css基础05













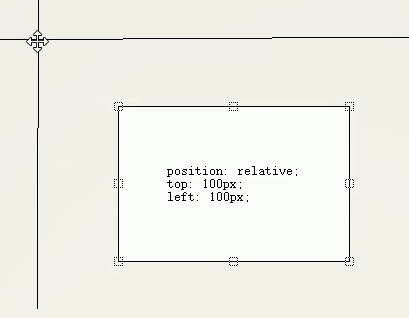
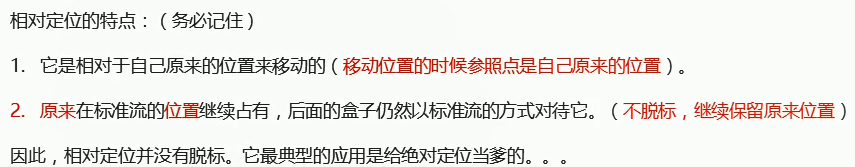
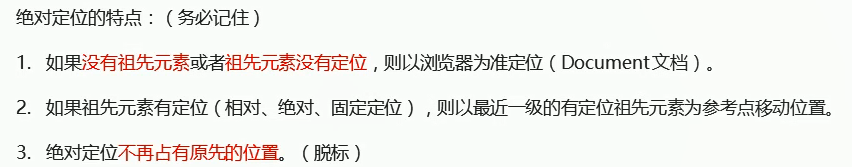
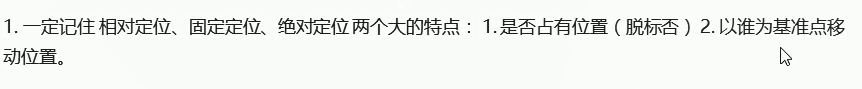
无关浏览器,只想对于原来的位置。而且下面的盒子也不会升上去。





没有父亲的时候就是以浏览器为标准的。

父亲没定位,爷爷有定位,就按照爷爷的,不管父亲了。
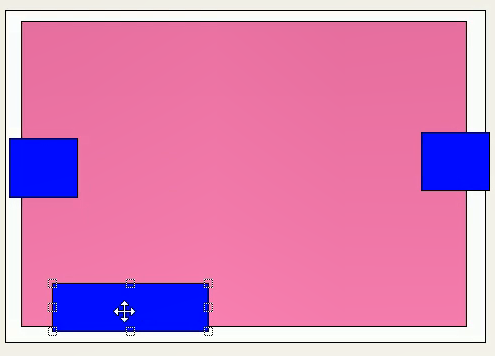
绝对定位飘起来比浮动还要高。飘起来了它的位置就会被占有,也不会影响下面的布局。
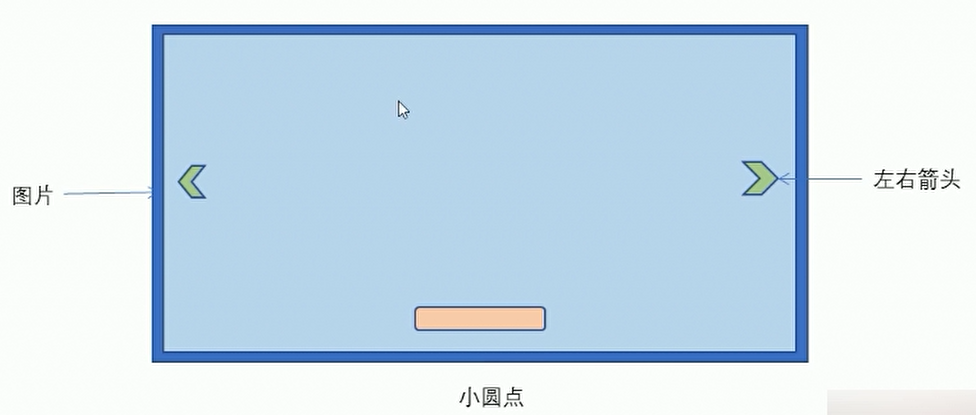
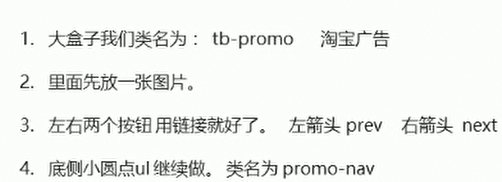
(比如轮播图!!!)





