引用就好了。








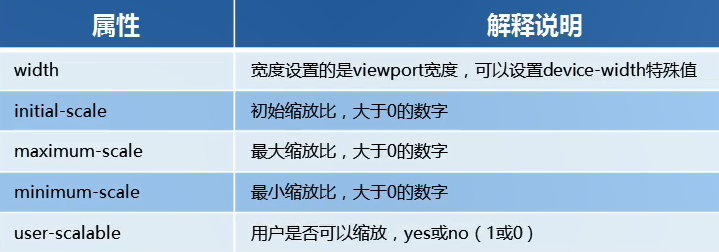
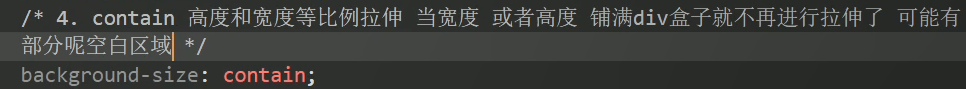
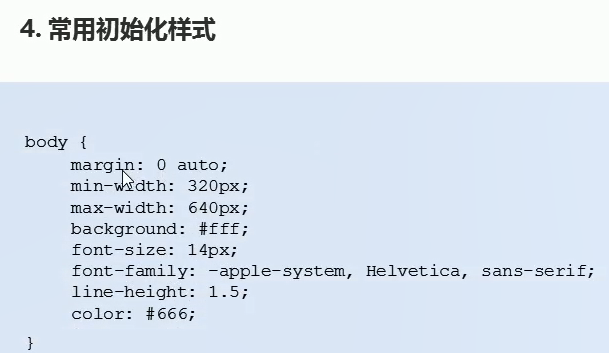
可以改变默认的效果。






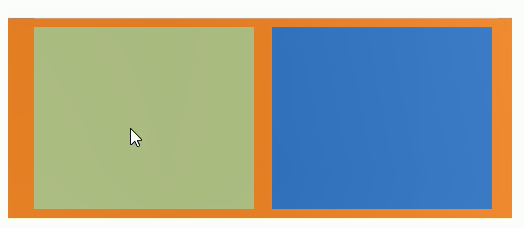
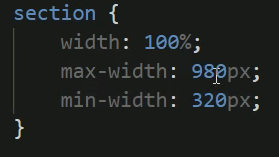
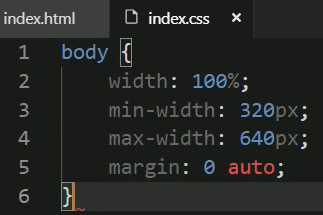
可以根据屏幕的大小自由伸缩。




小于320不能再缩了,大于980就不能再扩了。有伸缩的上下限。超过980了盒子大小就不变了,小于320了就盒子大小也不会变小,有滚动条可以体现没有变小。











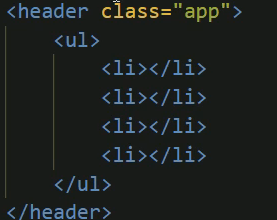
app布局要使用到固定定位!

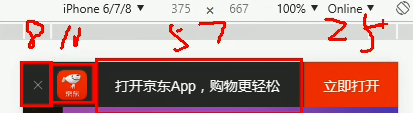
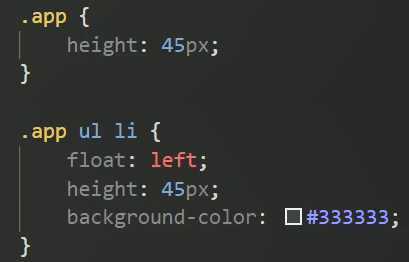
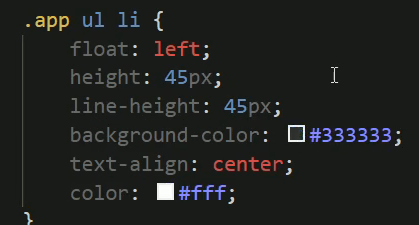
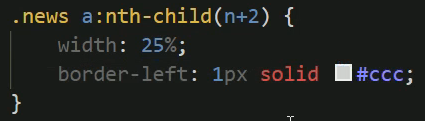
8% ,10% ,57%, 25%按百分比分出来的。先写宽度,高度后面在讲,因为也无能为力。








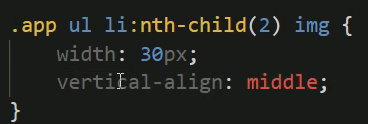
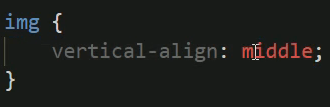
图片默认和文字的基线对齐,所以图片居中不了。所以要专门写一行代码让文字和图片居中对齐。