轮播图里的蓝色按钮就没有压着下面的图片。










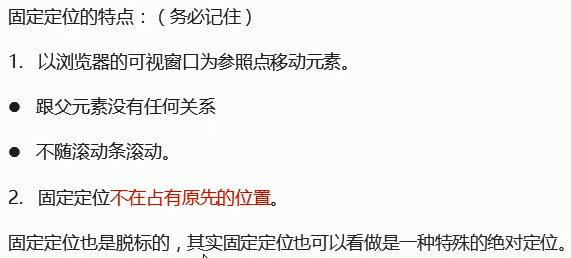
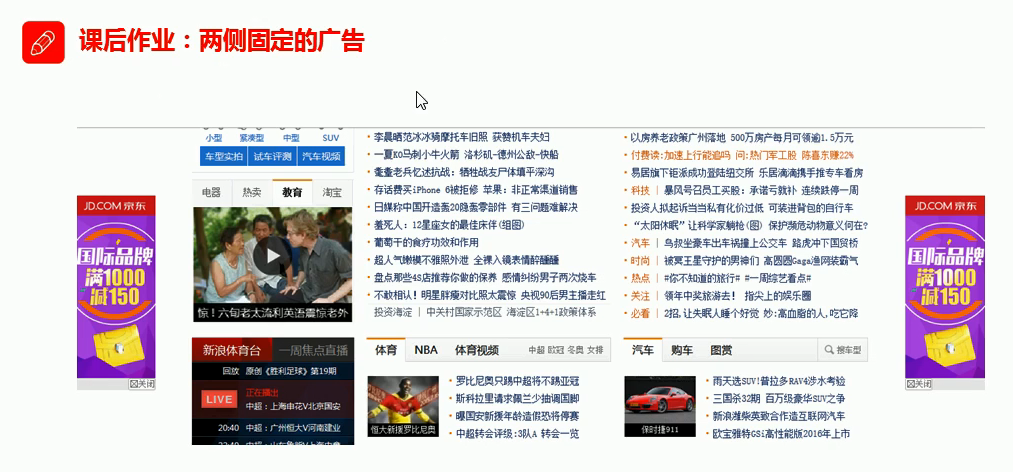
固定定位可以看作特殊的绝对定位。


固定按钮,返回顶部。
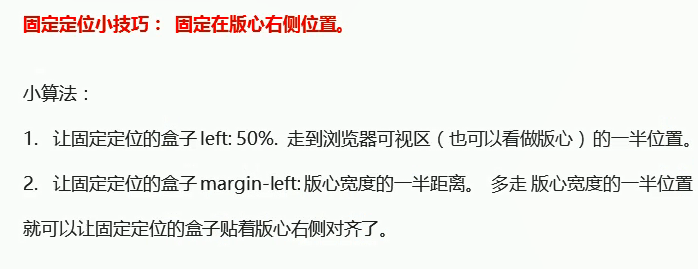
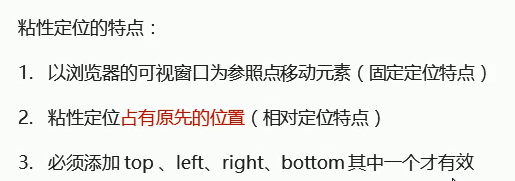
固定定位不是永远在浏览器的四个角,,也可以始终与版心有个固定位置。





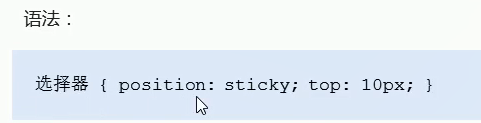
不添加的话就会当成相对定位来看了。


static静态定位就相当于标准流了。





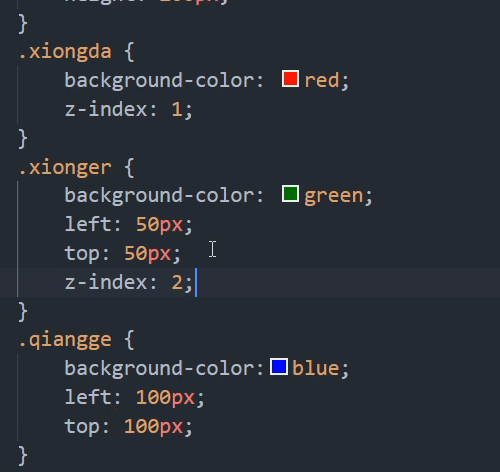
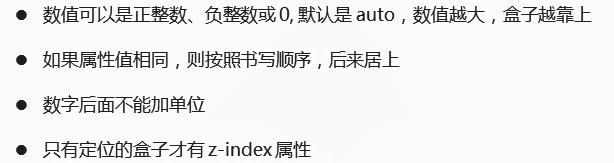
z-index可以任何数值。比较大小就可以判断优先级。

标准流和浮动不能用这个属性。


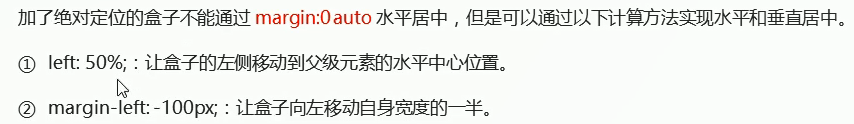
水平居中垂直居中原理相同。


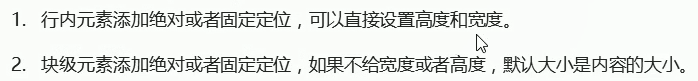
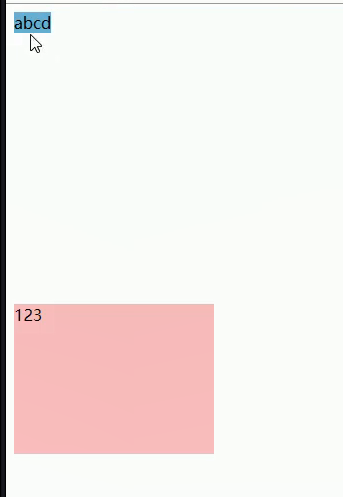
123是行内元素,abcd是块级元素。