不用加a链接,到时候直接在li里用js加跳转,因为直接加a就太小了。
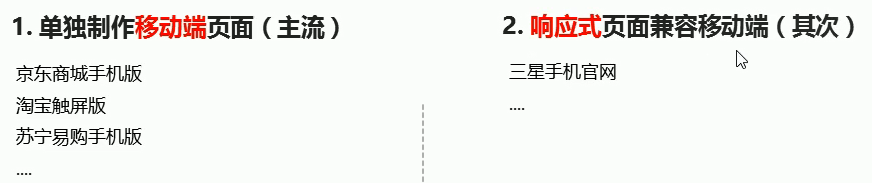
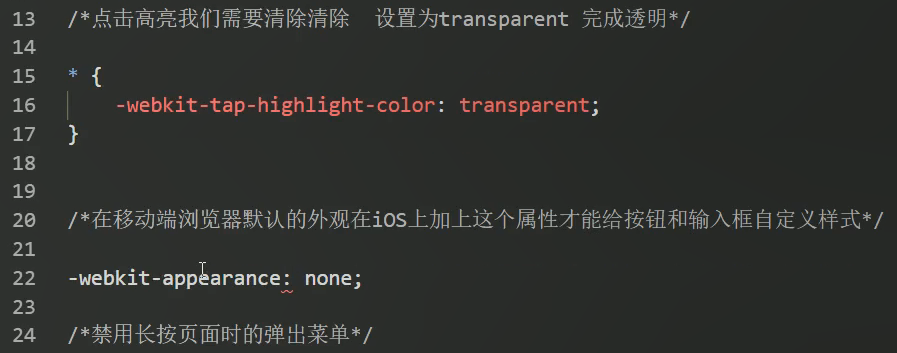
移动端和pc端最大的差别就是移动端会缩放。















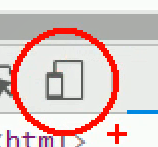
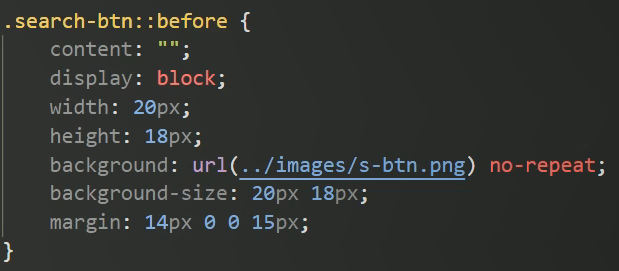
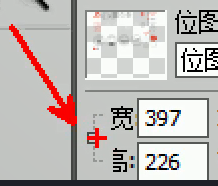
等比缩放按钮。先等比例缩小或放大才能测量位置。这个位置才是准确的。




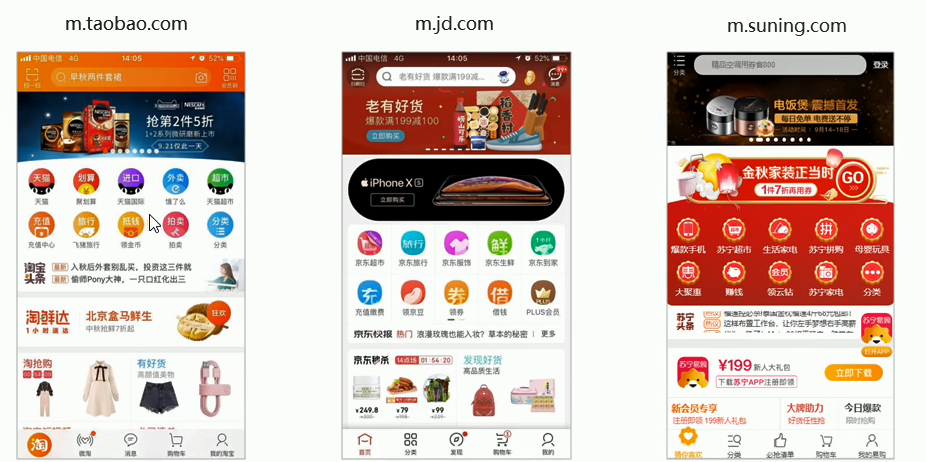
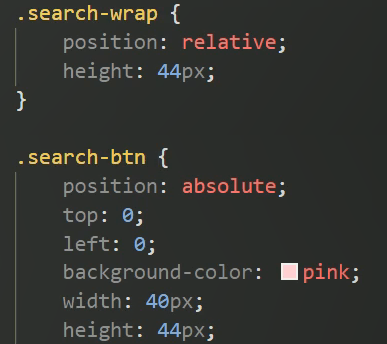
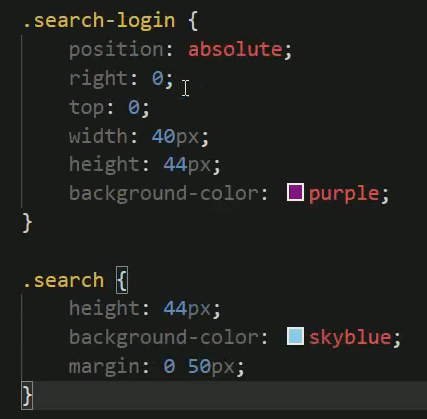
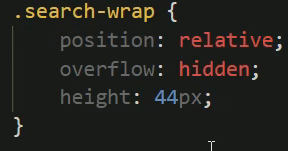
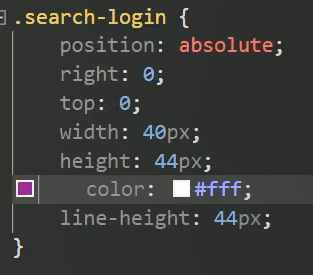
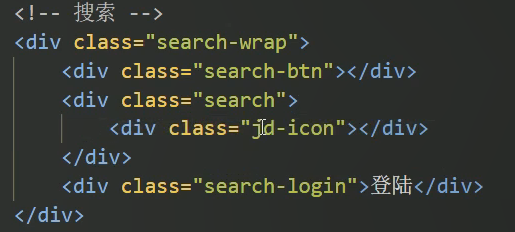
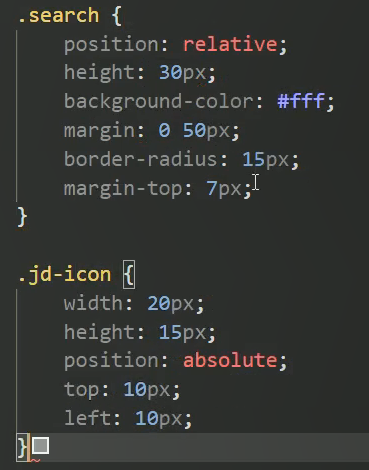
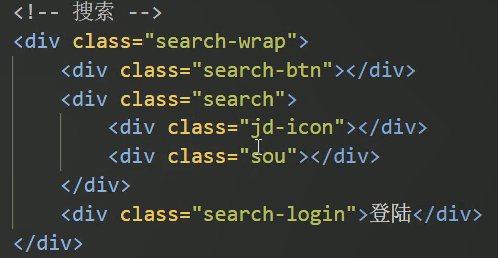
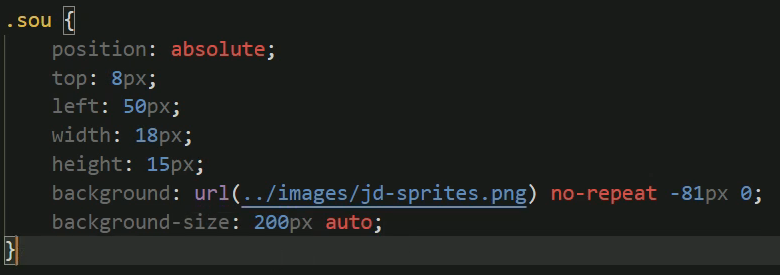
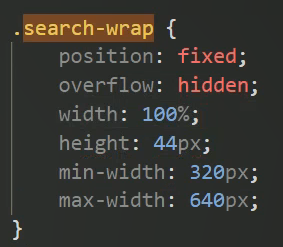
搜索模块要用固定定位,因为向下滑动的时候,还要保持在顶部。