浮动的初衷就是不想压着文字,想让文字围绕着它。



并集选择器,左右按钮的公共部分太多了。










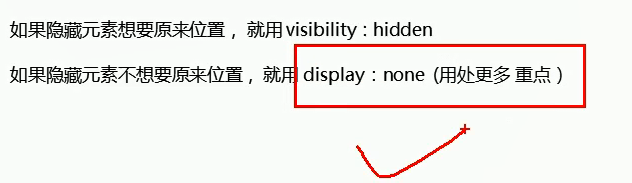
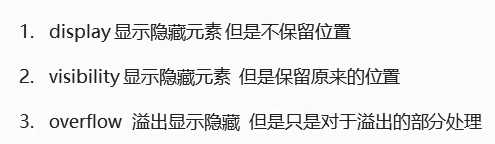
不是删除元素,刷新后还会再出现。但是隐藏后位置被占有。

隐藏了,但位置还是保留着。



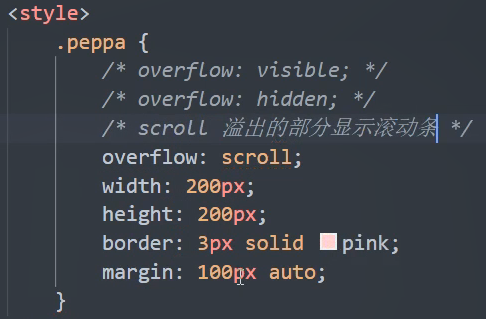
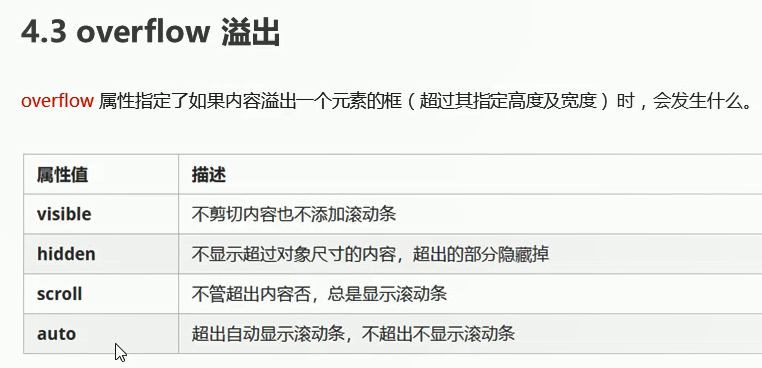
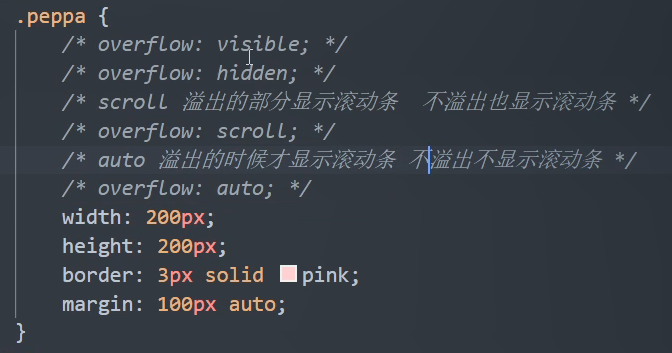
装不下就会溢出来。默认溢出部分也会显示出来,所以要溢出隐藏。


这个scroll是不管字数多少都会添加滚动条。



必要时才添加滚动条,超出才显示滚动条


有定位的就慎用overflow。





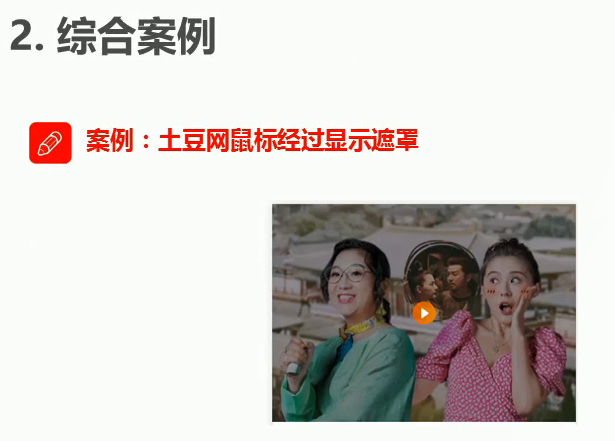
写两个盒子,一个图片一个透明黑色盒子。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~