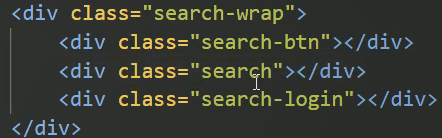
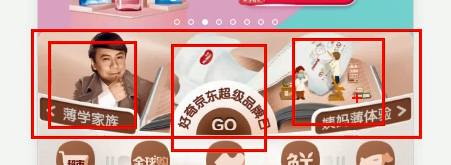
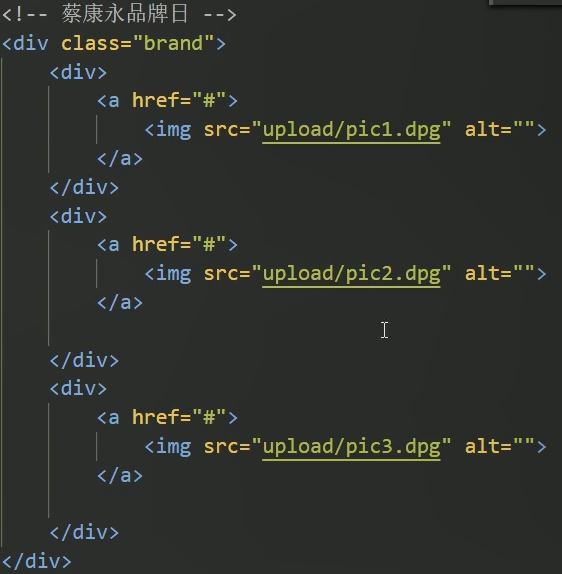
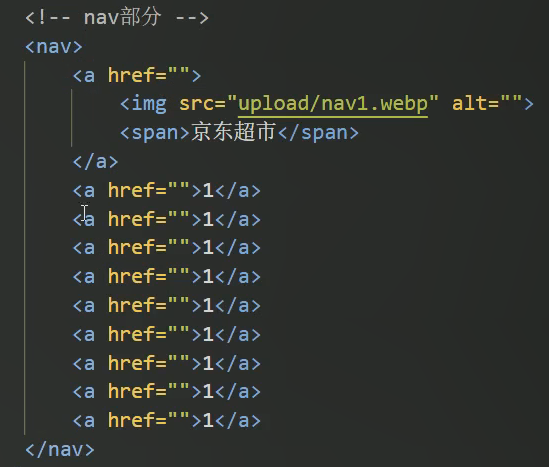
一个大盒子里面有三个小盒子。


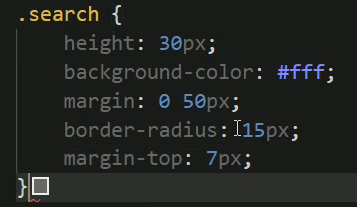
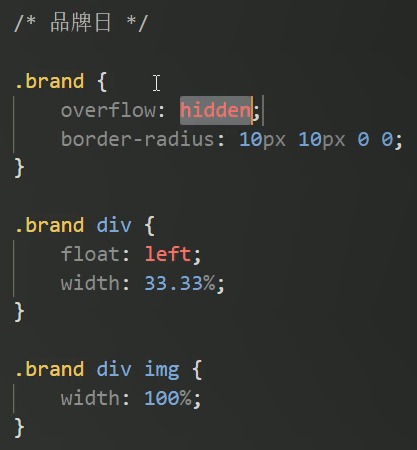
切的是盒子,没有切图片的圆角,所以要hidden大盒子。
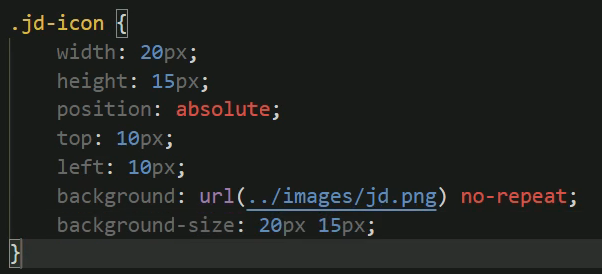
图片默认有空隙,所以要去除空隙。

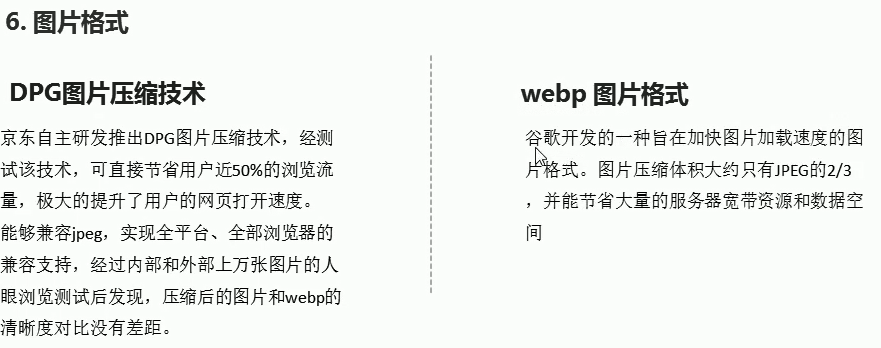
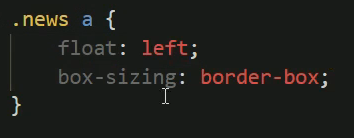
流式布局只管宽度就好!!







50%, 25%, 25%





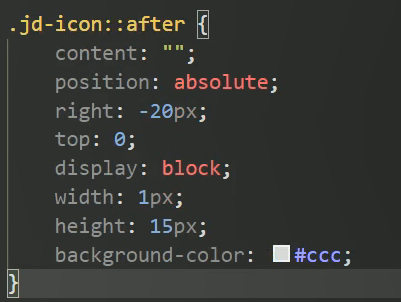
在左边加小边框就可以有竖线了。


底下模块大同小异。
前面顶部叉号的小bug。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现